
本記事の内容
- Wixのメリット・デメリット
- 実際にWixでサイトを作ってみた感想・レビュー
- Wixでサイト・ブログを作る手順
本記事の執筆者

うぃる(@willblog13)
この記事を書いているぼくは、ブログ歴3年目。
当然Webサイトに関する知識についても詳しくなってきました。
そんなぼくが、今回は無料ホームページ制作ツール「Wix」について解説していきます。
というのも、以前から気になっていたツールなのですが、なんとWix公式から直々に「執筆料あげるから実際にサイトつくってレビューしてくれない?」というお誘いが…。
ちょうどWixを試してみようかなと思っていたので、これを機に試してみることにしました。
ということで、今回は実際にWixでサイトをつくった感想、触ってみて感じたメリット・デメリットについて徹底解説していきます。
それでは、早速いきましょう。
なお、Wixさんからは「ポジティブ面だけじゃなくて、ネガティブ面も正直に書いていいよ」とお許しをいただいているので、正直な感想を書いていきます。ご安心を。
Wix(ウィックス)とは?特徴・料金プランを紹介

まず、Wix(ウィックス)とはWebブラウザ上で利用できるWebサイト作成ツール(CMSともいう)です。
なんと世界190か国で2億人以上の人たちに使われており、2019年には日本法人も設立され、日本語にも対応しています。
CMSの中では、WordPress、Shopifyに続いて第3位のシェアを誇る規模です。
引用:Usage Statistics and Market Share of Content Management Systems, March 2023
利用者も多いので、安心して利用できますね。
下記からはWixの特徴をざっとまとめていきます。
Wixの特徴
Wixの主な特徴が以下のとおり。
- 無料で始められる
- クラウドベースで利用できる
- テンプレートが800種類以上ある
- 自動でスマホ対応してくれる
- SEO(検索エンジン最適化)にも対応している
なんといっても初心者の方でもプロが作ったようなホームページをかんたんにつくれるのが魅力ですよね。
Wixの料金①~ホームページプラン~
Wixのホームページプランの料金体系をまとめていきます。
別途詳しくはWixのホームページをご覧ください。
| プラン | 無料 | ドメイン接続 | ベーシック | アドバンス | VIP |
| 料金 | 0円/月 | 500円/月 | 900円/月 | 1,500円/月 | 2,700円/月 |
| 独自ドメイン | × | ◯ | ◯ | ◯ | ◯ |
| 広告の有無 | あり | あり | なし | なし | なし |
| データ容量 | 500MB | 500MB | 3GB | 10GB | 20GB |
Wixの料金②ビジネス&Eコマースプラン~
Wixのビジネス&Eコマースプランの料金体系をまとめていきます。
別途詳しくはWixのホームページをご覧ください。
| プラン | ビジネス | ビジネスプラス | ビジネスVIP |
| 便利なオンライン決済方法 | 1,800円/月 | 2,700円/月 | 3,800円/月 |
| 販売プラン・定期払い | ◯ | ◯ | ◯ |
| 顧客アカウント機能 | ◯ | ◯ | ◯ |
| 独自ドメイン | ◯ | ◯ | ◯ |
| 独自ドメイン初年度無料 | ◯ | ◯ | ◯ |
| Wixの広告非表示 | ◯ | ◯ | ◯ |
| 帯域幅 | 無制限 | 無制限 | 無制限 |
| データ容量 | 20GB | 35GB | 50GB |
| 動画アップロード | 5時間 | 10時間 | 無制限 |
| カスタムレポート | × | × | ◯ |
| カスタマーケア(日本語) | 24時間対応 | 24時間対応 | 24時間対応サポート |
Wix(ウィックス)のメリット

ここからはぼくが実際に触って感じたWixのメリットを5つ紹介していきます。それが以下のとおり。
- 無料でホームページを作成できる
- 知識がなくてもホームページが作成できる
- 使える機能が豊富である
- デザインテンプレートが豊富である
- モバイル表示に対応している
それぞれくわしく見えていきましょう。
①無料でホームページを作成できる
なんといっても魅力は無料でホームページを作成できることですね。
しかも、そこらへんのプロ級のホームページをつくることができます。
実際、ぼくも作りましたが割と良さげじゃないですか?

後述しますが、作り方もかんたん。
「無料」かつ「簡単」というのは魅力ですね。
ふつうWeb制作を外注すると10万~20万くらいかかるので、初期費用が抑えられるのもメリット。
②知識がなくてもホームページが作成できる
次のメリットが「知識がなくてもホームページを作成できる」という点。
ぼくはブログ・Webサイト歴が長いので、HTMLやCSSの知識がそれなりにありますが、その知識を一切使わずにホームページをつくることができました。
使い方を学ぶ必要はないですが、ノーコード(プログラミング不要)でWebサイトが作れるのも大きなメリットの一つだと思います。
③使える機能が豊富である
Wixは使える機能もめちゃくちゃあります。
具体的に使える機能の一部が下記のとおり。
- お客さんの連絡先を管理
- 会員限定ページの作成
- オンライン予約
- チャットツールの追加
- SNS連携
- アクセス解析
- 常時SSL対応(セキュリティ)
ホームページの編集ページに「アプリ」という項目があり、そこをポチポチするだけで上記の機能を組み込めます。
これを自分でプログラミングして作ろうとすると、かなりの知識が必要になります。
そこの面倒が排除されているのは嬉しいですよね。
④デザインテンプレートが豊富である
Wixは機能が豊富なだけじゃないです。
デザイン面も優秀で、たくさんのデザインテンプレートがあります。
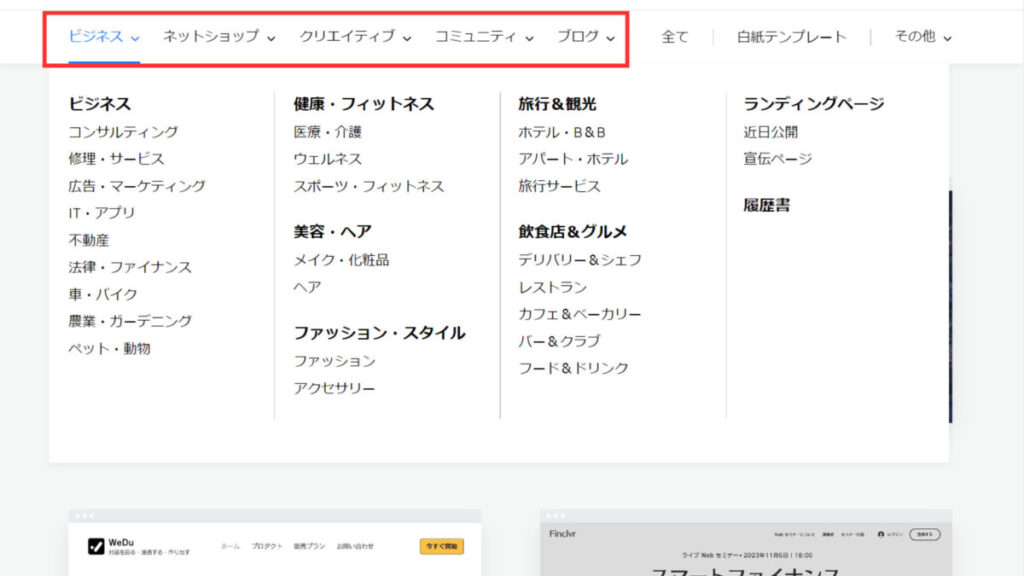
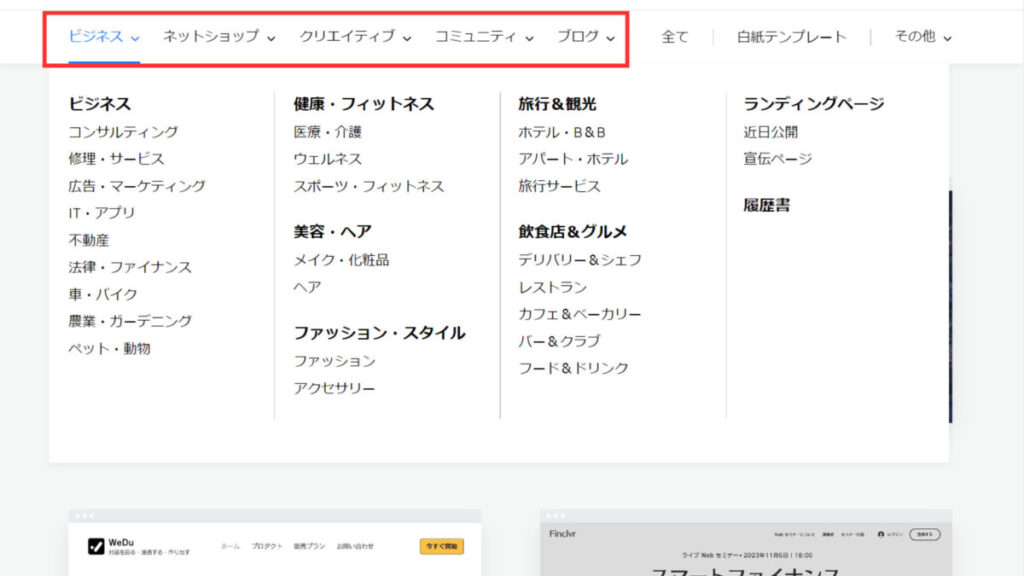
特に下記画像のとおり、用途や業務形態によってテンプレートがカテゴリー分けされているので、選びやすくなっています。
Webサイトは見た目がかなり重要になってきます。
その点も抑えているのがWixの魅力かなと。
※ただし、テンプレートは英語で作られたものが多めです。ものによっては、日本語で少し違和感を感じるものあるかもです。
なお、日本語対応のテンプレートも多くあります。
⑤モバイル表示に対応している
最後に感じたメリットがモバイル表示に対応していること。
モバイル表示に対応しているとは、パソコンで表示されている画面をスマホの画面サイズに適した表示に自動で置き換えてくれることです。
たまに、スマホでWebページ開いたときにパソコンの表示がされるWebページないですか?あれはモバイル表示に対応していないってことですね。
しかし、Wixではここもしっかり対策しています。ご安心を。
Wix(ウィックス)のデメリット

Wixはメリットがたくさんありますが、一方でデメリットもあります。
ぼくも実際に触って「これができないのちょっとつらいなぁ」と感じた点を3つあげます。
- 他のツールに移行しにくい
- テンプレートを途中で変更できない
- 比較的SEOに強くない
①他のツールに移行しにくい
Wix最大のデメリットが「他のツールに移行しにくい」という点です。
理由は以下のとおり。
- データを書き出すエクスポート機能がない
- デザインを引き継げない
- データ移行はすべて手作業でおこなう必要がある
つまり、「最初はWixで費用を抑えて、収益がたったら別サイトに移行する」的なことができないということです。
なので、この先もずっとWixを使っていく意志がないと少しきついですね。
テンプレートを途中で変更できない
もう一つデメリットに思ったのが、デザインテンプレートを途中で変更できないこと。
実際にWixが公式で既存サイトを別のテンプレートに変更できないと述べています。
引用:サイトテンプレートを変更する | サポートセンター | Wix.com
現在、既に作成されているサイトに別のテンプレートを適用することはできませんが、アカウント内にはいくつでもサイトを作成することができます。つまり、いつでも新しいテンプレートを使用してサイトを作成し、プレミアムプランを新しいサイトに移行することができます。
一番初期のサイトを構築するときにデザイン案を固めておかないといけないですね。
それか、無難なデザインを選ぶかです。
つまり、「とりあえず適当なので作成して、サイトの方針が固まったらその方針にあったデザインに変えよう」みたいなことができないです。
比較的SEOに強くない
最後のデメリットが「"比較的"SEOに強くない」という点。
比較的というのはWordPressとの比較で言っています。
実際、Wixに関する口コミを見るとWordPressなどと比べてSEOに強くないというのをよく見ますね。
また、もう一つ証拠としては実際に検索したときの上位サイトです。検索順位1~10位を見るとたいていWordPressが使われている場合が多いです。
具体例:「SEO 対策」で検索してみた結果です
- WordPress作成サイト:8つ
- その他での作成サイト:2つ
WordPressが強すぎるだけかもです笑
WixでもSEO対策は十分
もちろんWix側もSEO対策を改善しているらしく、基本的なSEO設定はできるようになっています。
実際、Google Search AdvocateのJohn Muller氏もWixにSEO上の問題はないと述べていますしね。
John Mueller of Google responded in a Google Webmaster Help thread about Wix and search and he said it "works fine." John said, "WIX websites work fine in search."
引用:Google Says Wix Web Sites Work Fine For Search
まあ、SEOは実際に長く運営してみないとわからないですからね。ぼくの方でも引き続き検証していこうと思います。
実際にWix(ウィックス)を使ってみたぼくのレビュー

実際にWixを触って感じたメリット・デメリットは上記で紹介したとおりですが、ここからは触った感想をつらつらと書いていきます。
こんな簡単にホームページ作れるとは知らなかった
一番の衝撃はここですね。
こんな簡単にプロ級のホームページが作れるとは思わなかったです。
これならなにか新しいビジネスを始めようと思っても、すぐにサイトを構築できるなぁと。
加えて、感覚的に操作できるところがいいですね。
このwillblogはWordPressというサービスを使っているのですが、こちらはどうしても感覚的に操作しにくいんですよね。場合によってはコードを書く必要も出てきます。
でもWixはノーコードでさまざまな機能をボタンひとつでおける。。割とカルチャーショックでした笑
とはいえ、不安は残る
Wixは「無料で」「簡単に」「ノーコードで」Webサイトを作れるので、導入時はいいんですよ。
しかし、いざサイトを運営していくと不安は残るのかなと思います。
- SEO対策
- カスタマイズ性
- データの移行問題
どれもWebサイトの運営には欠かせない部分なので、いざというときにかゆいところに手が届かない感があるのではないかなと思います。
まあ、しばらく使っていかないとわからない部分ですね。
もう少し使ってみて気づいたことがあったらここで追記していきます。
一旦デモサイトをつくってみるのもあり
Wixは独自ドメインのないサイトを作る分には無料でいくらでも使えるので、一旦サイトをつくってみることをオススメします。
特にWixは感覚的に使っていくツールなので、実際に触ってみないとわからない部分が多いんですよね。
もしWixに興味がでた人は一旦1サイトつくってみてはどうでしょうか。つくって失敗したところで損はないので、お試し感覚で遊べますよ。
» Wix.comへ
Wix(ウィックス)とWordPressは何が違うのか比較

以下では、WixとWordPressの違いをメリット・デメリット面を総合して解説していきます。また、もう一つの参考として日本人向けのサイト作成ツール「ペライチ」も比較対象にしますね。
※ホームページをつくる前提です。
どれも料金では差がつかないですね。どれも無料で始めることができます。
ただ、維持に関しては、WordPressのみサーバー代とドメイン代がかかります。
あとは、何を重視するかですね。
- 「気軽さ」→Wix、ペライチ
- 「簡単さ」→Wix、ペライチ
- 「収益性」→WordPress
- 「SEO対策」→WordPress
って感じですね。
初心者とか初期費用をかけずにWebサイトを作成したい人はWixでも十分です。
Wix(ウィックス)の始め方~サイトの作成フロー~
それでは、Wixでサイトを作りたくなった方向けにWixの始め方を紹介していきます。作成フローはざっくり以下のとおり
- Wixのアカウントを作成する
- デザインテンプレートを選ぶ
- デザインをカスタマイズする
- ドメイン設定をする
- ホームページを公開する
順番に解説していきます。
①Wixのアカウントを作成する
まずは、Wixの新規アカウント登録をしていきましょう。
» Wixの公式ホームページへ
下記の画面から「無料で始める」をクリックしてください。

新規登録の画面からお好きな方法で登録してください。
ちなみに、ぼくはGoogleアカウントをつくって登録しました。

その後、「サイト作成をはじめる」をクリックしてください。

ウェブサイトの作成目的等を聞かれますので、それぞれ答えて進んでください。ちなみに、以下、ぼくの回答例です。
- どのようなウェブサイトを作成しますか?→テクノロジー企業
- あなたのビジネス名はなんですか?→WILLTECH
- このサイト作成の目的は何ですか?→サイトを作成してみたい
- サイトに追加したい機能は何ですか?→ブログ、チャット、フォーム、イベント、販売プラン
そして、下記画面から「テンプレートから始める」を選びましょう。

②デザインテンプレートを選ぶ
すると、デザインテンプレートがいくつか表示されます。
初期は先ほどの回答をもとにおすすめを表示してくれています。

ただ、別のテンプレートも見たい場合は上のカテゴリから探すこともできます。

今回は「テクノロジー企業」というテンプレートを選んでみました。

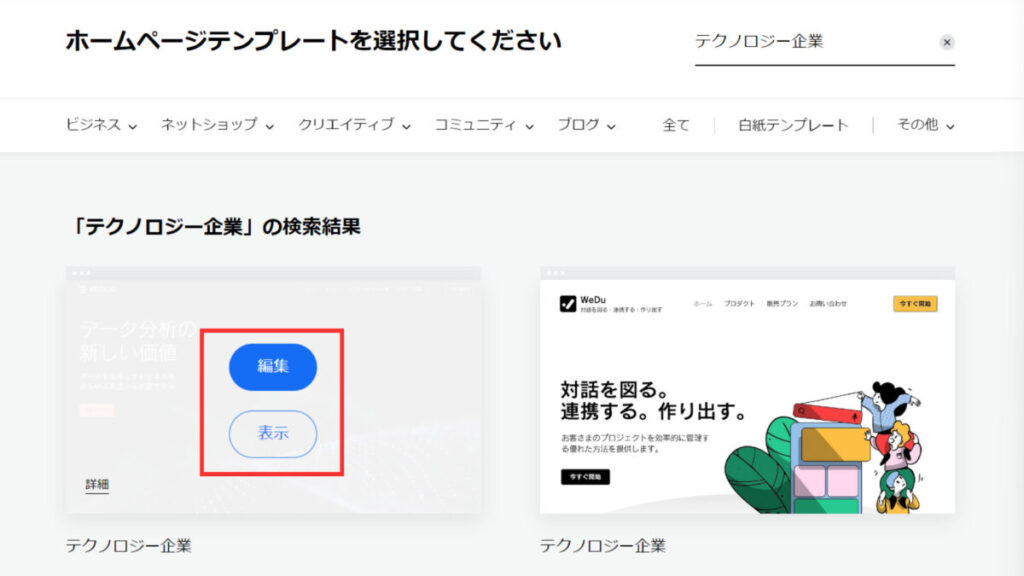
ちなみに、選んだテンプレートにカーソルをあわせると、「編集」「表示」が表示されます。
- 「編集」→編集画面に移ります
- 「表示」→実際のデモサイトを確認することができます。スマホ表示も対応。

③デザインをカスタマイズする
「編集」を押して実際の編集画面を表示させましょう。

ここからは編集をしていきますが、基本は以下の順番で行うだけです。
- 変更した箇所をクリック
- テキスト・色・画像を指定する
これだけ。簡単ですよね。
ということで一部カスタマイズの例を紹介します。
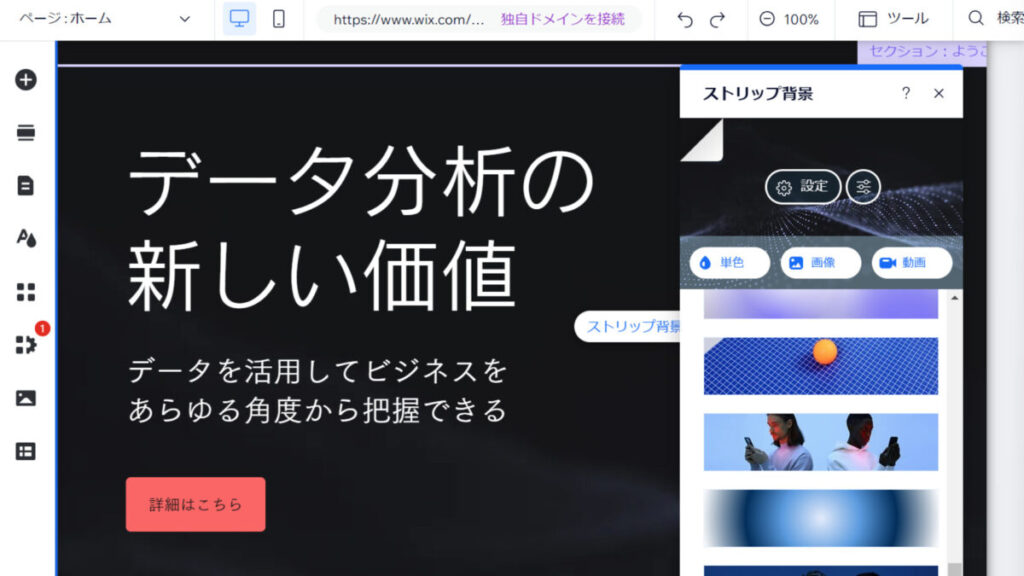
背景画像を変えてみる
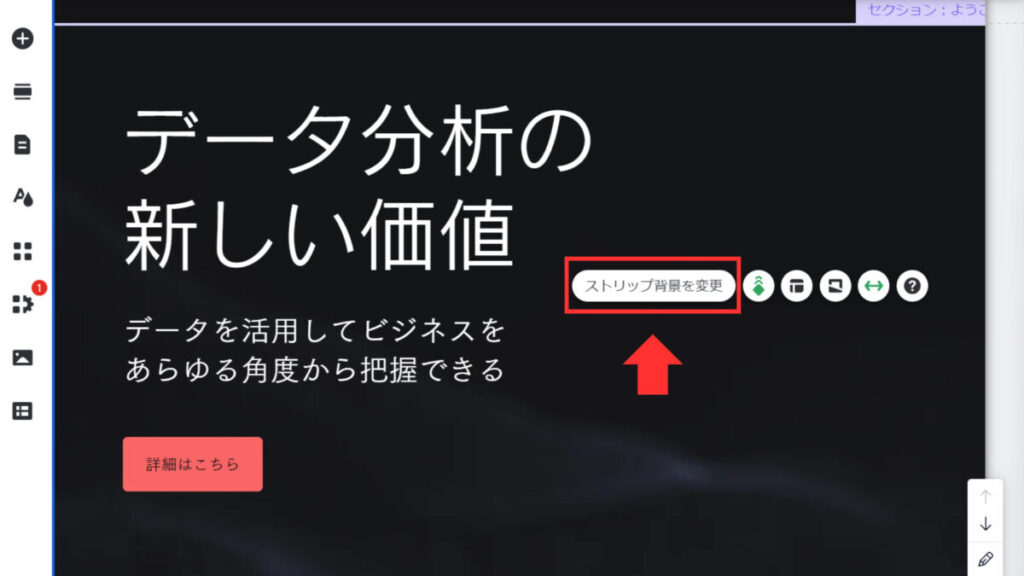
変えたい背景を選択します。
すると、「ストリップ背景を変更」というコマンドが出てきます。

クリックして、任意の画像を選びます。

こんな感じになりました。

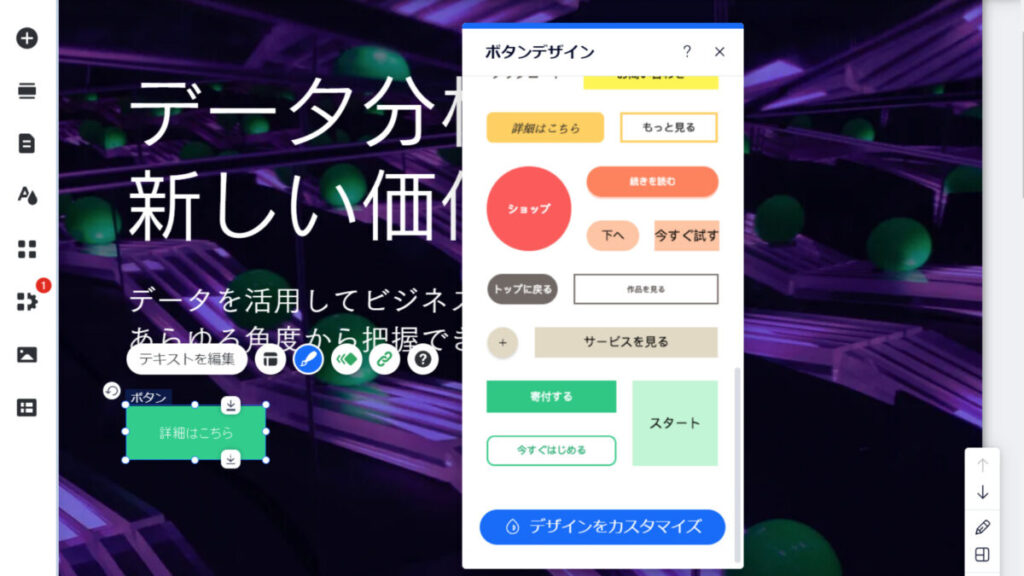
ボタンの色を変えてみる
次に、背景とボタンの配色がアンマッチなので、変えていきます。
「詳細はこちら」というボタンをクリックし、ペンマークの「デザインを変更」をクリックします。

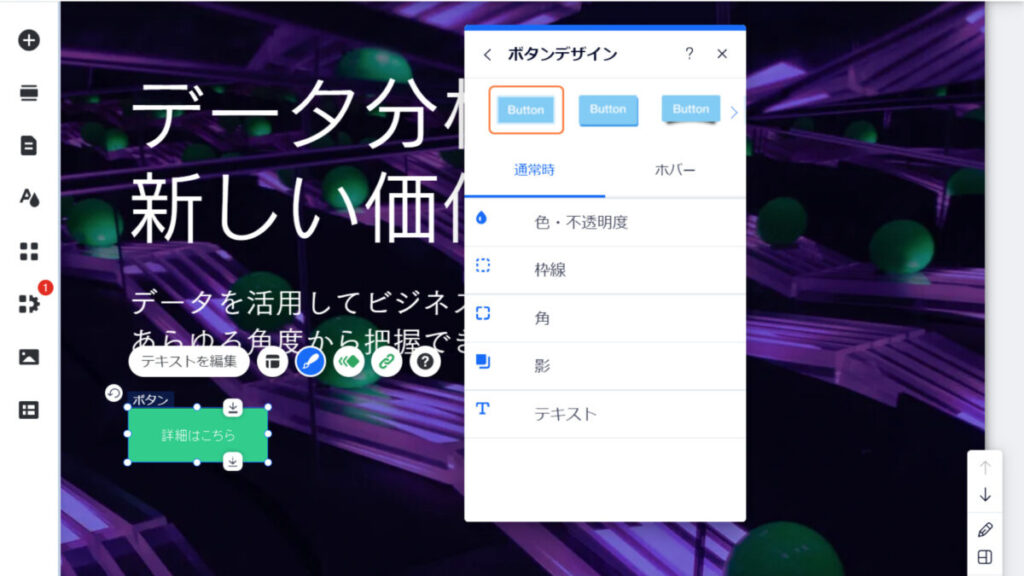
ボタンデザインが表示されるので、任意のデザインを選択します。

さらに詳細に設定できます。

こんな感じになりました。背景の緑を合わさっていい感じです。

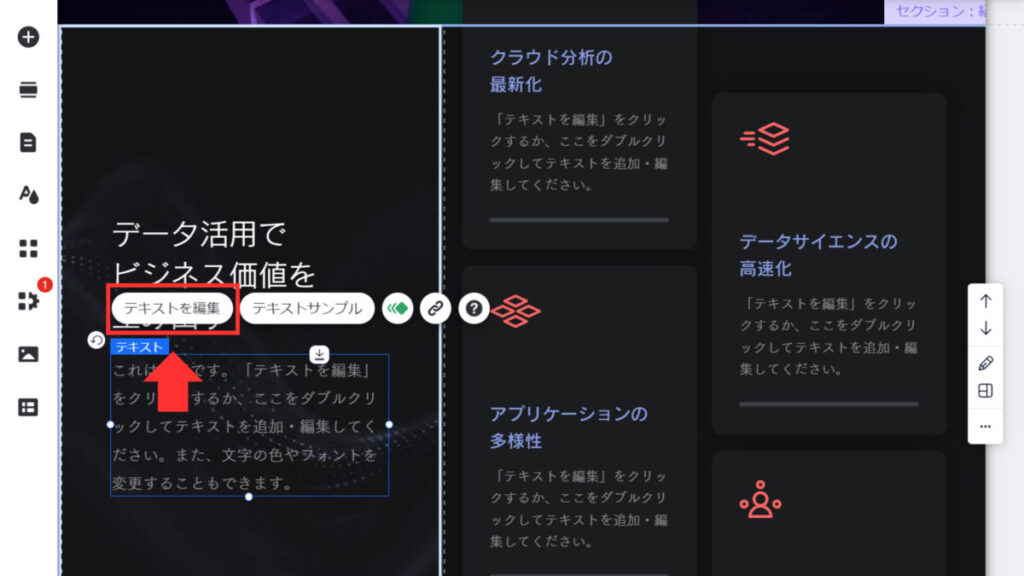
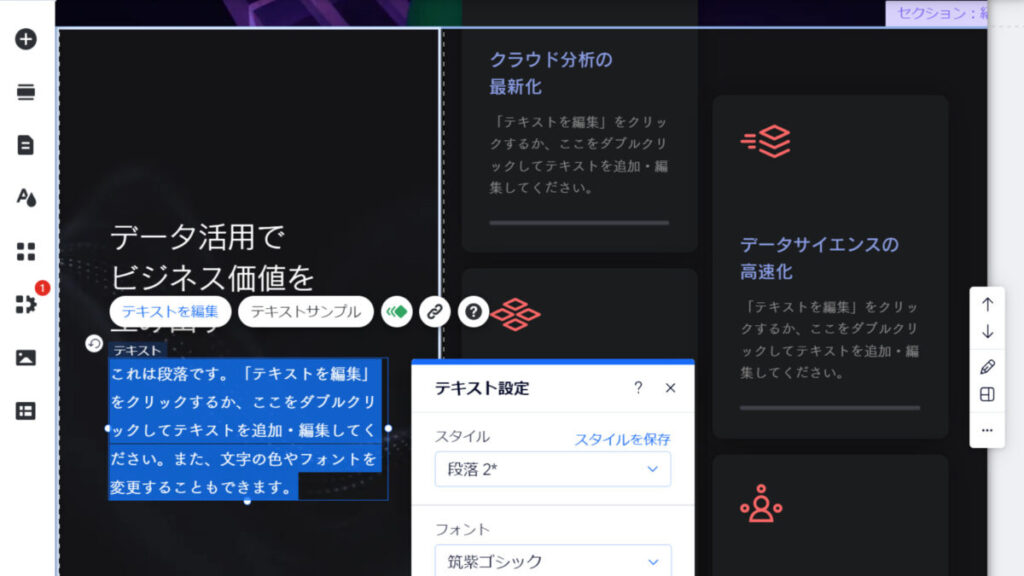
文章を編集する
もちろん文章を編集することも可能です。
編集したい箇所をクリックし、「テキストを編集」をクリックします。

あとは自由に文字を入力していくだけ。スタイルとか文字サイズとかも編集できますよ。

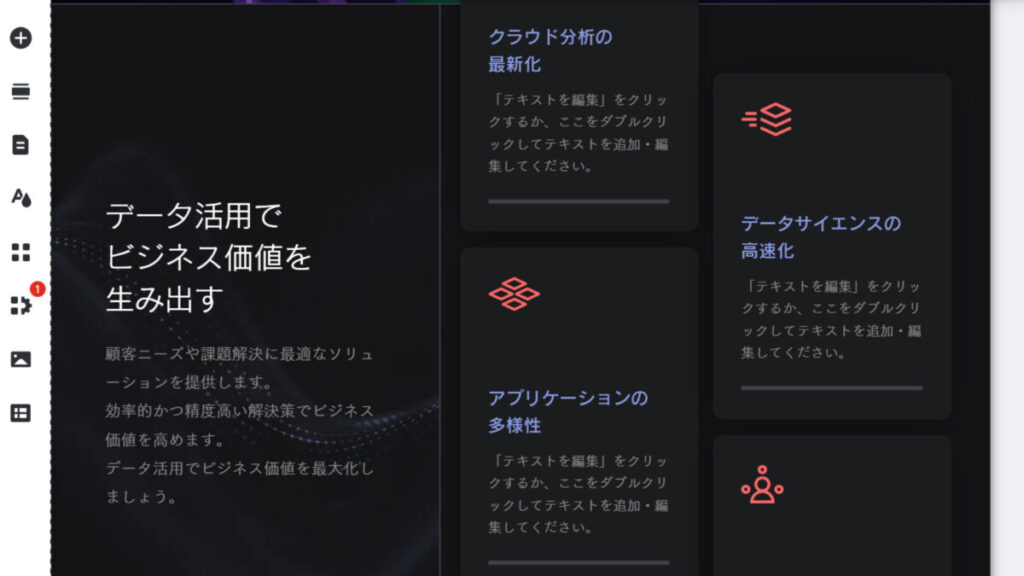
こんな感じで入力してみました。

以上のように、すべて感覚的に操作することができます。
しかも、コマンドも豊富で、基本的な要望にはすべて応えてくれる気がします。すごい。。
④ドメイン設定をする
ドメインは初期状態だと、
https://ユーザー名.wixsite.com/サイト名
になります。今回はデモンストレーションなので、このまま進めます。
もしそれが嫌ならダッシュボードから独自ドメイン(例:willtech.com)に設定しましょう。
なお独自ドメイン取得の場合はWixプレミアムプランに契約する必要があります。

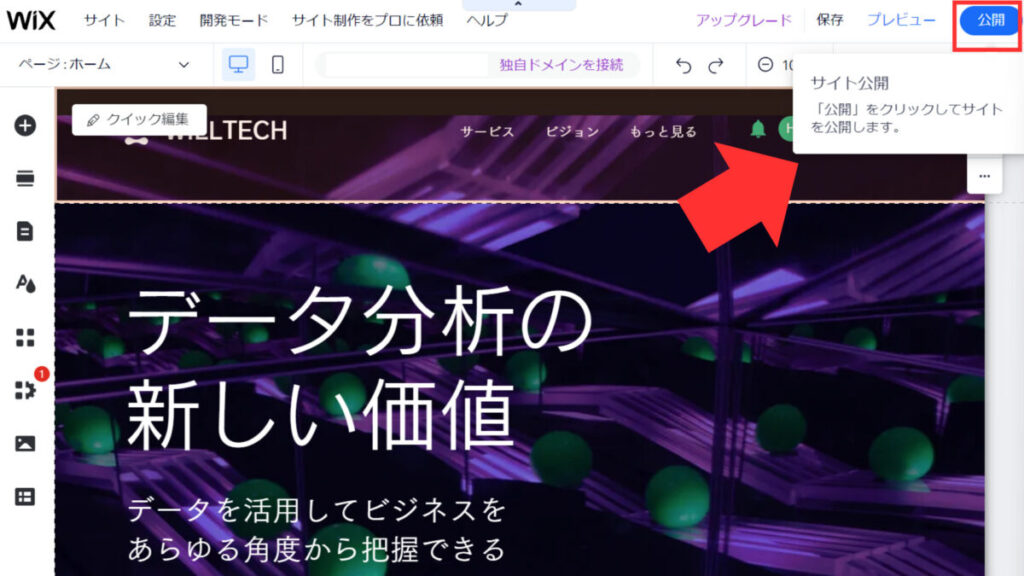
⑤ホームページを公開する
最後に、デザインを保存して、最後に右上の「公開」を押すだけ。

なんとこれだけでプロ級のWEBサイトを公開することができました。
今回はトップページだけ編集しましたが、同じようなことを他のページでも行うだけ。操作も直感的に行えるので、余裕のよっちゃんですね。
完成したサイトを一部紹介。



結論:Wixは「とりあえずホームページ欲しい!」みたいな人におすすめ

Wixについてまとめていきます。
- 手軽さ・簡単さで選ぶなら「Wix」
- SEOが微妙なのはデメリット
- 「とりあえずホームページ欲しい!」みたいな人におすすめ
いかがでしたか。
今回実際にWixを触ってみて思ったのは、こんな簡単にWebサイトが作れるんだということ。
というにも、ぼくは最初のWebサイト構築がWordPressスタートだったからです。
「うわぁ、覚えることいっぱいだな・・・」と少し絶望した覚えがあります。
WixはSEOやサイト移行が微妙というところがネックですが、「とりあえず何でもいいからホームページ・サイト・ブログがほしい!」という人にはうってつけのツールです。
もし興味がある方はまずWixの公式ページを見てみてください。
» Wix.comへ
それでは、また。
