Damusの始め方・使い方・運用方法はこちら
-

「Damus(ダムス)」とは?始め方・使い方・Twitterとの違いまとめ
続きを見る

本記事の内容
- プロフィールアイコンの設定方法
- ヘッダー画像の設定方法
- 認証バッジを設定する方法
この記事を書いているぼく自身も最初はそれぞれの設定方法がわかりませんでした。
ということで、その備忘録をまとめていきます。
Damusを始めたけど、Twitterと同じようなアイコン・ヘッダーにしたい人は特にご覧ください。
プロフィールのアイコンやヘッダー画像の設定方法

まずは、プロフィールのアイコンやヘッダー画像の設定方法を共有していきます。
せっかく使うなら、自分の好きなアイコン・ヘッダーにしたいですよね。
やり方も簡単かつ複数パターン紹介するので、安心してくださいね。
プロフィールの設定は「Profile」右上「Edit」から
大前提であるプロフィール設定を変える手順を紹介します。
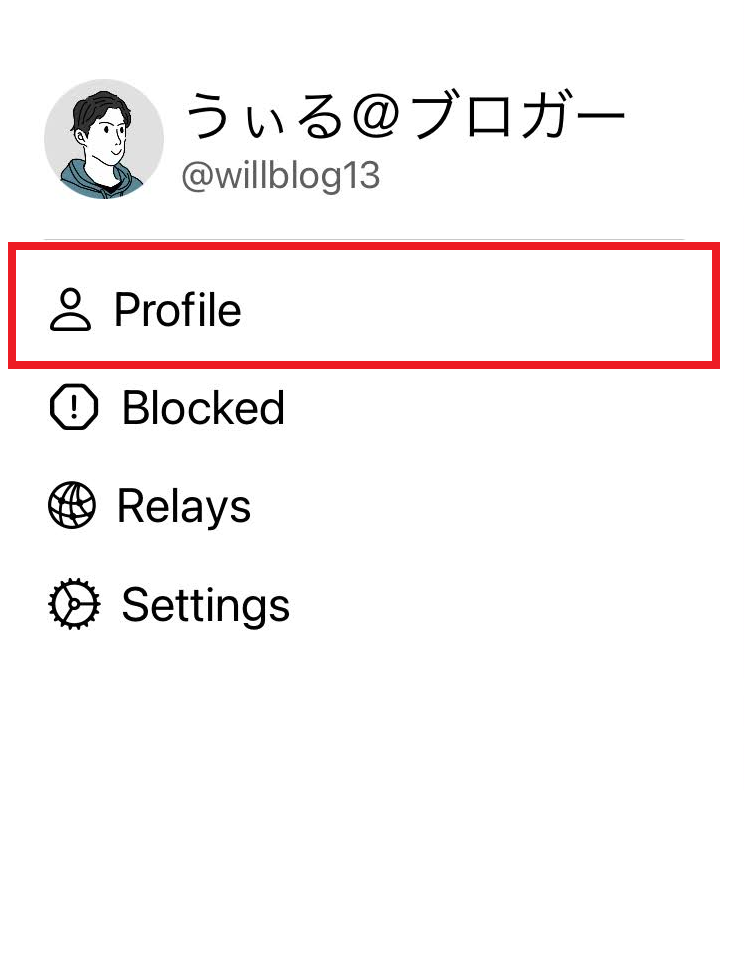
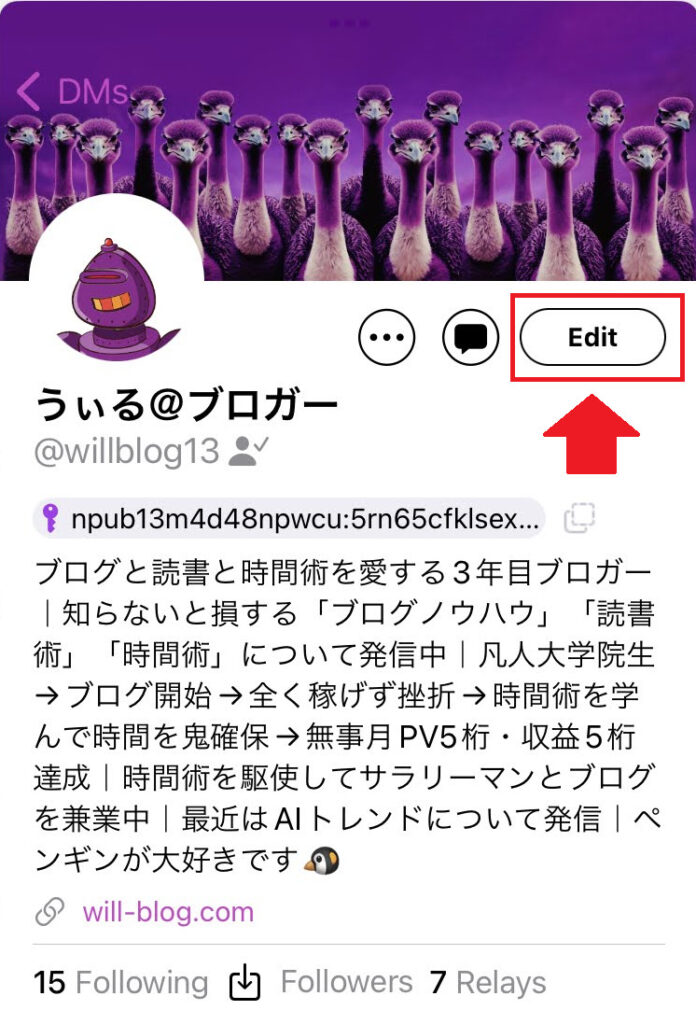
①まずは、アプリを開き、自分の「Profile」をタップする

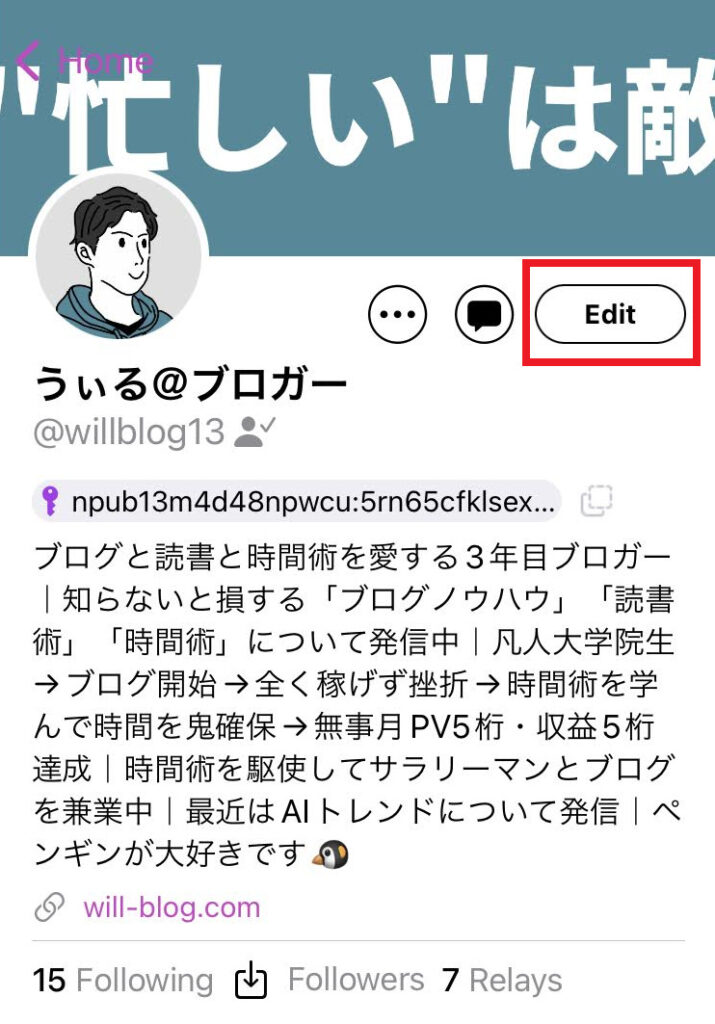
②右上の「Edit」をタップする

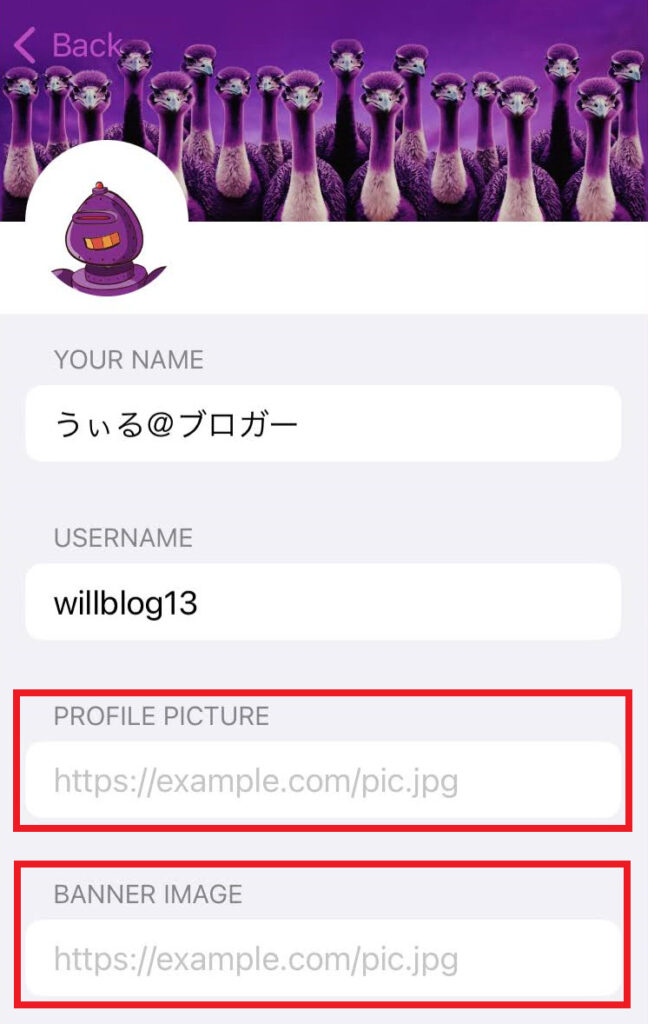
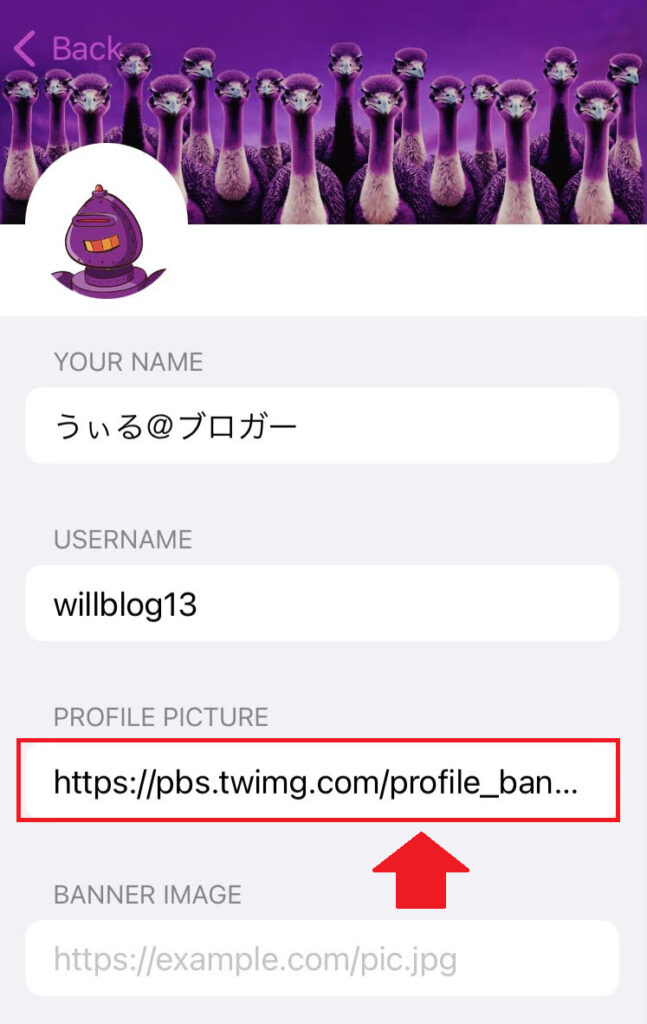
③下記のように表示されればOKです

ここで気づくと思いますが、プロフィール画像(PROFILE PICTURE)とヘッダー画像(BANNER IMAGE)がURL形式で入力するように書かれていますね。
ということで、このURL形式で画像を設定する方法を紹介していきます。
プロフィールアイコンの設定方法
プロフィールアイコンの設定方法は以下の通り。
- Twitterのアイコン画像のURLを貼り付ける
- ブログ等のアイコン画像のURLを貼り付ける
- 画像をURLに変換するツールを使う
①Twitterのアイコン画像のURLを貼り付ける
Twitterと同じアイコンにしたい場合はこちらを試してみてください。ぼくのこの方法で設定しました。
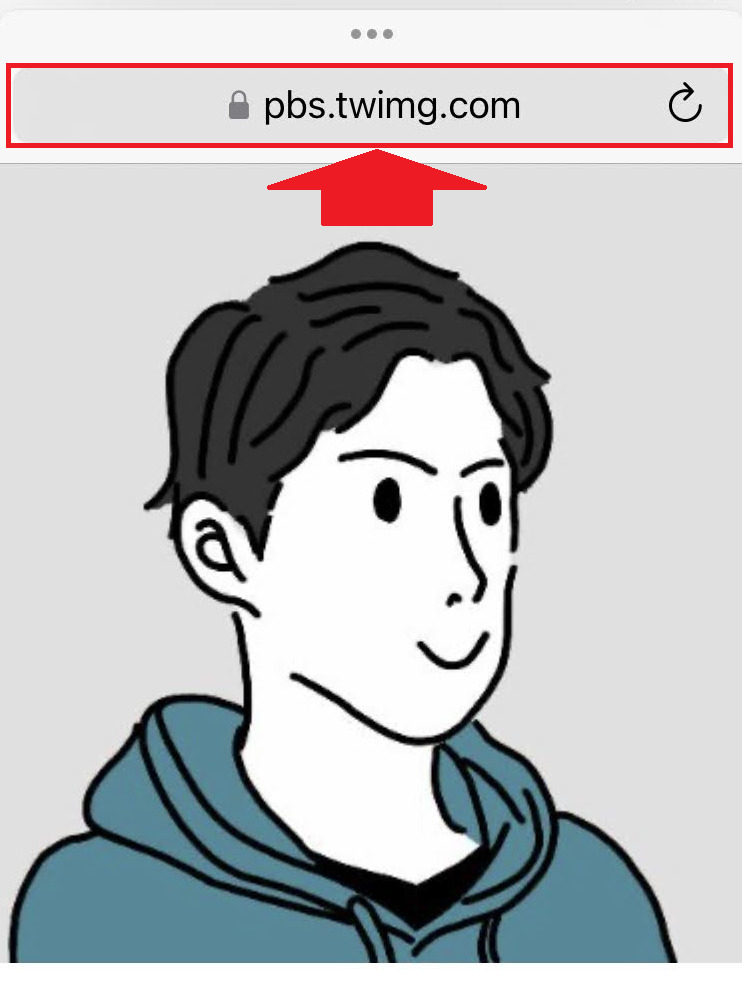
STEP1:Twitterのアイコンをタップする

STEP2:右上の「・・・」をタップし、「Safariで開く」をタップする

STEP3:URLをコピーする

STEP4:Damusを開き、Profileの「Edit」を開く

STEP5:PROFILE PICTUREに先程コピーしたURLを貼り付けてSaveを押す

②ブログ等のアイコン画像のURLを貼り付ける
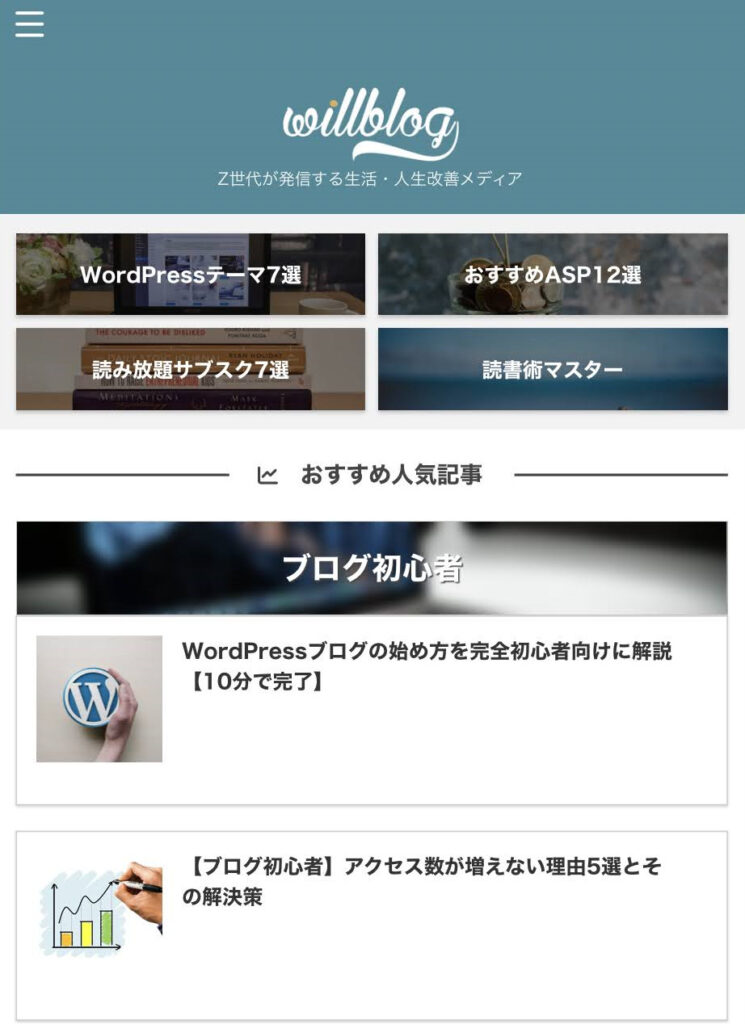
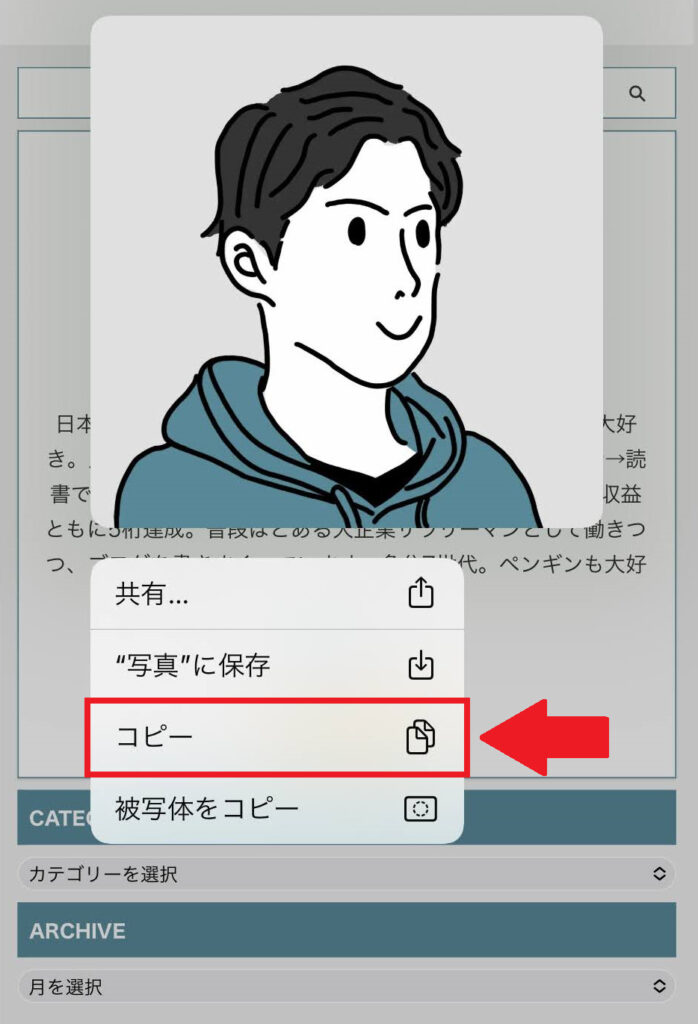
STEP1:自分のブログを開く

STEP2:アイコンを長押しして、コピーをタップする

STEP3~:※Damusを開いて、PROFILE PICTUREにURLを貼り付ける以降は先程と同じです
③画像をURLに変換するツールを使う
画像をURLに変換するツールはいつもありますが、今回は「postimage」というツールを使ってみようと思います。
STEP1:postimageを開く
» Postimages — free image hosting / image upload
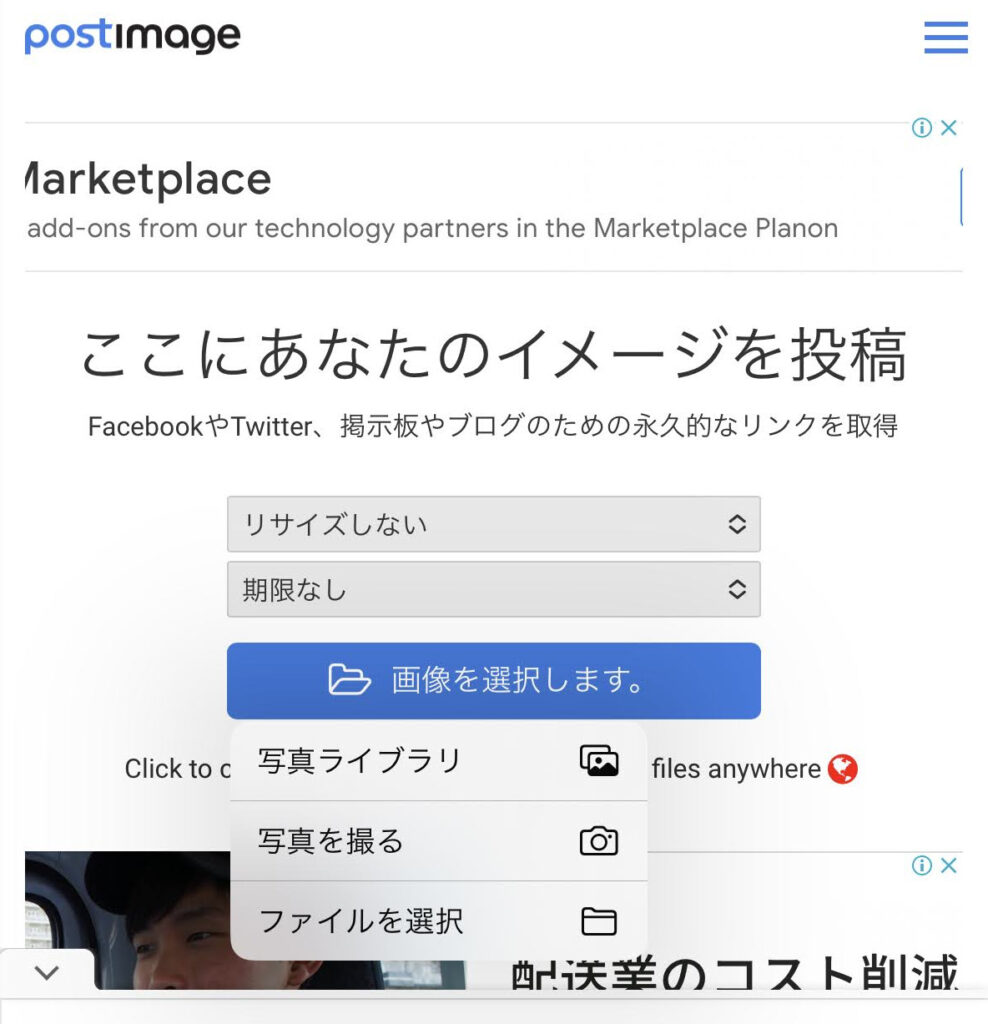
STEP2:「画像を選択する」をタップし、画像をアップロードする
※「写真ライブラリ」「ファイルを選択」任意の方を選んでください

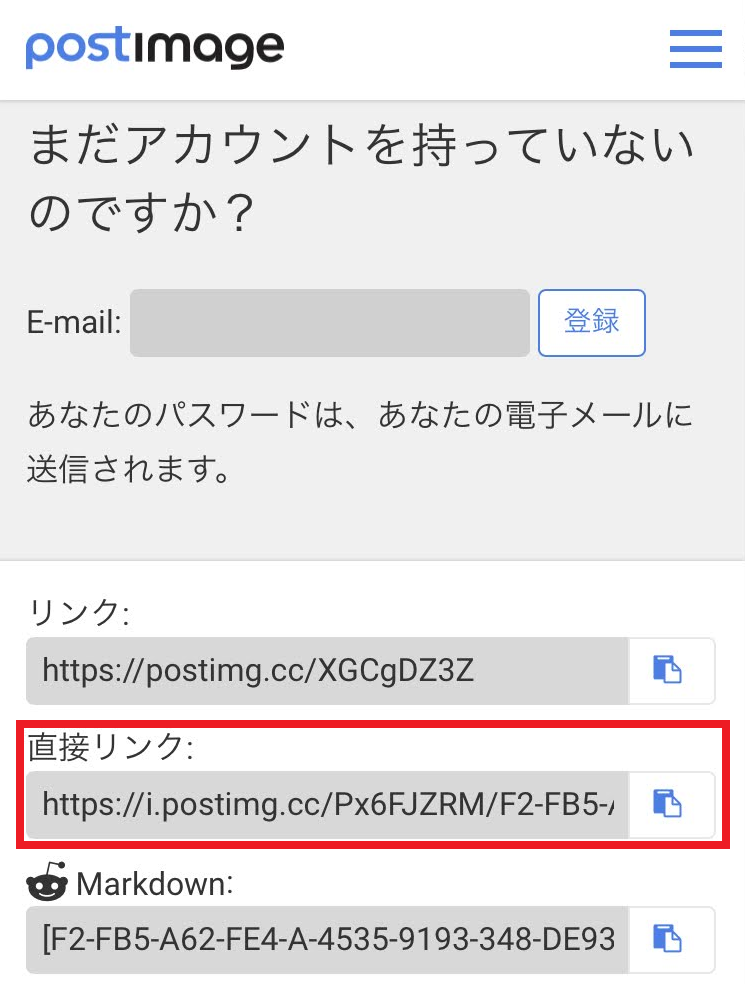
STEP3:ページが切り替わったら、「直接リンク」をコピーする

STEP4~:※Damusを開いて、PROFILE PICTUREにURLを貼り付ける以降は先程と同じです
以上で、アイコンの設定は完了です。下記のように自分のアイコンが表示されていることを確認してください。

ヘッダー画像の設定方法
ヘッダー画像の設定方法もアイコンと同じです。流れだけ簡単に紹介しておきます。
①Twitterのヘッダー画像のURLを貼り付ける
- Twitterのヘッダーをタップする
- 右上の「・・・」をタップし、「Safariで開く」をタップする
- URLをコピーする
- Damusを開き、Profileの「Edit」を開く
- BANNER IMAGEに先程コピーしたURLを貼り付ける
- Saveを押す
②ブログ等のヘッダー画像のURLを貼り付ける
※今回は自分のブログを持っている場合
- 自分のブログを開く
- ヘッダー等を長押しして、コピーをタップする
- Damusを開いて、BANNER IMAGEにURLを貼り付けて保存
③画像をURLに変換するツールを使う
- Postimagesを開く
- 「画像を選択する」をタップし、画像をアップロードする
- ページが切り替わったら、「直接リンク」をコピーする
- Damusを開いて、BANNER IMAGEにURLを貼り付けて保存
こちらも簡単ですね。
Damusで認証バッジを設定する方法

Damusを見ていると、すでに認証バッジを獲得している人もいます。
ぼくも認証バッジがついています。
 この設定方法を紹介していきます。
この設定方法を紹介していきます。
方法①「@nost.vip」を用いて設定する
最も簡単な方法が、「@nost.vip」を用いた設定方法です。
早速解説していきます。
STEP1:DamusのProfile画面で自分のPublic Keyをコピー後、Editをタップ

STEP2:下の方にある「NIP-05」のところに、「先程コピーしたPublic Key@nost.vip」を入力
※ぼくの場合は、以下のようになります。
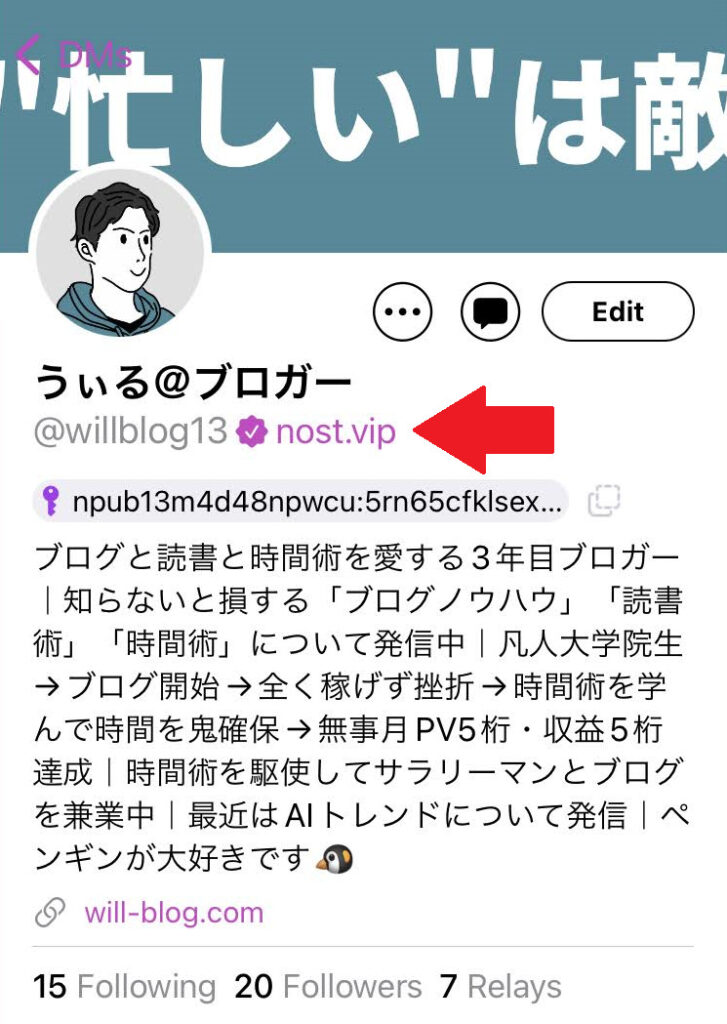
STEP3:すると、認証バッジがつくようになります。

おそらくこれが最も簡単な方法だと思います。
お試し版としてご活用ください。
方法②自分の管理サーバーを使って設定する
続いてが、難しいけど、割とちゃんとした設定方法。
①の方が簡単なのですが、②で設定すれば「@nost.vip」ではなく、自分のサーバー名で設定できます。一種の差別化になりますね。
なので、こだわりがある人は②の方法を試してみましょう。
簡単にやり方をまとめておきます。
①Public Keyをコピー

??????????
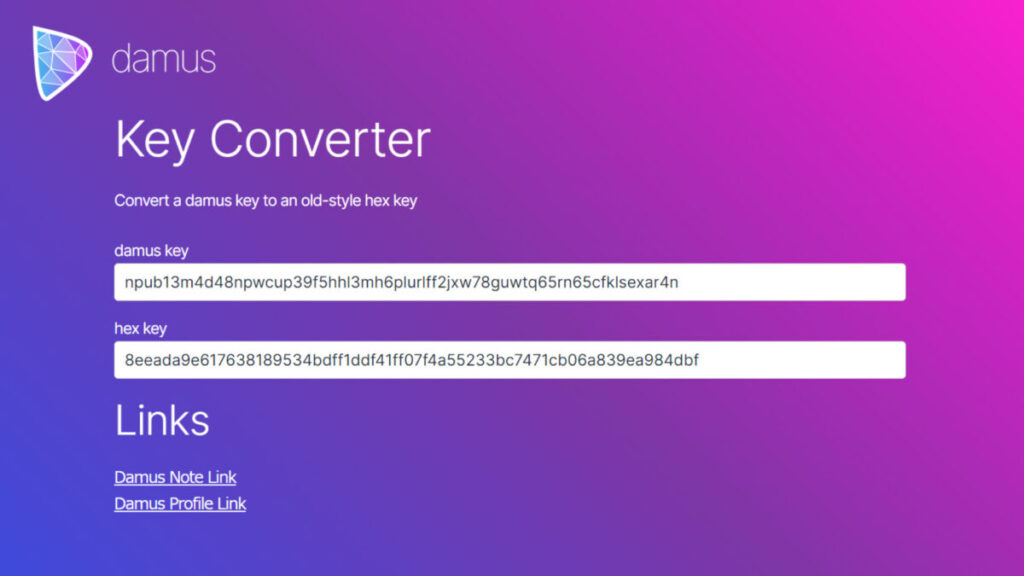
[st-marumozi-big fontawesome="fa-check" bgcolor="" bordercolor="" color="#000000" radius="30" margin="0 0 0 -20px" myclass="mana-check"]②Public KeyをHEXという形式に変換[/st-marumozi-big]
こちらで行います KeyConverter
※ここからはPCで作業を行います。スマホでもできなくはないのですが、PCがあったほうが断然便利です。
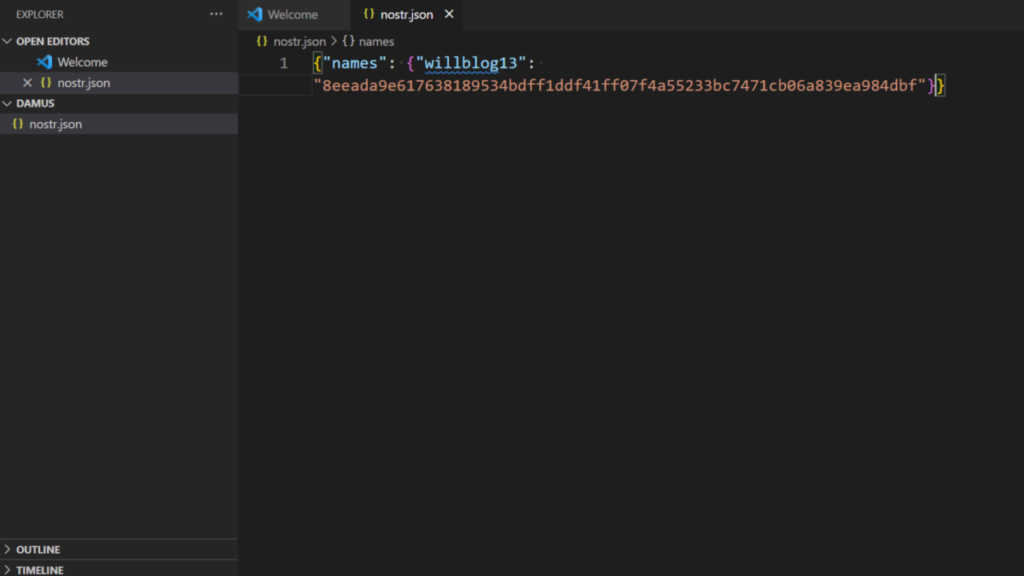
[st-marumozi-big fontawesome="fa-check" bgcolor="" bordercolor="" color="#000000" radius="30" margin="0 0 0 -20px" myclass="mana-check"]③JSONファイル作成[/st-marumozi-big]
コードエディタで「nostr.json」というファイルを作成し、ファイル内に下記のコードを入力してください。{"names": {"名前": "公開鍵"}}
[st-mybox title="" fontawesome="" color="#333333" bordercolor="#f0f0f0" bgcolor="#fafafa" borderwidth="1" borderradius="0" titleweight="bold" fontsize="16px" myclass="st-mybox-class" margin=""]※1:「名前」にはDamusのID名から@以降を入力
※2:「公開鍵」には先程作成したHEX形式のKeyを入力[/st-mybox]
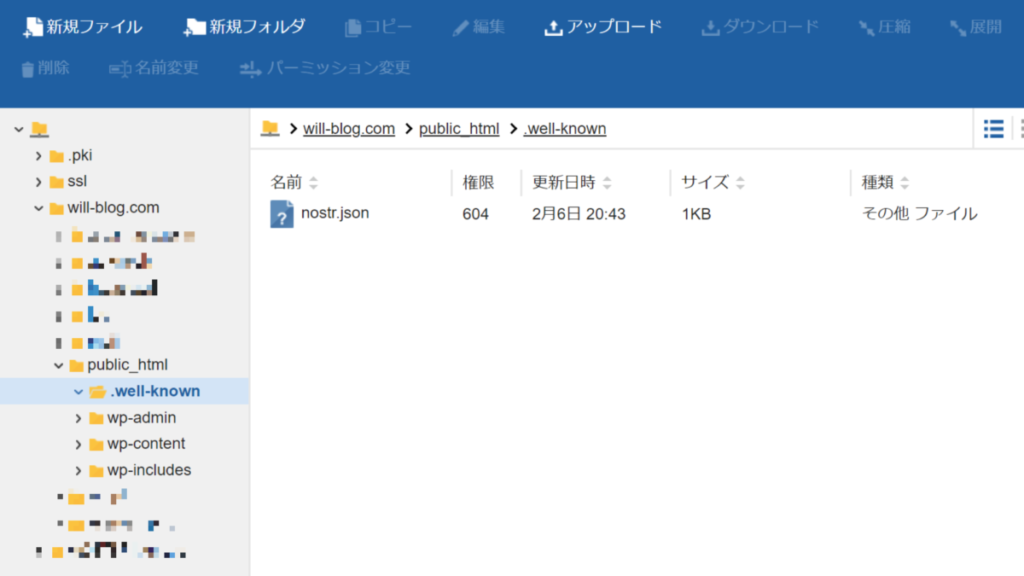
[st-marumozi-big fontawesome="fa-check" bgcolor="" bordercolor="" color="#000000" radius="30" margin="0 0 0 -20px" myclass="mana-check"]④JSONファイルをサーバーにアップロード[/st-marumozi-big]
ぼくはエックスサーバーを使用しているので、エックスサーバーでの設定方法を解説します。
※サーバーごとに設定方法は異なるので、詳しくは公式サイトを確認ください。
ファイルマネージャーの「Public_html」に「.well-known」フォルダを作成
「.well-known」に「nostr.json」をアップ
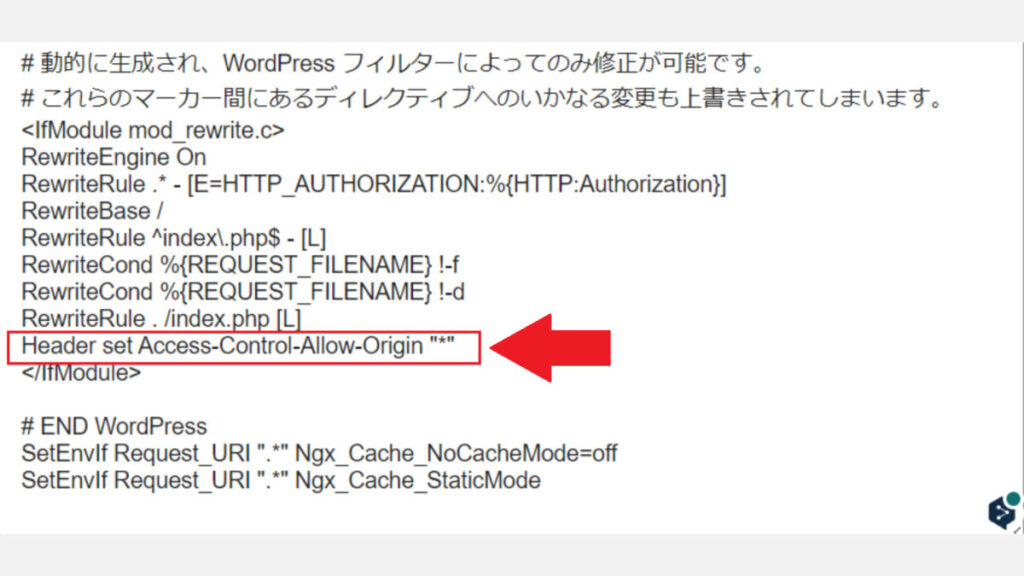
[st-marumozi-big fontawesome="fa-check" bgcolor="" bordercolor="" color="#000000" radius="30" margin="0 0 0 -20px" myclass="mana-check"]⑤「.htaccess」にCORS設定を追記する[/st-marumozi-big]
Apacheの場合Header set Access-Control-Allow-Origin "*"
nginxの場合add_header 'Access-Control-Allow-Origin' '*';

こちらも詳しくは各サーバーの公式サイトをご確認ください。
[st-marumozi-big fontawesome="fa-check" bgcolor="" bordercolor="" color="#000000" radius="30" margin="0 0 0 -20px" myclass="mana-check"]⑥「NIP-05」のところに、「DamusのID名@サーバー名」を入力[/st-marumozi-big]
例:「willblog13@will-blog.com(ぼくの場合)」などです。
※今は「willblog13@times-web3.com」にしています。
[st-marumozi-big fontawesome="fa-check" bgcolor="" bordercolor="" color="#000000" radius="30" margin="0 0 0 -20px" myclass="mana-check"]⑦こうなればOK[/st-marumozi-big]
[caption id="attachment_6261" align="alignnone" width="722"] ??????????
??????????
お疲れ様でした!
参考
ぼくの解説でわからなかった場合は、ぼくが参考にしたのが下記2記事をご覧ください。一番わかりやすいと思います。
Damusでの各種設定方法まとめ

- アイコン・ヘッダーはTwitterの画像URLから設定できる
- Twitterを持っていない人は「postimage」とかを使うのがオススメ
- 認証バッジは「自分の公開鍵@nost.vip」がお手軽
いかがでしたか。
Damusはローンチされたばかりのアプリなので、まだ使い勝手がわかりにくいですよね。
徐々にこのあたりが改善していけばいいですね。それまでの繋ぎとして本記事をご活用いただければと思います。
※他にオススメの方法や本記事での誤り等ありましたら、ぼくのTwitterでDMまたはDamusでDM送ってください!
- うぃるのTwitterアカウント» うぃるのアカウント
- うぃるのDamus公開鍵» npub13m4d48npwcup39f5hhl3mh6plurlff2jxw78guwtq65rn65cfklsexar4n
新しいテクノロジーを楽しんでいきましょう。
それでは、また。
セットで読んでほしい分散型SNSの記事
-

「Damus(ダムス)」とは?始め方・使い方・Twitterとの違いまとめ
続きを見る
-

「マストドン」とは?始め方・使い方・Twitterとの違いまとめ
続きを見る
