
本記事の内容
- アイソメトリックイラストが手に入る無料サイト10選
- アイソメトリックイラストが手に入る有料サイト2選
- Canvaを使ったアイソメトリックイラストの作り方
本記事の執筆者

うぃる(@willblog13)
最近下記のような画像よく見かけませんか?

数年前から日本でも海外でもブームになっている「アイソメトリックイラスト」と言います。
最近のITベンチャーや新規性のあるサービスは軒並みアイソメトリック素材を使っている印象ですよね。
ということで、今回はアイソメトリックイラストが手に入る無料サイトを10つ紹介していきます。
アイソメトリックイラストを導入すれば、ブログやWEBサイトのデザインが一気によくなりますよ。
※各サイトの利用規約等にも触れていますが、サイトによっては規約が変更になる場合もあるので、いちどはご自身で確認するようにしてください。
アイソメトリックイラストのフリー素材がある日本サイト6選
はじめに、アイソメトリックイラストのフリー素材が手に入る日本のサイトを厳選して6つ紹介します。
- イラストAC
- 時短だ
- ガジェットストック
- Tech Pic
- マップラボ
- イージーイラスト
日本のアイソメトリックは意外と特徴的です。
それぞれのイラストに個性があるので、他サイトと差別化したい方は日本のサイトを使うといいでしょう。
イラストAC

基本情報
超有名なイラストACですね。WEBに触れている人で知らない人はいないはず。
というくらい有名な国内サイトなので安心して利用できます。
当然アイソメトリックイラストも豊富にあります。検索窓で「アイソメトリック」と検索したところ、4,948点も表示されました。(2023/02/25時点)
なお、無料会員だと1日10枚までしかダウンロードできないことは要注意です。
時短だ

基本情報
TOPECONHEROESダーヤマさんが制作している素材サイトの一つです。こちらもWEB業界ではかなり有名なサイトですよね。
ぼくが思う時短だの魅力は2つ。
- ビジネス素材多め
- 素材の色を自由に変えられる
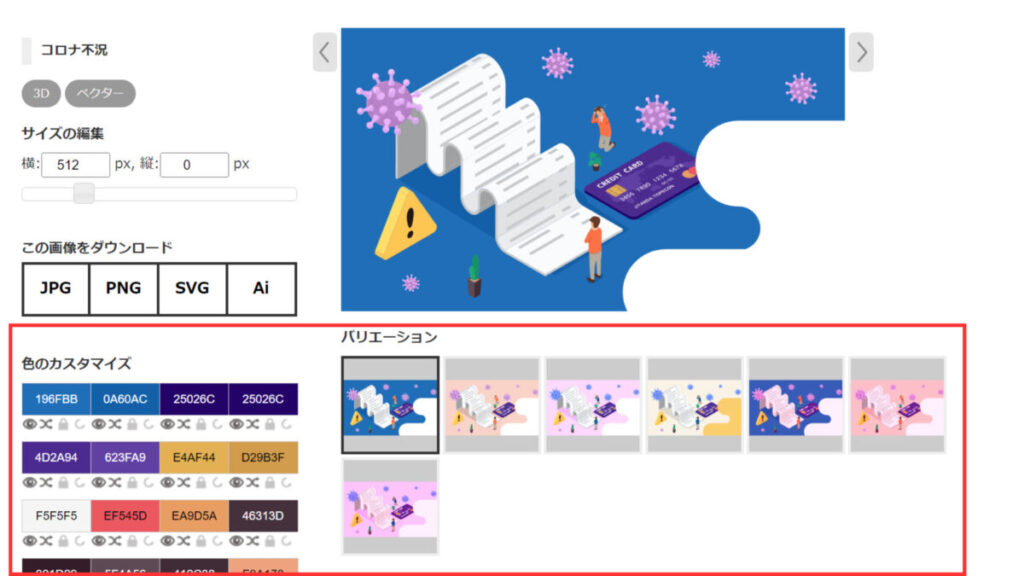
2つ目がかなりありがたくて下記画像のように、素材の中の配色を自分好みに設定することができます。

ガジェットストック

基本情報
ガジェットストックはその名のとおり、ガジェット系のアイソメトリックイラストが充実しています。
その一方で、人物イラストのフリー素材も充実しているのが特徴。しかも、シンプルなので、誰でも使いやすい。
また、親切に「アイソメトリック」というカテゴリを設けてくれていますね。
Tech Pic

基本情報
ビジネスやガジェット素材はもちろんのこと、交通分野やAI、IoT家電など幅広いテック系のアイソメトリックイラストがあります。
かゆいところに手が届くようなフリー素材がごろごろ転がっているので、ニッチなジャンルで発信している人も重宝するサイトです。
マップラボ

基本情報
マップラボはもともと地図のアイコンやイラストマップの素材集だったようですが、その後さまざまな素材をアップし始めたそうです。
建物、動物、地図、乗り物、食べ物、そしてビジネスまで幅広く網羅しています。
配色は渋めだけど、イラストはかわいいという特徴があるので、他のデザインと差別化できますね。
イージーイラスト

基本情報
魅力はそのシンプルさ。汎用性が高く、どんな場面でも使えるでしょう。
個人的にはミニマリストや女性向けの素材かなと感じました。
アイソメトリックイラストのフリー素材がある海外サイト4選
続いて、アイソメトリックのフリー素材が手に入る海外サイトを4つ紹介します。
- Reshot
- freepik
- Vecteezy
- manypixels
WEBサイトとかでよく見るThe・アイソメトリックって感じのイラストが手に入りやすいですね。
IT系のサイトでは特に重宝しますよ。
Reshot

基本情報
ReshotはThe・アイソメトリックっていう画像を手に入れることができます。
よくWEBサイトで見るようなフリー素材がここで手に入ります。
色合いも割と先進的で、IT系やテック系にはぴったりと画像ですね。
freepik

基本情報
freepikでも高品質のアイソメトリック画像を手に入れることができます。
しかし、freepikのデメリットはクレジット表記が必要になること。
プレミアムライセンスにすればクレジット表記が不要になるので、大量に使いたい人は課金も検討した方がいいですね。
Vecteezy

基本情報
Freeライセンスでも高品質のアイソメトリック画像を手に入れることができます。
しかし、freepikと同じくクレジット表記は必要です。
こちらもプロライセンスにすればクレジット表記が不要になるので、大量に使いたい人は課金も検討した方がいいですね。
manypixels

基本情報
| サイト名 | manypixels |
| 利用規約 | 利用規約へ |
| 商用利用 | ◯ |
| 素材の加工 | ◯ |
| クレジット表記 | 不要 |
| 主な特徴 | 素材を自分の好みの色に変えられる! |
manypixelsの最大の特徴は素材を自分の好みの色に変更できること。
自分のサイトのテーマカラーに合わせればデザインも格段によりますよ。
画像よりも素材が集まっているという感じなので、後述するCanva等で加工しましょう。
豊富なアイソメトリックイラストがある有料サイト

今回はフリー素材をテーマにしてきましたが、一応有料サイトの方も紹介していきます。
というのも、ぶっちゃけた話、有料サイトのほうが「品質が高い」「種類が豊富」とお金を払うだけの価値があります。
なので、資金力に余裕がある人や本気で稼ぎたい人は有料サイトを使ったほうがよきです。
- 日本最大級の画像サイト「PIXTA」
- 海外最大級の画像サイト「Shutterstock」
PIXTA【日本最大級】

1つ目は、日本最大級の画像サイト「PIXTA(ピクスタ)」です。
» PIXTAへ
PIXTAの特徴
- 写真・イラスト・ベクター画像など種類が豊富
- 日本語で検索できる
- 無料では利用できない
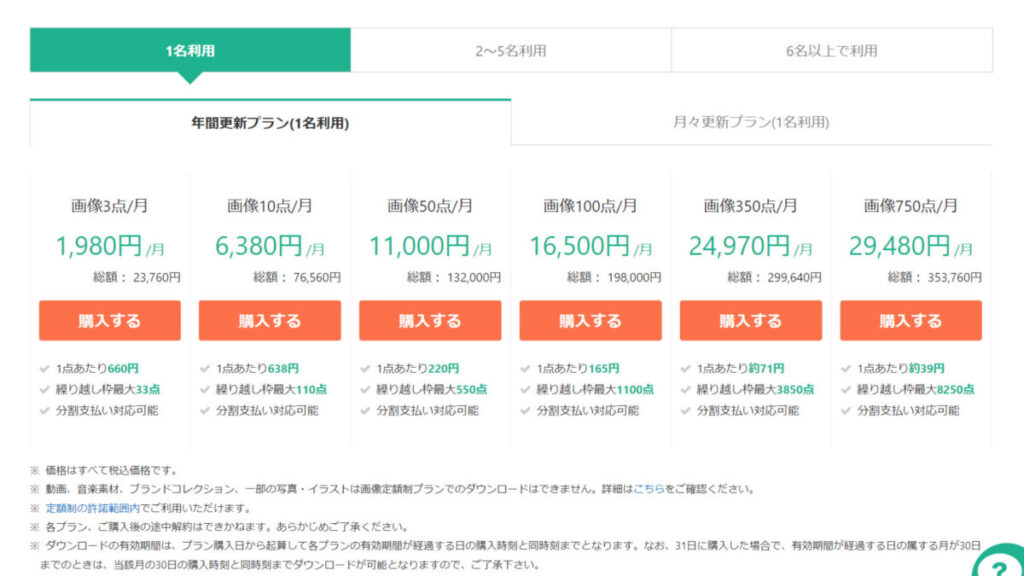
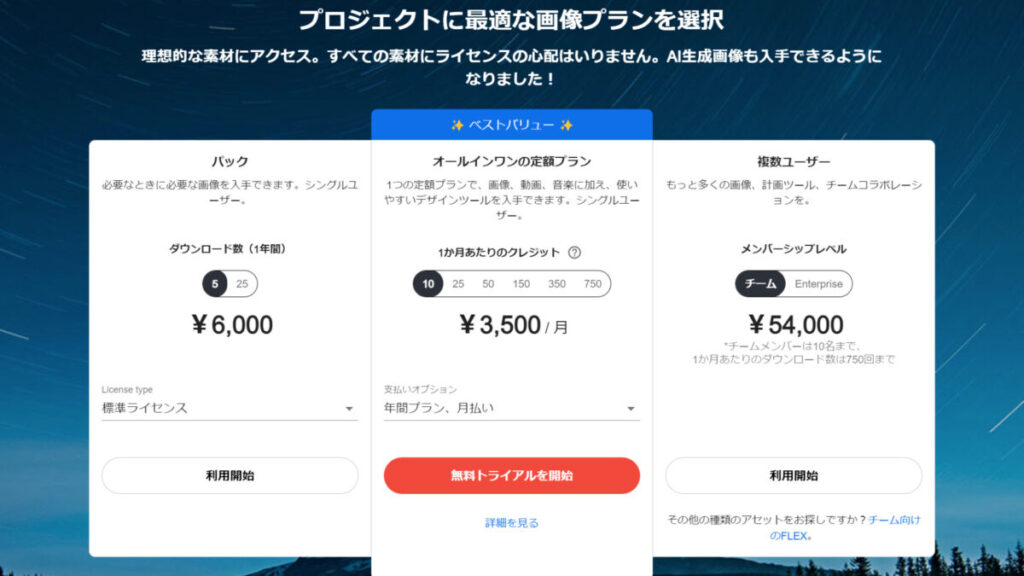
料金プラン

日本のサイトなので、日本のユーザーでも使いやすいサイトです。
料金も有料素材サイトの中では良心的な設定で、初心者でも課金しやすいですよ。
ライバルと差をつけたい人はチェックしてみてください。
» PIXTA のプランを見てみる
Shutterstock【海外最大級】

2つ目は、Shutterstock(シャッターストック)です。
» Shutterstockの公式サイトを見てみる
Shutterstockの特徴
- 写真・イラスト・ベクター画像など種類が豊富
- 日本語で検索できる
- 無料では利用できない
- 画像数は業界最大の6,000万以上
料金プラン

海外のサイトですが、日本語にも対応していて使いやすさはあります。
さらにmanablogさんとかTsuzukiblogさんとか有名なブロガーも使っているみたいサイトです。
» Shutterstock のプランを見てみる
Canvaを使ったアイソメトリックイラストの作り方

最後に裏技を紹介します。
それがCanvaを使ってアイソメトリックイラストを自作してしまう方法です。
実際、ぼくもCanvaで画像を生成することが多々あります。
CanvaはブロガーやWEBクリエイターにとっては必須なので、今のうちに触っておいた方がいいですよ。
以下では、Canvaを使ったアイソメトリックイラストの一番シンプルな作り方を紹介していきます。
①Canvaに登録する
まず、Canvaに登録しましょう。
無料で利用できます。
しかし、今回紹介するアイソメトリックイラストをつくる上ではCanva Proに登録するのがオススメです。
というのも、Canva Proに登録することで、Canva内のアイソメトリックイラストの素材を使えるようになるからです。
1ヶ月の無料体験があるので、まずは使用感を試してみてください。
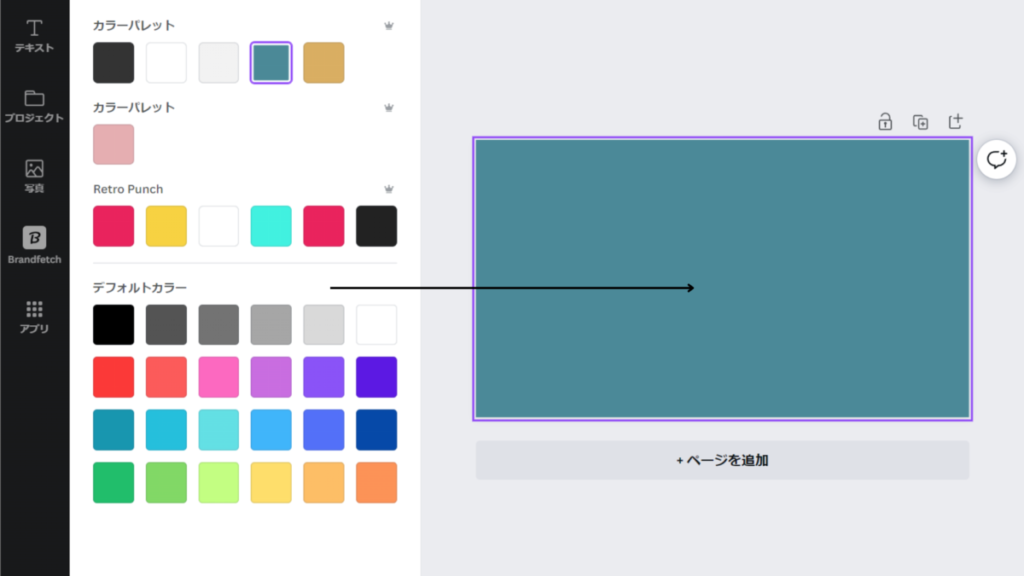
②ベースを作る
登録したら早速ベースを作っていきましょう。
まずは、背景を決めていきます。基本は単色がいいでしょう。
今回はぼくのブログテーマカラーである青緑「#488a99」で作りました。

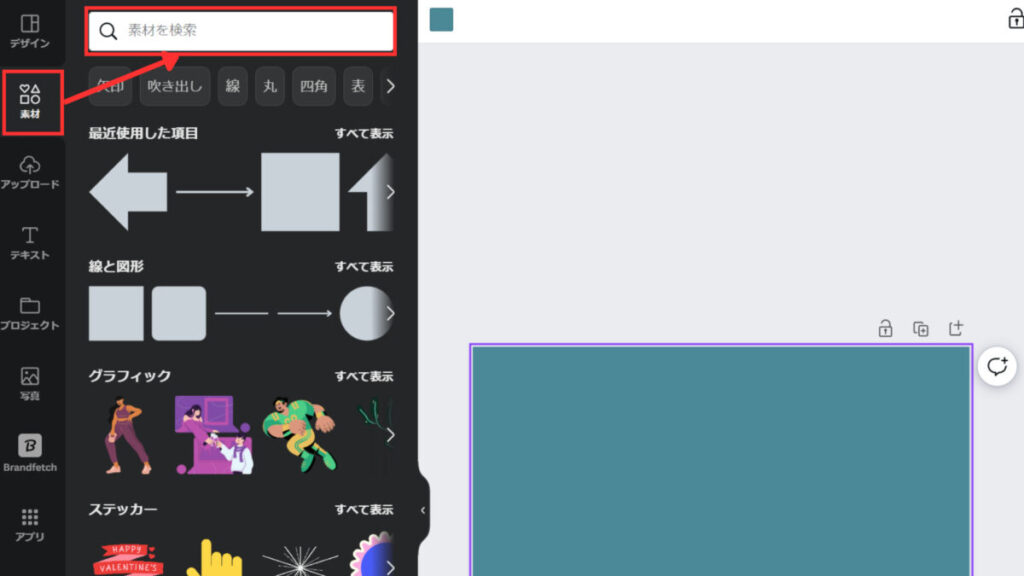
③アイソメトリック素材を挿入→完成
背景を作ったら、あとはアイソメトリック素材を導入するだけです。
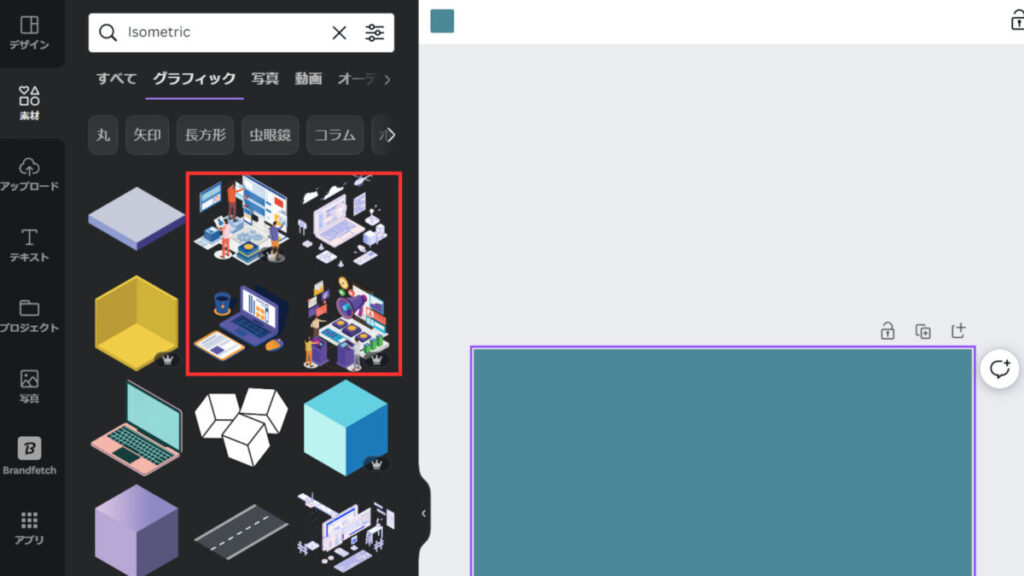
「素材」をクリックし、検索窓に「Isometric」「アイソメトリック」などと入力してください。

すると、グラフィックにさまざまなアイソメトリックイラストの素材が出てくるので、任意の素材をクリックしてください。

あとは位置をあわせたら完成です。

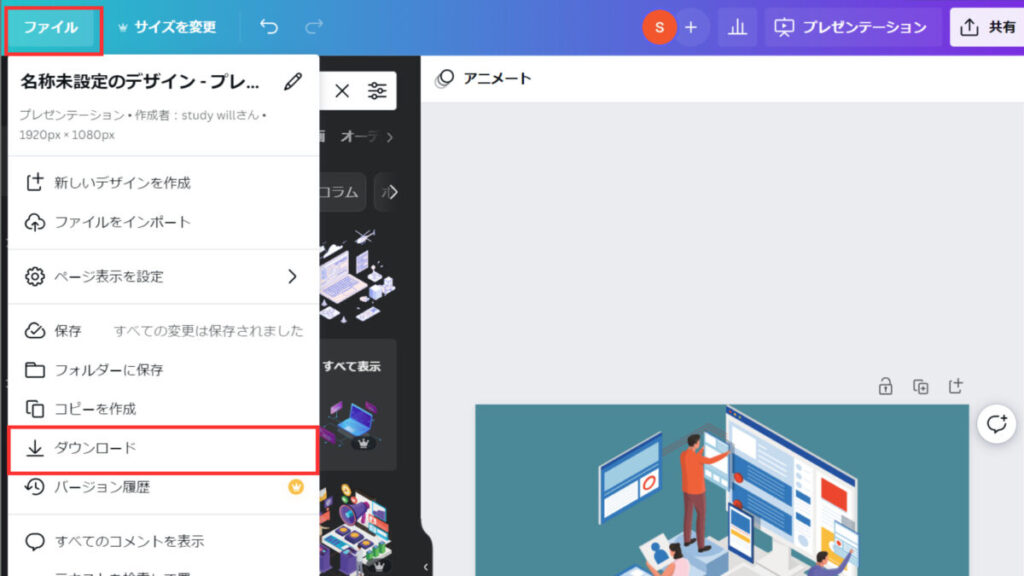
ダウンロードをする場合は、「ファイル」→「ダウンロード」の順でいけます。

以上、アイソメトリックイラストをフリーに楽しんでいきましょう。
それでは、また。
