
本記事の内容
本記事の執筆者

うぃる(@willblog13)
この記事を書いているぼくは、ブログ歴4年目。これまでWordPressブログを4つほど立ち上げてきました。
ブログを始めたばかりだと、「そもそもサイトマップってなんぞや?」と思いますよね。
まず、サイトマップには「検索エンジン向け」と「読者向け」の2種類があることを知っておきましょう。
そして、本記事では、WordPressブログにおけるサイトマップの作り方・送り方を解説していきます。
サイトマップはSEOにも影響する部分です。この機会にきちんと設定しておきましょう。
理解度アップのために、画像多めで解説していきます。安心して読み進めてください!
WordPressブログに必要なサイトマップは2種類

まず、サイトマップとは、「サイト内のページリンクをまとめたもの」と認識してください。
WordPressブログに関わるサイトマップは2種類あります。以下のとおり。
- XML形式のサイトマップ:検索エンジン(Googleロボット)向けのサイトマップ
- HTML形式のサイトマップ:読者がサイト構造を理解するために用意するサイトマップ
それぞれ解説します。
XML形式のサイトマップ(検索エンジン向け)
XML形式のサイトマップは検索エンジン向けのサイトマップです。
なぜ必要かというと、サイトのコンテンツを検索エンジンに登録(インデックス)してもらうためです。
サイトマップがあることでクローラー(Googleロボット)がサイトのコンテンツを巡回しやすくなります。
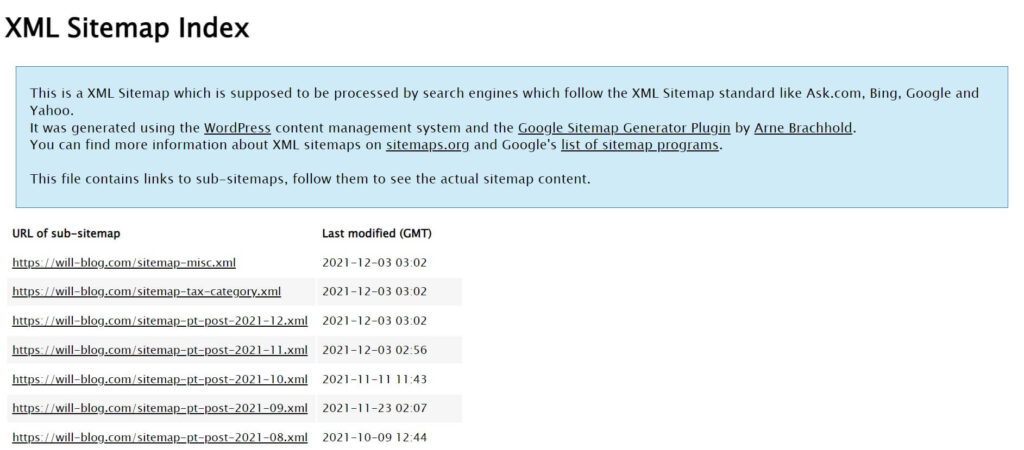
具体的には以下のようなページがXMLサイトマップです。

- 新規のページをクロールしてもらいやすい
- クロールされにくかったページをクロールしてもらいやすい
上記のように、クローラーの利便性をアップさせるサイトマップの作成は、SEOに効果ありです。
絶対に設定しておきましょう。
HTML形式のサイトマップ(ブログ読者向け)
続いて、HTML形式のサイトマップはブログ読者向けのサイトマップ。
導入する理由は、ユーザーの利便性アップのためですね。
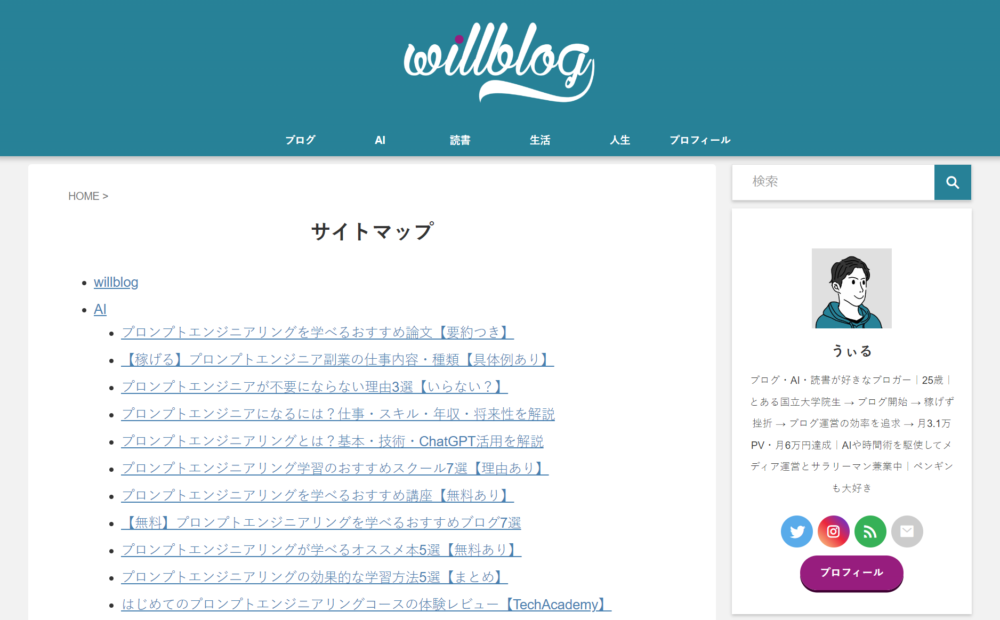
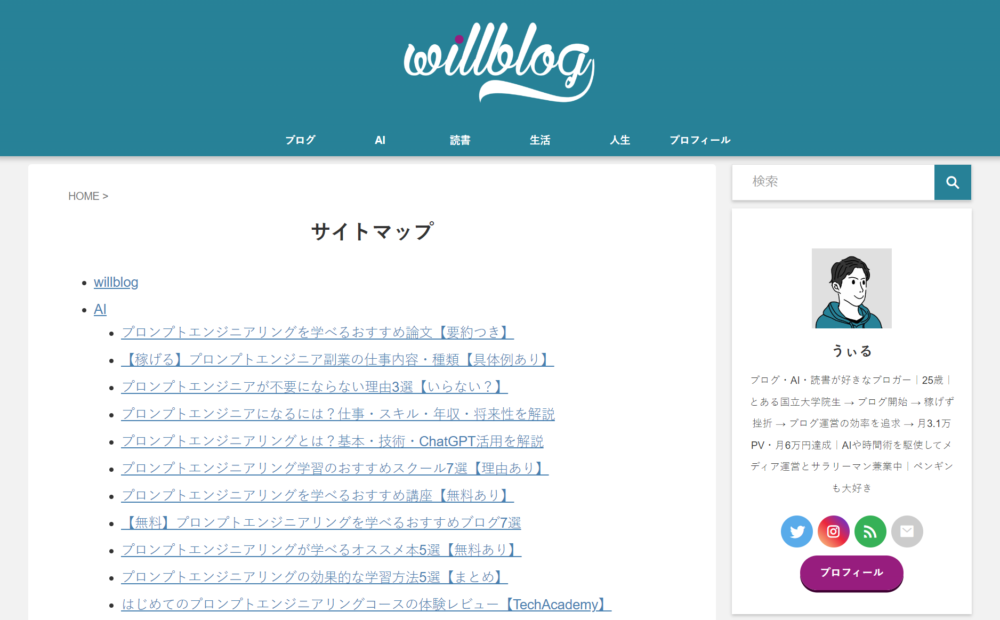
ちなみに、当ブログのサイトマップが以下のような感じ。

正直なところ、SEOに直接な影響はありません。
ただ、ブログ内の回遊性がアップすれば、結果的に検索順位へ良い効果があります。読者のためにも、導入すべきですね。
XMLサイトマップとHTMLサイトマップの違い
2つのサイトマップの違いを一覧表でまとめてみました。
| 対象 | デザイン | サーチコンソールへの登録 | |
| XMLサイトマップ | 検索エンジン | CSSデザインで見やすい | ◯ |
| HTMLサイトマップ | 読者(ユーザー) | XML記述で見にくい | × |
それぞれの違いを下記にまとめます。大きな違いはサイトマップごとの対象の違いですね。
サイトマップごとの対象の違い
- XMLサイトマップは、検索エンジン向け
- HTMLサイトマップは、読者(ユーザー)向け
サイトマップごとのデザインの違い
- XMLサイトマップは、XML記述のみでユーザーには見にくい(CSSでデザインされていないため)
- HTMLサイトマップは、CSSでデザインされており、ユーザーが見やすい
Googleサーチコンソールへの登録
- XMLサイトマップは、検索エンジン向けのため、登録が必要
- HTMLサイトマップは、読者(ユーザー)向けのため、登録が不要
同じサイトマップといえど、目的や形式がまったく違うので、ちゃんと理解しておきましょう。
サイトマップを作成できるWordPressプラグイン

「サイトマップ作成するのめんどくさそう…」
と思った方は安心してください。WordPressのサイトマップは「プラグイン」で簡単に設置できます。
ちなみに、XMLサイトマップ・HTMLサイトマップともにWordPressのおすすめプラグインでいけます。
XMLサイトマップを作成するプラグイン
まずは、検索エンジン向けである「XMLサイトマップ」のプラグインの紹介です。
おすすめのプラグイン
- XML Sitemaps Generator for Google(筆者使用)
- All in One Seo Pack
- Yoast SEO
もっともオススメするのが、「XML Sitemaps Generator for Google」です。理由が以下のとおり。
- 知名度が高い
- 利用者がかなり多い
- 導入方法がかんたん
かなり昔からあるプラグインです。とりあえず初心者の方は「XML Sitemaps Generator for Google」を導入しておけば問題なし。
具体的な使い方は後ほど解説します。
WordPress5.5からの標準搭載サイトマップは?
実は、WordPress5.5というバーションからXMLサイトマップが標準搭載してあります。
じゃあプラグインは必要ないかというと、そうでもなくて、標準搭載のサイトマップは細かい設定ができないです。
なので、プラグイン利用によるサイトマップ利用をオススメします。
HTMLサイトマップを作成するプラグイン
次に、読者(ユーザー)向けの「HTMLサイトマップ」のプラグインの紹介です。
おすすめのプラグイン
- WP Sitemap Page(筆者使用)
- Simple Sitemap
- PS Auto Sitemap(※終了しました)
HTMLサイトマップでもっともオススメなのが、「WP Sitemap Page」です。
- 日本語対応でわかりやすい
- ぶっちゃけどれも大して変わらない
XTMLサイトマップのプラグインは大して機能は変わりません。なので、使いやすさ重視で日本語対応になっている「WP Sitemap Page」の使用をオススメします。
具体的な使い方は後ほど解説します。
WordPressでのXMLサイトマップの作り方・送り方

それでは、早速XMLサイトマップの作り方とGoogleに向けて送る方法を解説します。
全部で3STEP。すぐに終わります。
- 「XML Sitemaps Generator for Google」プラグインの導入
- 「XML Sitemaps Generator for Google」プラグインの設定
- サーチコンソールにサイトマップを登録
①「XML Sitemaps Generator for Google」プラグインの導入
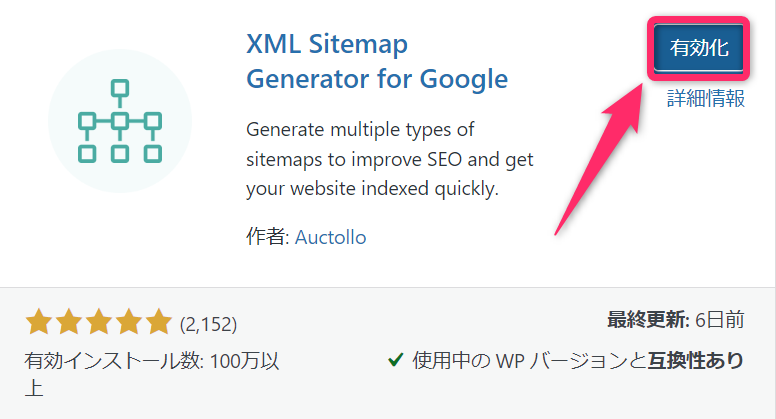
まずは、「XML Sitemaps Generator for Google」をインストールしましょう。
» XML Sitemaps Generator for Google
※WordPressの管理画面→「プラグイン」→「新規追加」からインストールしても問題ありません。

インストールできたら、プラグインを「有効化」しましょう。
②「XML Sitemaps Generator for Google」プラグインの設定
次に「XML Sitemaps Generator for Google」プラグインの設定をしていきます。
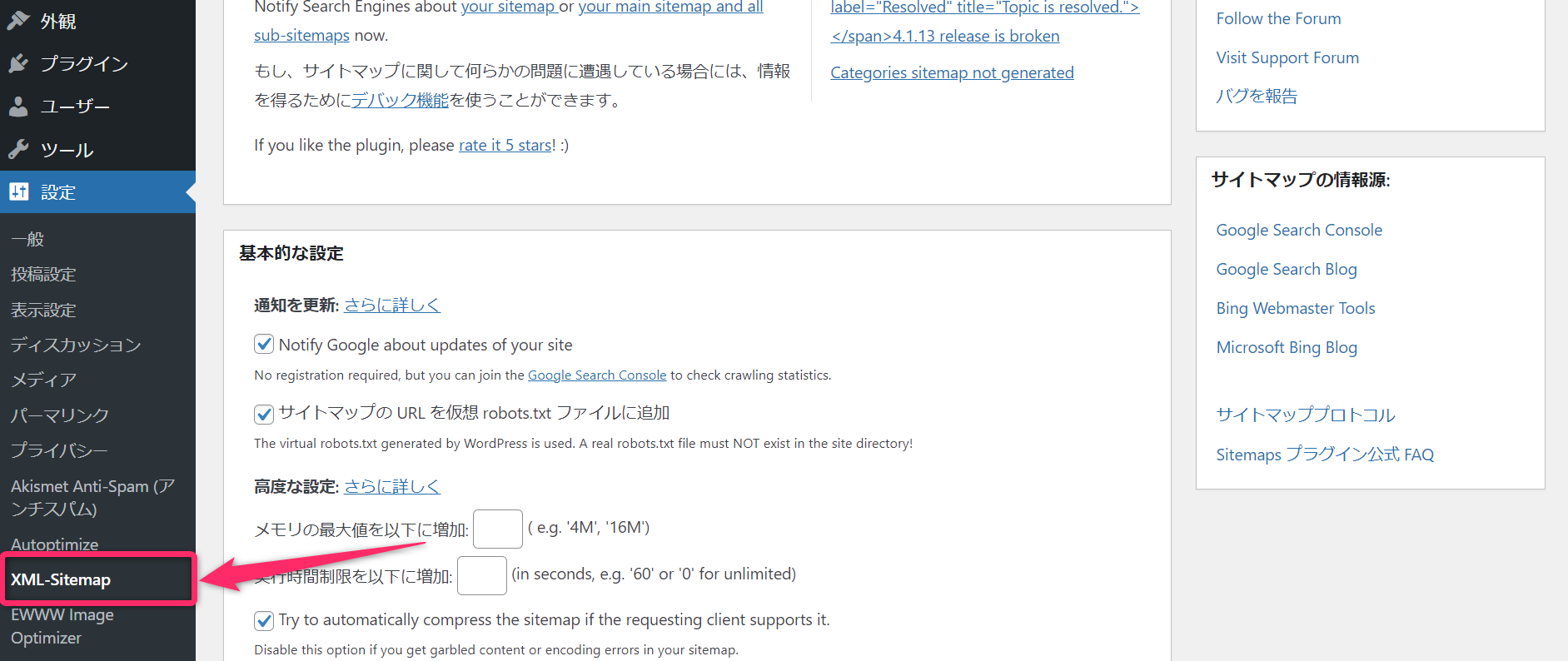
「XML Sitemaps Generator for Google」プラグインを有効化していると、WordPressの管理画面の「設定」に「XML Sitemap」が表示されます。

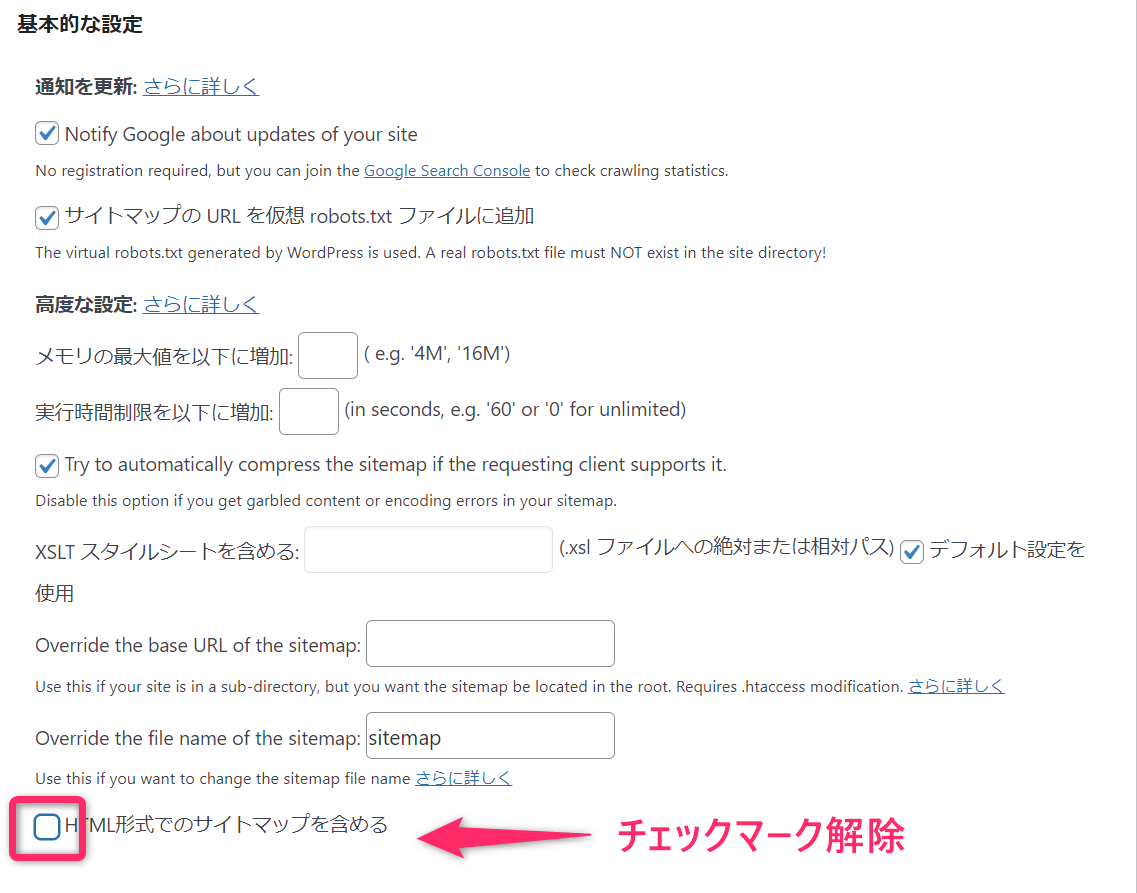
開いて、「基本的な設定」に記載してある「HTML形式でのサイトマップを含める」のチェックマークを解除します。
今回はXML形式でサイトマップを作成するためです。

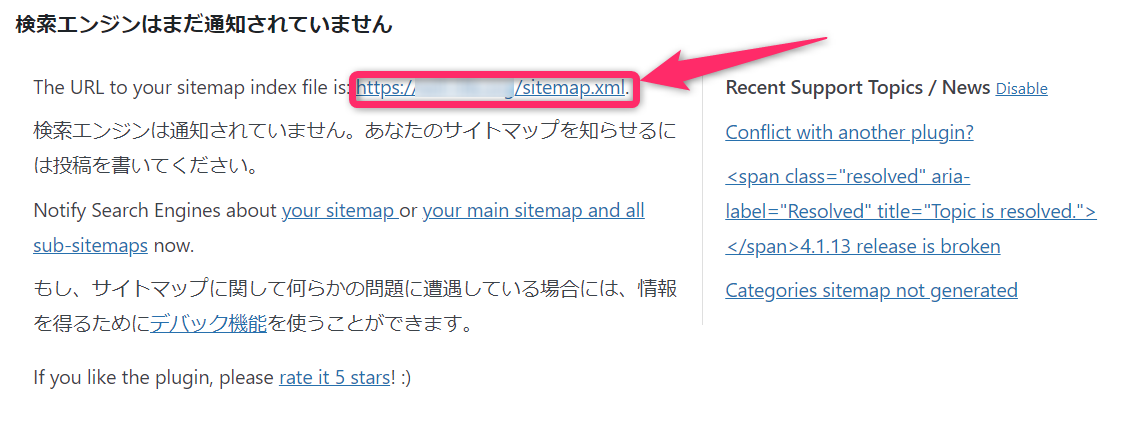
そして、上部にある「あなたのサイトマップのインデックスファイルのURL」が以下のように表示されていればOK。

③サーチコンソールにサイトマップを登録
最後に、サイトマップをGoogleのサーチコンソールに登録していきます。
まだ、サーチコンソールへの登録が済んでいない方はまずこちらの手続きをしてください。
-

WordPressにサーチコンソールを設定する方法【5分でできる】
続きを見る
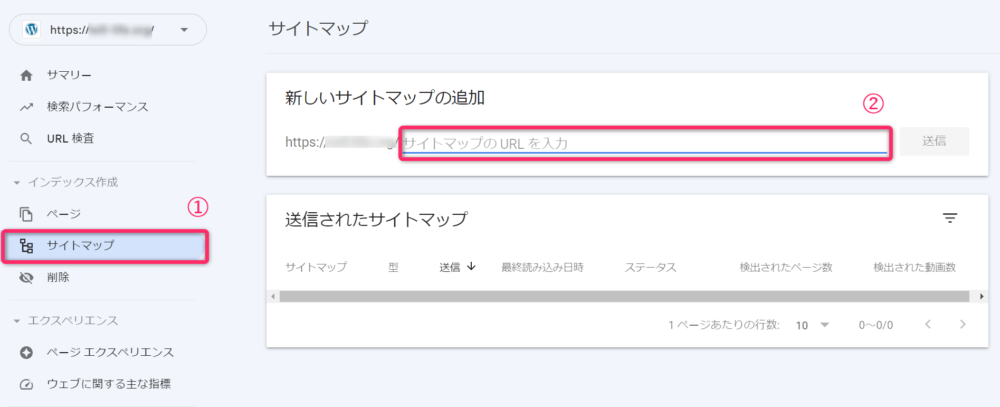
サーチコンソールを開いて、左側メニューにある「サイトマップ」(①)をクリックしてください。

そして、新しいサイトマップの追加(②)に以下をそれぞれ送信していきます。
- https://あなた自身のブログURL/sitemap.xml
- https://あなた自身のブログURL/sitemap.xml.gz
- https://あなた自身のブログURL/feed
上手くサイトマップを登録できると、以下のように表示されます。これで登録完了です。

※もし「ステータス」という部分が「成功しました」とならない場合は、再度サイトマップを送信してください。
それでも解決しない場合は、Search Consoleヘルプを見てみてください。
WordPressでのHTMLサイトマップの作り方

続いて、WordPressブログにおけるHTMLサイトマップの作り方を解説。
HTMLサイトマップはあなた自身のブログのためだけなので、どこかに送信する必要はありません。
こちらも3STEPでいきましょう。
- 「WP Sitemap Page」プラグインの導入
- 「WP Sitemap Page」プラグインの設定
- サイトマップをトップページのフッターに表示
①「WP Sitemap Page」プラグインの導入
プラグイン導入自体は先程とやり方は同じです。
まずは、「WP Sitemap Page」をインストールしましょう。
※WordPressの管理画面→「プラグイン」→「新規追加」からインストールしても問題ありません。

インストールできたら、プラグインを「有効化」です。
②「WP Sitemap Page」プラグインの設定
「WP Sitemap Page」プラグインを有効化したら、WordPressの「固定ページ」から「新規追加」をクリックしてください。
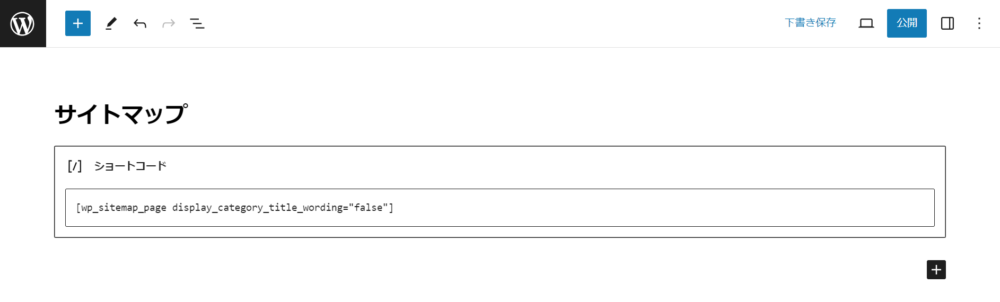
ページが表示されたら、「+」のボタンをクリックして「ショートコード」を選択します。
そして、下記のようにショートコード欄に
「[wp_sitemap_page display_category_title_wording="false"] 」
と入力してください。
※本来「[wp_sitemap_page] 」のみでも実装可能ですが、デザイン重視で上記のショートカードをオススメします。

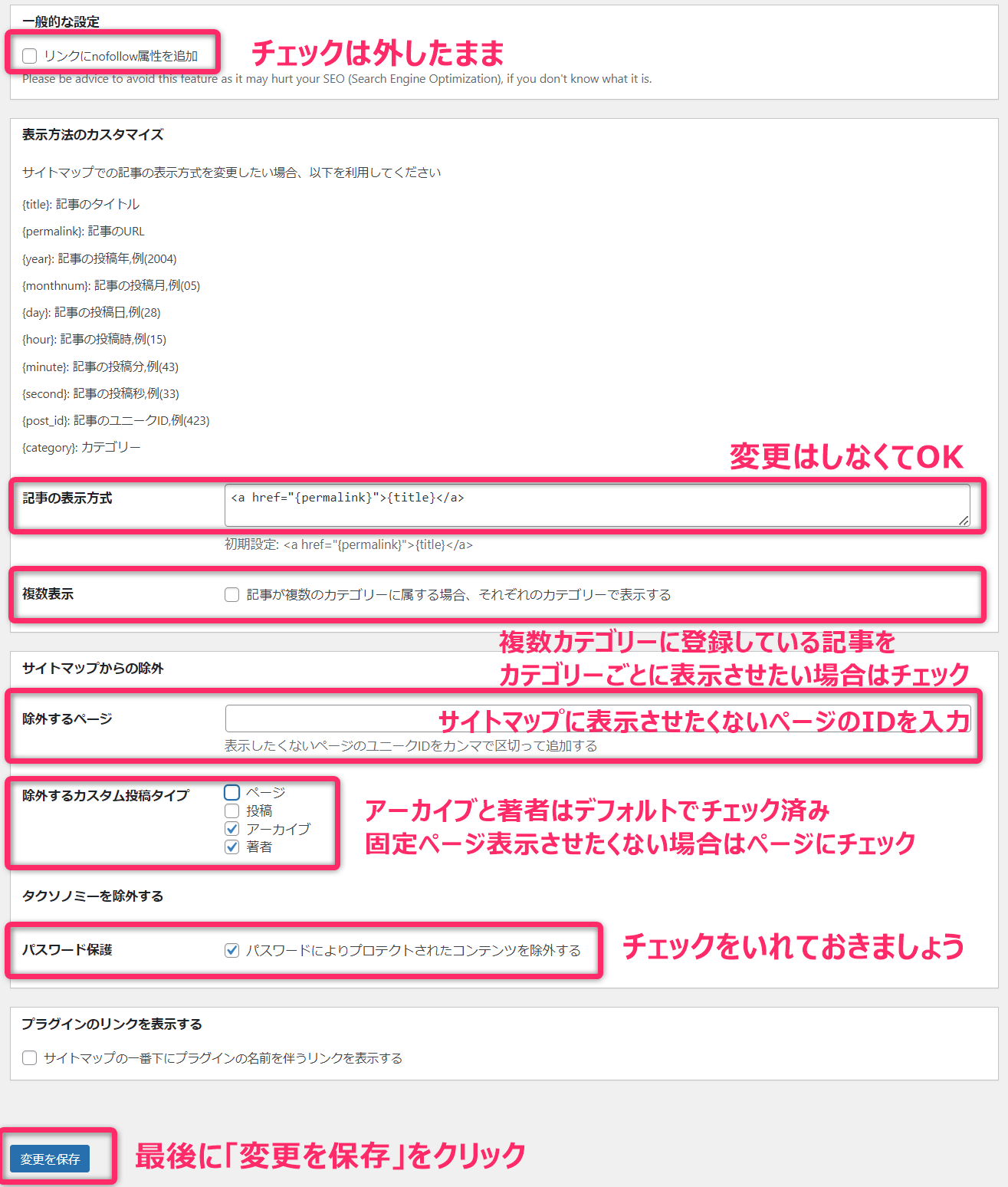
最後に、「WordPress管理画面」→「設定」→「WP Sitemap Page」と選択していきます。
そして、以下のように設定してください。
- 一般的な設定:チェックを外したまま
- 記事の表示方式:変更はしなくてOK
- 複数表示:複数カテゴリーに登録している記事をカテゴリーごとに表示させたい場合はチェックを入れる
- 除外するページ:サイトマップに表示させたくないページのIDを入力
- 除外するカスタム投稿タイプ:「アーカイブ」や「著者」はデフォルトでチェックが入っています。固定ページを表示させたくない場合は、「ページ」にチェック
- パスワード保護:チェックをいれておきましょう

最後に「変更を保存」をクリックしてください。
以上のように設定すると、サイトマップは下記のように表示されます。
(当ブログのサイトマップです。)

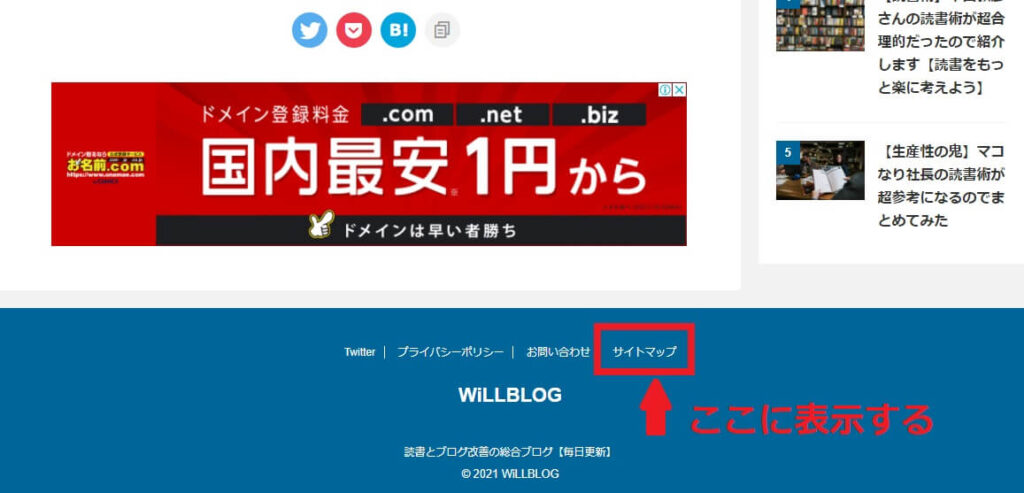
③サイトマップをトップページのフッターに表示
サイトマップは下記のようにフッターに表示させることが多いです。
なので、最後にフッターへの表示設定も合わせて解説しておきます。

ちなみに、当ブログは「AFFINGER6」というテーマを使用していますが、基本どのテーマでも操作手順は変わりません。
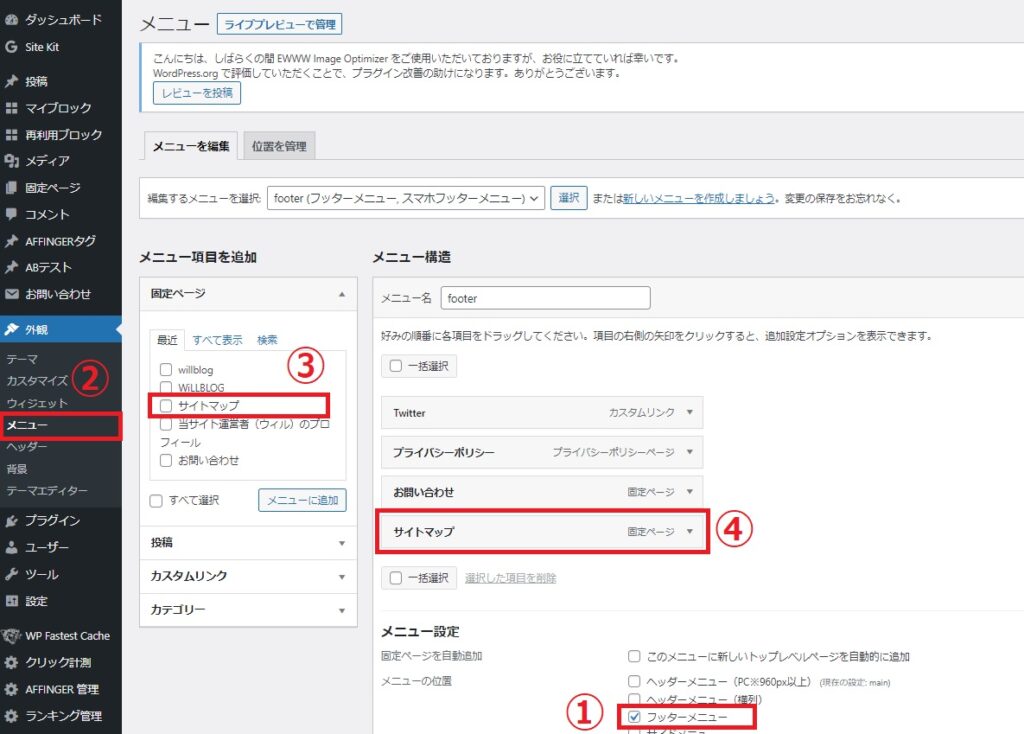
サイトマップをフッターに表示させる手順
- WordPress管理画面から「外観」→「メニュー」と選択
- 右下「メニュー設定」にある「フッター用メニュー」をクリック
- 「メニュー項目を追加」の欄にある「固定ページ」から「サイトマップ」にチェック
- 「メニュー構造」に「サイトマップ」が追加される

これで完了です。お疲れさまでした!
WordPressブログのサイトマップの作り方・送り方まとめ

- 必要なサイトマップは「Google向け」と「読者向け」の2種類
- Googleロボット向けのサイトマップ→「XML Sitemaps Generator for Google」
- 読者向けのサイトマップ→「WP Sitemap Page」
今回は以前WordPressプラグインのおすすめ12選まとめでも紹介したプラグインを使ったので、そんなに難しくはなかったかなと思います。
ブログ開設後はいろいろと設定することが多いですが、一つずつ着実にこなしていきましょう。
ブログ開設後、他にすべき初期設定は下記の記事で紹介しています。
» WordPressブログの始め方を完全初心者向けに解説【10分で完了】
それでは、また。
