
本記事の内容
- Webサイト表示速度を改善する重要性
- Webサイト表示速度を測定する方法
- Webサイト表示速度を改善する10の施策
本記事の執筆者

うぃる(@willblog13)
この記事を書いているぼくは、ブログ歴3年目。これまで、何度もブログの表示速度を改善していきました。
かれこれ2年以上、Webサイトの表示速度を早める施策を試してきたので、今回はそのノウハウを余すことなく書いていきます。
GoogleもWebサイトの表示速度をかなり重要視しているので、改善は必須です。
全ブロガーこの記事を見て、自分のWebサイトを爆速に変えちゃってください。
それでは、早速いきましょう。
Webサイトの表示速度を改善する重要性

まず、Webサイトの表示速度を改善するのがなぜ重要なのかをしっかり把握しておきましょう。
Webサイトの表示速度を改善する効果
- コンバージョン率を高める
- サイトからの離脱率を下げる
- 検索順位がアップする
それぞれ解説していきます。
コンバージョン率を高める
まず、Webサイトの表示速度はコンバージョン率に関わります。
※コンバージョン率=商品が成約した割合
なぜなら、表示速度が遅いと、利用者が不便に感じ、他のサイトに移ってしまうからですね。
これは商品を購入するときだけでなく、問い合わせ・資料請求・申し込みなどでも同様です。
なので、コンバージョン率を維持して、売り上げをアップさせるためにもWebサイト速度には敏感になっておきましょう。
サイトからの離脱率を下げる
続いて、Webサイトからの離脱率を下げる点でも重要です。
これは先ほどのコンバージョン率と同じで、ユーザーが不便に感じたら他のWebサイトに移ってしまいます。
A:画像や動画てんこもりで開くまでに10秒かかるブログ
B:画像少なめだけど、1秒以内で開くブログ
同じ情報を得れるとしてどっちをみたいですか?おそらく「B」ですよね。
実際、Webサイトは阿部寛のHPが爆速なだけで話題になる世界です笑
Webサイトの離脱率を下げるためにも、表示速度を早めておきましょう。
検索順位がアップする
Webサイトのページ表示速度が遅いと、検索順位に影響があります。
証拠は以下のとおり。
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。研究によると、ユーザーはページの読み込み速度を非常に気にかけています。読み込み速度これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
引用:ページの読み込み速度をモバイル検索のランキング要素に使用します|Google検索セントラル
上記のように、Google検索では検索アルゴリズムの「スピード・アップデート」というものを採用しています。
なので、表示速度の速さが検索結果のランキングに反映されます。
Webサイトの表示速度を測定する方法

Webサイトの表示速度を早くしていくには、まずは今自分のサイトがどれくらいの速さなのかを知らないとですね。
Webサイトの表示速度を測定するツールは以下のとおり。
- PageSpeed Insights
- Googleアナリティクス
それぞれかんたんに紹介しますね。
PageSpeed Insights

Page Speed Insightsとは、測定したいページのURLを入力することで、サイトの表示速度を調べられるGoogle公式ツール。
測定でわかること
- ウェブに関する主な指標の評価
- Webサイトの表示パフォーマンス
- 改善案
速度だけでなく安定性など様々な指標を確認できるうえに、改善点も指摘してくれます。
どこを改善すべきかちゃんと指摘してくれるので、取り組むべき施策がはっきりする点も魅力ですね。
また、自分のサイトだけでなく他のサイトも計測できるので、競合サイトや参考にしているサイト表示との比較にも使えます。
Googleアナリティクス

Webサイトを運営する人はすでに使っているであろうGoogleアナリティクスでも速度を計測できます。
具体的な手順は、「行動」→「サイト速度」→「概要」をクリックするだけ。
各ページのサイト速度を測定できるので、ページ単位で改善したい場合はぜひ活用したいですね。
【注意】Test My Siteは使えなくなりました
サイト速度を測定するといえば、「Test My Site」も有名でしたが、この記事執筆時点(2023/04/08)では使えなくなっています。
こちらもPageSpeed Insightsと同じように、表示速度や各指標スコア、優先度の高い修正点などを提示してくれてました。
一部サイトでは、このツールを紹介していましたが、今は使えなくなっているので、一応書いておきました。
Webサイトの表示速度を改善する10の施策

それでは、早速Webサイトの表示速度を改善していきましょう。
主に以下の10施策を順に行っていけばOKです。
- 高性能なサーバーに移転
- WordPressテーマの変更
- 画像(+動画)ファイルの最適化
- 画像の遅延読み込み
- ブラウザキャッシュの設定
- CSS/JavaScriptの圧縮
- Javascriptの読み込みの遅延化
- WordPressの不要なプラグインを削除
- PHPのバージョン更新
- AMPの利用
一部施策はぼくのブログを実験台として、どのようにサイト表示速度が改善していくのかをみていきます。
(一部施策は測定不可能のため、省略しています。)
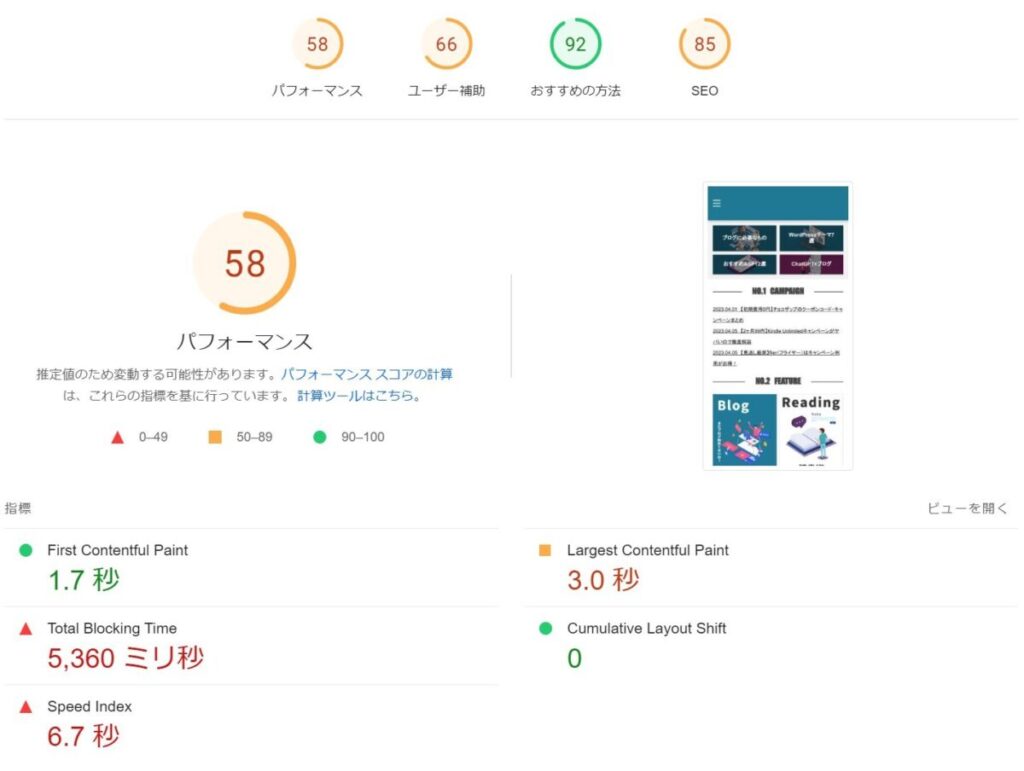
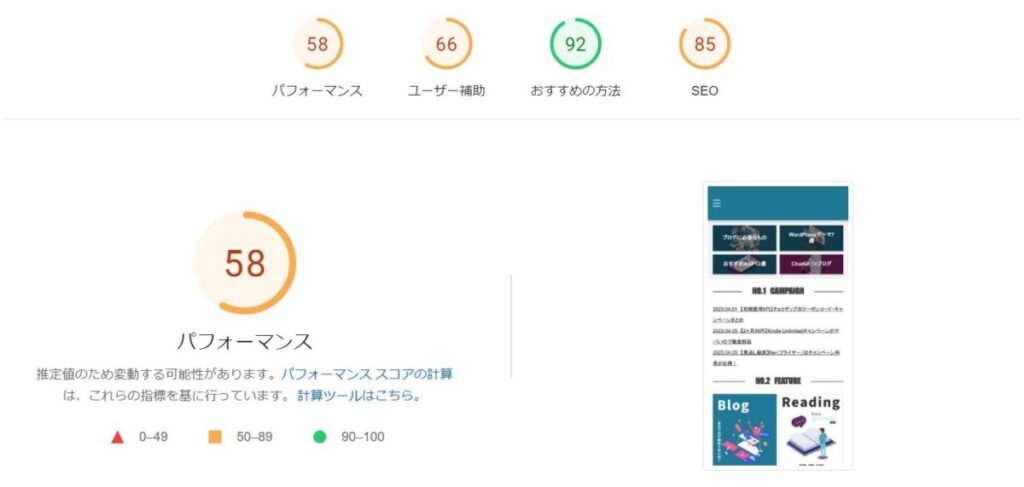
※スタート値はこちら

- パフォーマンススコア(スマホ):58
- パフォーマンススコア(PC):71
①高性能なサーバーに移転
はじめに、高性能なサーバーにしていない人は今すぐ変えましょう。
というのも、レンタルサーバー環境がWebサイトの表示速度に大きく関わるからです。
実際に、Googleも下記のように述べています。
引用:サーバーの応答時間を改善する|Google Developers
サーバーの応答時間は 200 ミリ秒以下に抑える必要があります。
なので、サーバー環境を見直して、表示速度をきちんと改善しましょう。スピードアップが期待されます。
レンタルサーバーでも特に優秀なものを2つ紹介しておきます。
おすすめの高速レンタルサーバー
- エックスサーバー
※多くのブロガーが使っている国内シェアNo.1レンタルサーバー。当ブログで使用中。 - ConohaWING
※サーバー処理速度No.1。最近人気が出てきてます。
②WordPressテーマの変更
次に、WordPressテーマの変更もおすすめします。
というのも、WordPressによっては表示速度の大幅な改善が期待されるからです。
WordPressテーマを変更するメリット
- 内部SEO対策が充実している
- Webの変化に合わせてアップデートされる
- 表示速度の改善機能が簡単に実装できる
WordPressテーマのオススメは下記記事にて、紹介しています。
表示速度が上がるだけでなく、さまざまなメリットが得られるので、導入がまだの人はぜひ。
-

WordPressのおすすめテーマ比較一覧7選【2024年版】
続きを見る
③画像(+動画)ファイルの最適化
以上が、大幅な表示速度アップの施策です。
ここからは地道な作業に入ります。が、とても大事です。
1つ目が、「画像・動画ファイルの最適化」です。
なぜなら、WordPressサイトの容量の大部分を占めるのが画像だからです。
つまり、画像ファイルを最適化すると、一気にWebサイトの表示速度が改善します。
では、具体的な施策を紹介します。
- 画像サイズ自体を小さくする
- 画像を圧縮して、ファイルサイズを小さくする
- 圧縮率の高い「WebP」に変換する
「いや、そんなのいちいちやってられないよ・・・」
と思ったあなた。安心してください。
EWWW Image Optimizerの紹介
そんなときには「EWWW Image Optimizer」プラグインを使いましょう。
なぜなら、具体的な施策で紹介した3つのアプローチをすべて対応しているからです。
主な設定
- 「メタデータを削除」にチェック
- リサイズの幅の上限は1200で高さ上限は0でOK
→1200以上がAMP推奨サイズ - WebP変換にチェック
- WebPの設定コードをレンタルサーバーの「.htaccess」に追記
- 既存の画像をリサイズにチェック
- 他の画像をリサイズにチェック
- 変換リンクを非表示にチェック
過去にアップロードした画像の圧縮や「WebP」への変換に対応しているのは強いですよね。
※遅延読み込みにはチェック不要です。
なぜなら、WordPress5.5以降はLazy loadが標準搭載しているためです。次で詳しく説明します。
施策結果
元もぼくのブログでは、「EWWW Image Optimizer」でしたが、設定を再確認しました。また、既存画像の圧縮を行いました。
その結果がこちらです。
- パフォーマンススコア(スマホ):55
- パフォーマンススコア(PC):68
うーん、なぜか下がりました。
ここはサイトによって異なりますが、確かな施策なので、まずはやってみてください。
④画像の遅延読み込み
続いてが、画像の遅延読み込みです。よく「Lazy Load」とも呼ばれています。
Lazy Loadとは、画像を必要な分だけを読み込んでいく仕組みのこと。
ですが、今ではLazy LoadがWordPressに標準搭載されるようになりました。
ということで、無駄にプラグインを導入する必要はありません。
むしろ無駄なプラグインを削除することでサイト表示速度を高めましょう。詳しくは後述。
施策結果
Lazy Loadの設定をWordPress純正に戻しました。
その結果がこちらです。
- パフォーマンススコア(スマホ):77
- パフォーマンススコア(PC):67
モバイルのパフォーマンスは劇的に上がりました。
PC側はあんまり変わらずって感じですね。
⑤ブラウザキャッシュの設定
続いては、ブラウザキャッシュの設定です。
ブラウザキャッシュとは、ブラウザが表示したWebページのデータを一時的にコンピュータに保存することで、次のアクセスの待ち時間を短縮する仕組み。
ブラウザキャッシュのプラグインで解決しちゃいましょう。
ブラウザキャッシュ管理プラグイン
- WP Fastest Cache
- WP Super Cache
- Simple Cache
ぼくはWP Fastest Cacheを使用しています。
割と使用している方が多いのでわからないことがあれば、ググってみましょう。
施策結果
WP Fastest Cacheでキャッシュを削除しました。
その結果がこちらです。
- パフォーマンススコア(スマホ):51
- パフォーマンススコア(PC):63
当然キャッシュを削除するわけですから、パフォーマンスが下がります。
しかし、キャッシュを削除することによって、ずっと生じていた不具合(トップページの画像が表示されない)が解決しました。
こんな感じキャッシュは時と場合によって維持したり、削除してみたり試してみる必要があります。
⑥CSS/JavaScriptの圧縮
CSS・JavaScriptを圧縮も大事です。
なぜなら、CSS・JavaScriptの圧縮することで、コード内の余分なスペース・改行・インデントなどを取り除いてくれるから。
結果として、ファイルを軽量化できます。
WordPressテーマごとに圧縮設定があるので、必要に応じて最適化しましょう。
⑦Javascriptの読み込みの遅延化
JavaScriptの読み込みを非同期化したり、遅延化することでWebサイトの表示速度をアップさせることができます。
というのもJavaScriptは読み込むのに時間を要するためです。画像と同じような感じです。
WordPressテーマで設定できるならいいのですが、ない場合は「Autoptimize」を導入しましょう。
JavaScriptの読み込みを非同期化・遅延化する方法
- WordPress管理画面から「Autoptimize」をインストール・有効化
- 設定画面の「JavaScript コードの最適化」で「連結しないで遅延」「インライン JS も遅延」をONにする
なお、一部WordPressテーマや他のプラグインと競合してしまう場合もあります。
まずは導入してみて、不具合が起きたら無効にしましょう。
施策結果
Autoptimizeで一部設定を変更しました。
その結果がこちらです。画像付きです。

- パフォーマンススコア(スマホ):58
- パフォーマンススコア(PC):66
先ほどよりパフォーマンスが上がりましたね。
追加施策(Googleアドセンス削除)
ついでにJavaScriptに大きく影響するGoogleアドセンスも削除してみました。
その結果がこちらです。
- パフォーマンススコア(スマホ):85
- パフォーマンススコア(PC):65
PCのスコアは変わらずですが、スマホのスコアはかなりアップしました。
⑧Wordpressの不要なプラグインを削除
最も有効な施策がWordPressの不要なプラグインを削除することです。
なぜなら、プラグインを入れすぎると、
- WordPressに負荷がかかる
- エラーやセキュリティの脆弱性につながる
- プラグイン同士が競合する
という弊害があるからです。
できるだけ最小限に抑えましょう。
WordPressのおすすめプラグインは、以下で紹介しています。
-

WordPressプラグインのおすすめ12選まとめ【入れすぎ注意】
続きを見る
施策結果
「Contact Form 7」「Search Regex」「Show Article Map」「WP All Export」の4つを削除しました。
その結果がこちらです。
- パフォーマンススコア(スマホ):88
- パフォーマンススコア(PC):64
先ほどよりスマホのパフォーマンスがすこし上がりましたね。
⑨PHPのバージョン更新
PHPのバージョン更新も必要です。
PHPとは、WordPressを構成するプログラミング言語です。
PHPも定期的にアップデートがあるので、最新切り替えるようにしましょう。
なお、導入しているWordPressテーマによってはPHPに対応しているバージョンが最新になっていない場合があります。
なので、まずはあなたが使っているWordPressテーマについてよく確認してみましょう。
※当サイトで使用しているAFFINGERはまだPHP8.1に対応していないため、更新を保留しました。
⑩AMPの利用
AMPを利用すると、スマホなどのモバイル専用ページが高速で表示されるようになります。
ちなみに、AMPはGoogleとTwitterが筆頭に立ち上げた仕組みです。
しかし、通常のHTMLとAMP HTMLの2つのサイトを制作する必要が生じるため、制作や管理を外注する場合はコストがかかります。
WordPressテーマなどで設定できればいいのですが、少々複雑な条件等もあるので、とりあえず保留でいいと思います。
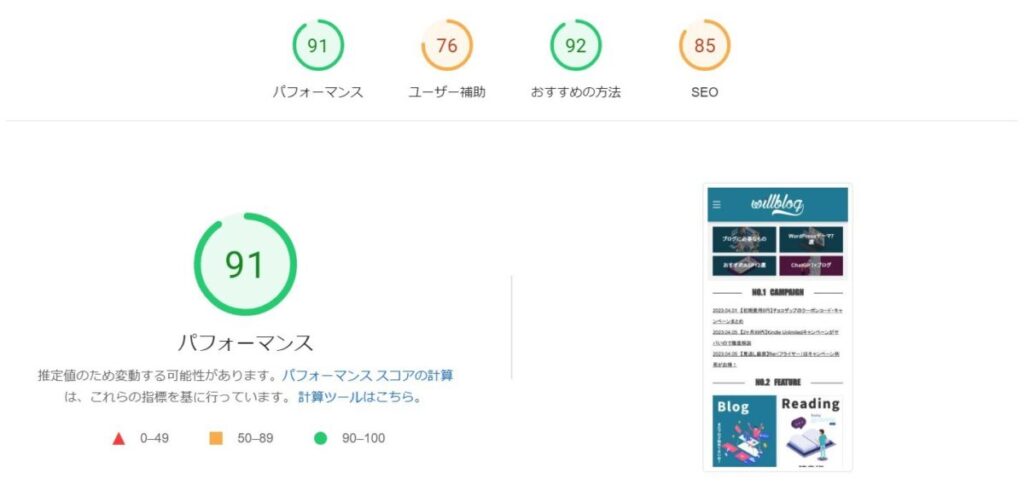
当ブログの最終結果
最後のプラグインの翌日に計測したところ、以下のような結果になっていました。
- パフォーマンススコア(スマホ):91
- パフォーマンススコア(PC):70
- パフォーマンススコア(スマホ):58
- パフォーマンススコア(PC):71
PCのスコアは変わりませんでしたが、スマホの表示速度は上がりましたね。
基本スマホで見られることが多いので、まずまずの結果になってのではないでしょうか。
最後に
正直なところPageSpeed Insightsの値は日にちやサイトの状況によってコロコロ変わります。
なので、実際今回お見せしたように、全部が全部うまくいくわけではありません。
ただ、今回紹介したことはどのサイトでも言われている効果的な施策なのは確かです。
ぜひあなた自身のブログでも定期的に試してみてください。
【参考】Webサイト表示速度の目安

ぼくのブログを実験台にしてきましたが、他のサイトはどうなのか確認していきましょう。
ぼくがよく参考にしているブログを計測してみました。
| サイト名 | サイトの状況 | パフォーマンス スコア(スマホ) | パフォーマンス スコア(PC) |
| manablog | シンプル | 94 | 100 |
| 副業コンパス | シンプル | 57 | 81 |
| Tsuzukiblog | シンプル | 66 | 86 |
| ガジェマガ | コンテンツ多め | 24 | 59 |
| monograph | デザイン重視 | 27 | 70 |
| DESIGN MEMO 2.0 | デザイン重視 | 69 | 94 |
| バズ部 | 企業サイト | 27 | 52 |
※2023年4月19日時点の結果です
スマホ表示で比較してみます。
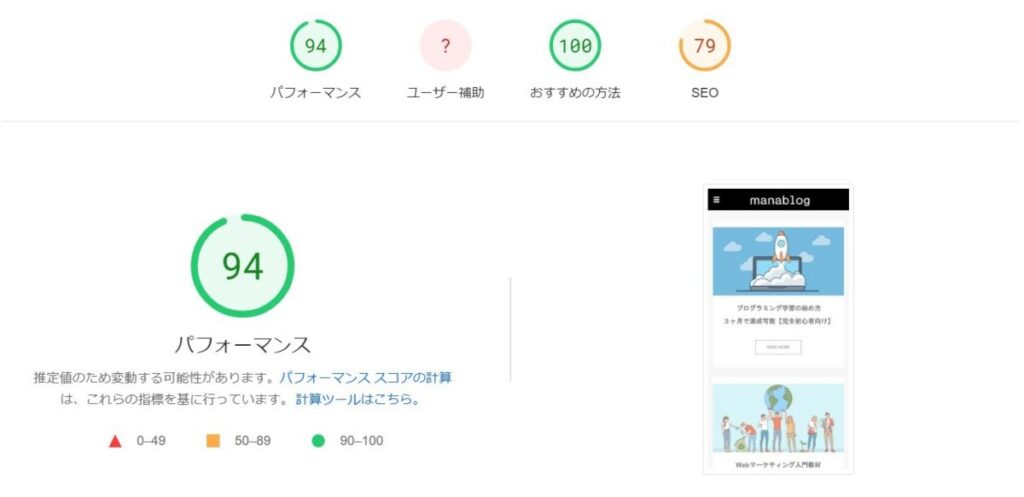
manablog(シンプル)

パフォーマンススコア(スマホ):94
パフォーマンススコア(PC):100
さすが、SEOの権威といったところでしょうか。ほぼ満点ですね。
そもそもシンプルなサイトなのも要因の一つかと。
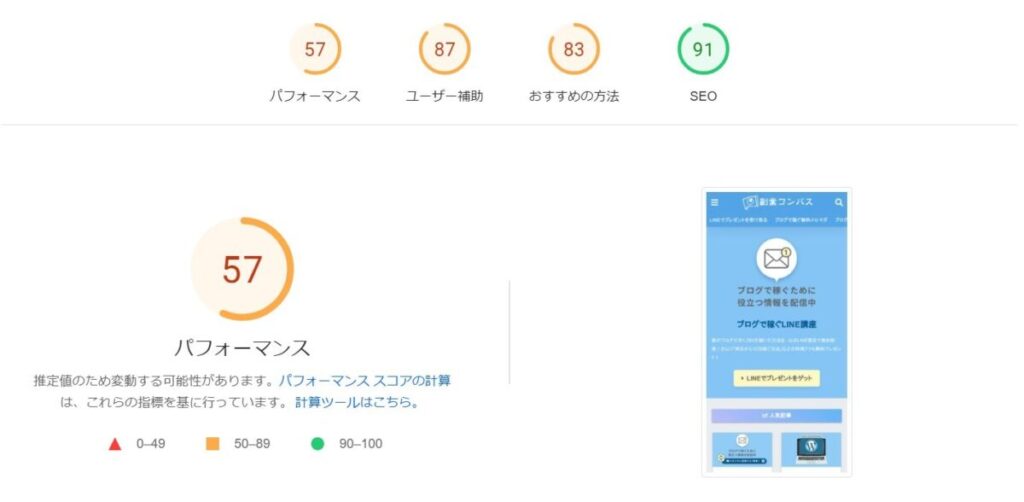
副業コンパス(シンプル)

パフォーマンススコア(スマホ):57
パフォーマンススコア(PC):81
副業コンパスさんもシンプルながらデザインがしっかりしているので、少し表示速度は低めですね。
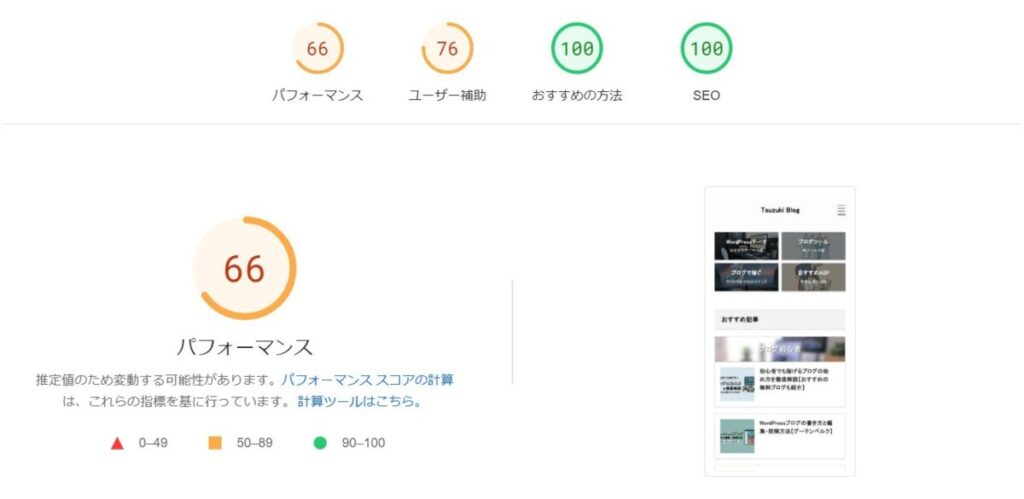
Tsuzukiblog(シンプル)

パフォーマンススコア(スマホ):66
パフォーマンススコア(PC):86
Tsuzukiさんのブログもシンプルなはずなのですが、スコアは少し伸び悩んでいますね。
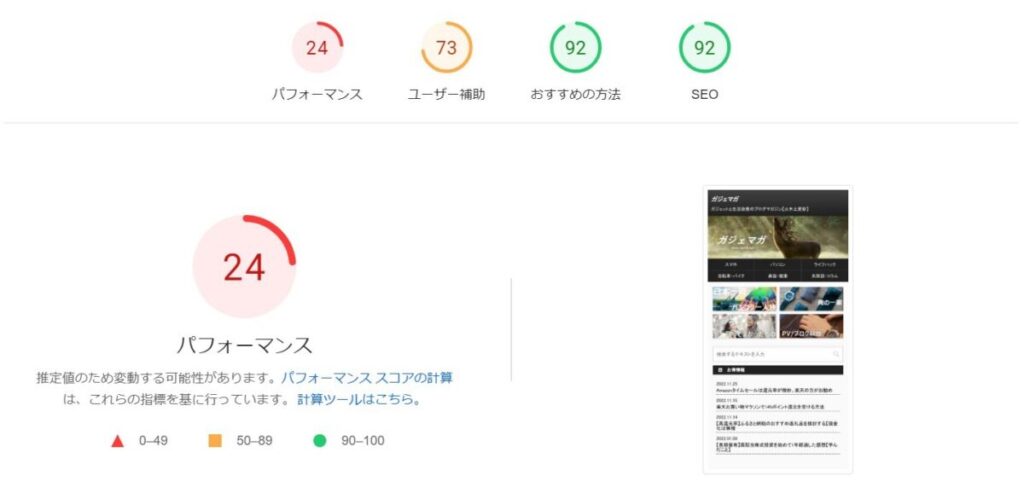
ガジェマガ(コンテンツ多め)

パフォーマンススコア(スマホ):24
パフォーマンススコア(PC):59
ガジェマガさんのトップページはとにかく関連記事やらYouTube動画やらコンテンツが豊富に散らばっているので、1番低いスコアに。
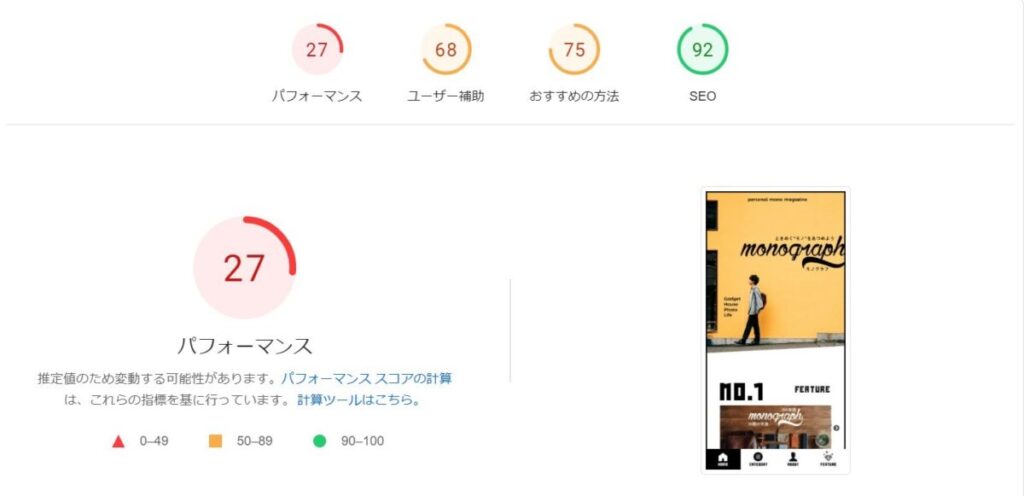
monograph(デザイン重視)

パフォーマンススコア(スマホ):27
パフォーマンススコア(PC):70
デザインが超オシャレなmonographさん。
ギミックなども凝っているので、少々サイト表示は遅めですね。
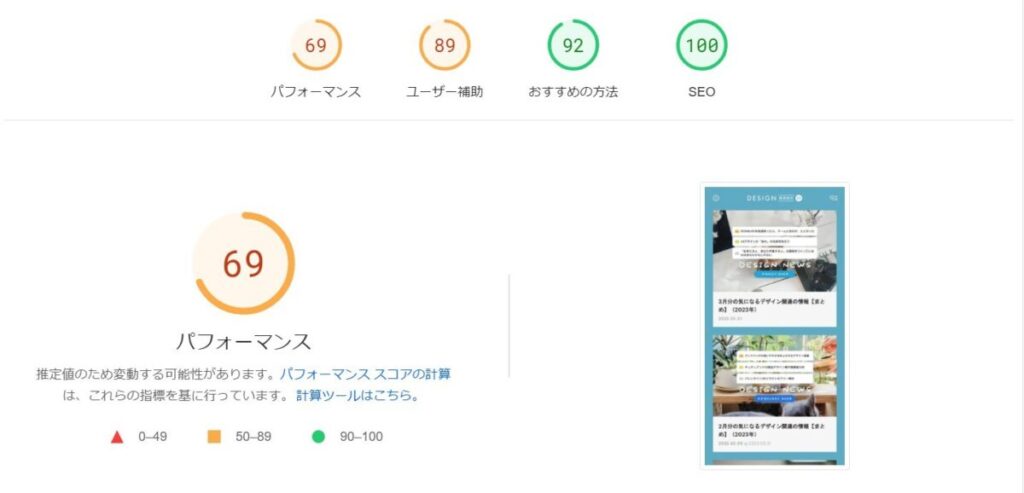
DESIGN MEMO 2.0(デザイン重視)

パフォーマンススコア(スマホ):69
パフォーマンススコア(PC):94
DESIGN MEMO 2.0さんもデザイン重視のサイト。
しかし、ちゃんと対策しているのか、デザイン重視にしてはかなり早めですね。
バズ部(企業サイト)

パフォーマンススコア(スマホ):27
パフォーマンススコア(PC):52
企業サイトですが、パフォーマンスは低め。
バズ部さんもコンテンツの量と質がハンパじゃないので、割とスコアは低めですね。
トップページで計測しているのでかなり差は出ちゃいました。。。
でも一つの目安としては使えそうですね。
あなたも、サイト表示図りつつ、できる施策を進めていきましょー。
それでは、また。
