
本記事の内容
- WordPress記事の前提知識
- WordPress記事の書き方・投稿手順(4ステップ)
- WordPress記事の書き方でよくある質問
本記事の執筆者

うぃる(@willblog13)
この記事を書いているぼくは、WordPressブログ歴4年目。
これまでWordPressで400記事以上を執筆してきました。
そんなぼくが、WordPress記事の書き方~投稿までのすべてをこの記事に書き記していきます。
もちろんすべて画像付きで解説するので、初心者の方もこの記事を参考にしつつ、WordPressで記事を書いてみてください。
この記事を読めば、あなたもWordPressで記事をすらすら書けるようになりますよ。
まずは、WordPress記事の書き方を知りにあたって、前提知識を知っていただきたいです。必ずお読みくださいm(_ _)m
※そもそもWordPressブログを始めていない方は、下記からどうぞ。始め方~設定方法~稼ぐコツまで網羅的に解説しています。
» WordPressブログの始め方はこちら
WordPress記事の前提知識

はじめに、WordPress記事の書き方を知る前に抑えてほしい前提知識を共有します。
以下のとおりです。
- 投稿ページと固定ページの違い
- ブロックエディタとクラシックエディタの違い
- 記事を書く前に準備すること
それぞれかんたんに解説していきますね。
投稿ページと固定ページの違い
まずは、投稿ページと固定ページの違いは下記のとおり。
- 投稿ページ:ブログなどの記事ページの作成・編集
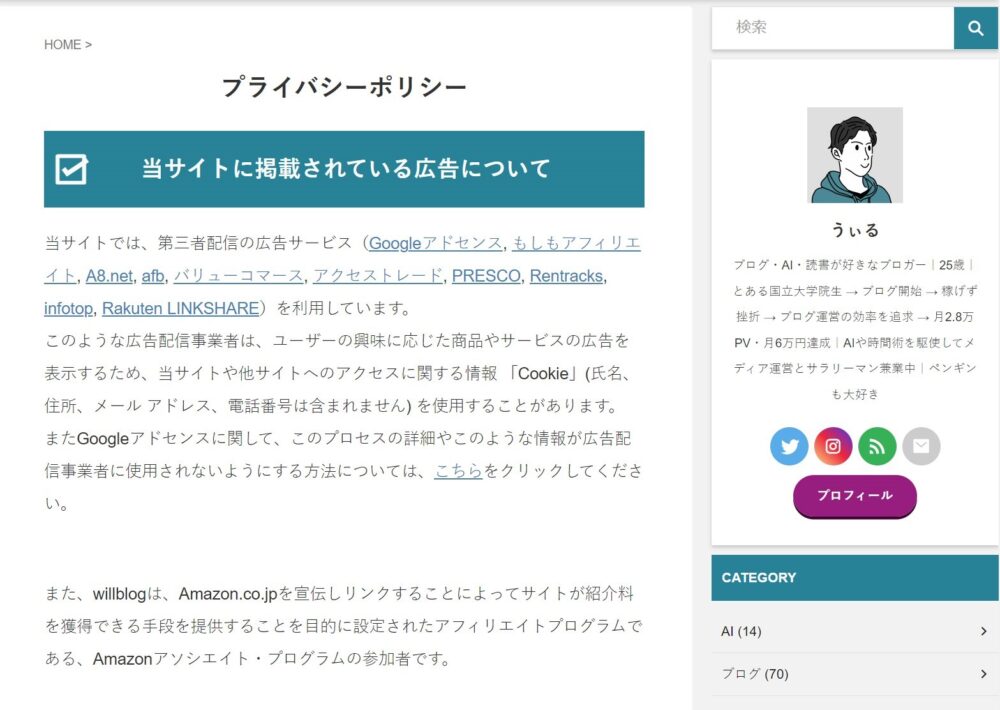
- 固定ページ:1つの独立したページ
- 例)利用規約、問い合わせ、プロフィール等
投稿ページの例

固定ページの例

よくブログ等で目にするのは、「投稿ページ」の方ですね。
本記事も基本的に投稿ページでの記事の書き方を解説していきます。
ブロックエディタとクラシックエディタの違い
WordPressにはブロックエディタとクラシックエディタがあります。
※エディタとは、記事の編集機能のことを指します。
| ブロックエディタ | クラシックエディタ | |
| 新旧 | 新エディタ | 旧エディタ |
| 特徴 | ・ブロック単位で編集 ・視覚的に操作可能 | ・テキストベースで編集 ・細かい装飾や修正が可能となる |
| 導入 | デフォルト設定 | 「Classic Editor」というプラグインが必要 |
ブロックエディタ(Gutenberg、グーテンベルクともいう)がWordPressのバージョン 5.0から採用された新しいエディタです。
最近はこちらが主流なので、今からブログを始める方はブロックエディタで使い慣れるのがオススメです。
ちなみに、ぼくは少しクラシックエディタで慣れてしまっているので、今でもクラシックの方を使っています。
ただ、今回の記事は今後ブログを始める人のために、ブロックエディタでの記事の書き方を解説していきますね。
記事を書く前に準備すること
実は、記事を書く前にもう一つ確認してほしいことがあります。
それが以下の3点です。
記事を書く前に準備すべきこと
- キーワード選定
- 記事構成の作成
- 下書きの作成
記事を書く上では、「どんなキーワードで記事を書くのか」を考えておく必要があります。そのための準備がキーワード選定です。
» ブログのキーワード選定を学ぶ
構成がしっかりしていないブログ記事は読まれないです。しっかりと記事の構成を考えてから記事を書くようにしましょう。
» ブログの記事構成を学ぶ
そして、いきなりWordPress上に文章を書き始めるのではなく、別で記事の下書きを作るのをおすすめしています。
ちなみに、ぼくはEvernoteというメモアプリで構成案・下書きを仕上げてからWordPress上で編集をしています。
以上の準備をしてからのほうが断然スムーズに進みますよ。
ぜひこのやり方をベースにマイスタイルを確立してくださいね。
【ステップ1】WordPressでの記事の書き方

それでは、早速WordPressでの記事の書き方を解説していきますね。
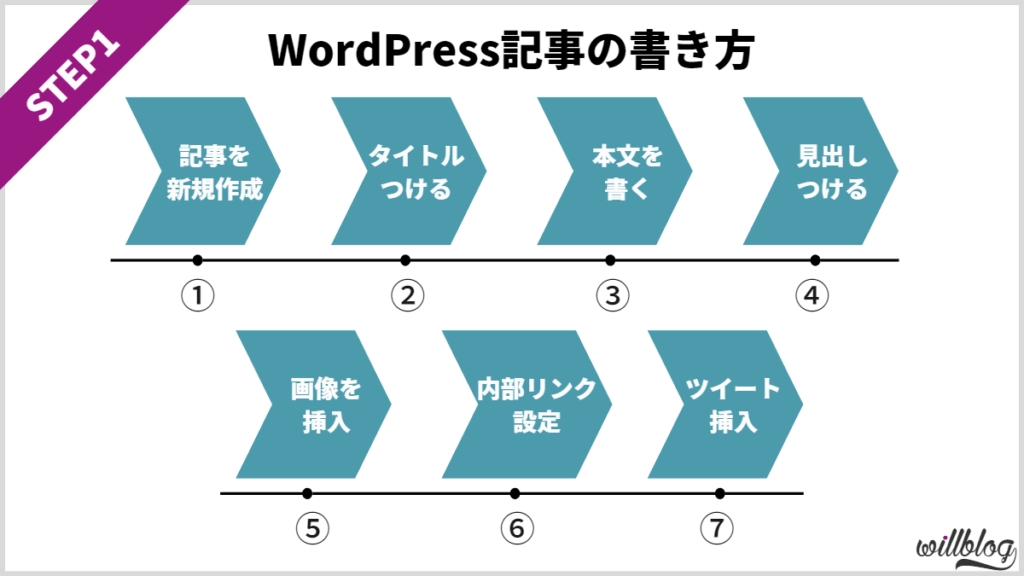
まずは7つのステップで「記事を書く」というところまで終わらせましょう。
※リンクをクリックすると、該当箇所まで飛びます。
ぼくが保持している別ブログを例に解説していきます。
①記事を新規作成する
まずは、WordPress画面から記事を編集する画面へ移りましょう。
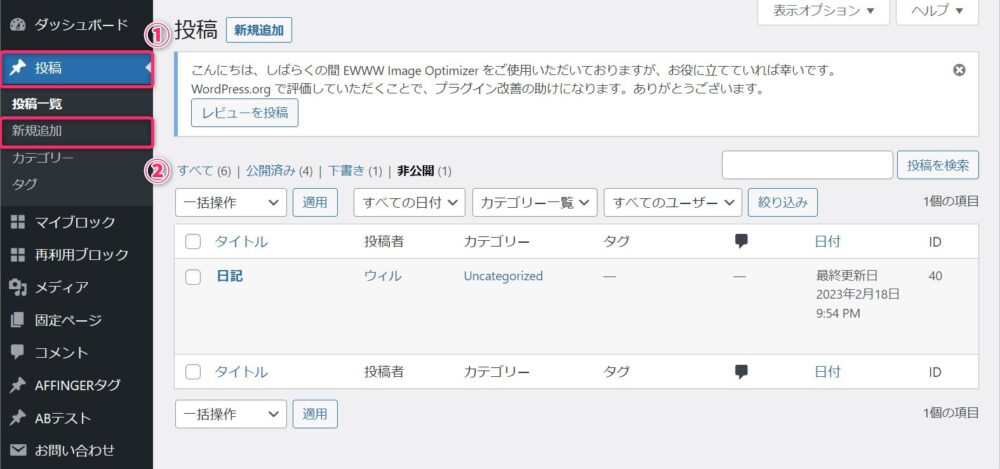
WordPressの管理画面から、「投稿」→「新規追加」の順で進みます。

編集画面が開きます。

②タイトルをつける
続いて、WordPressの記事タイトルを作成していきます。
「タイトルを追加」という部分を選択します。

任意のタイトルを入力します。(今回は「ブログが楽しい理由5選」としてみました。)

③記事の本文を書く
早速、本文を書いていきましょう。
ブロックエディタでは、1行ずつがブロック形式になっています。

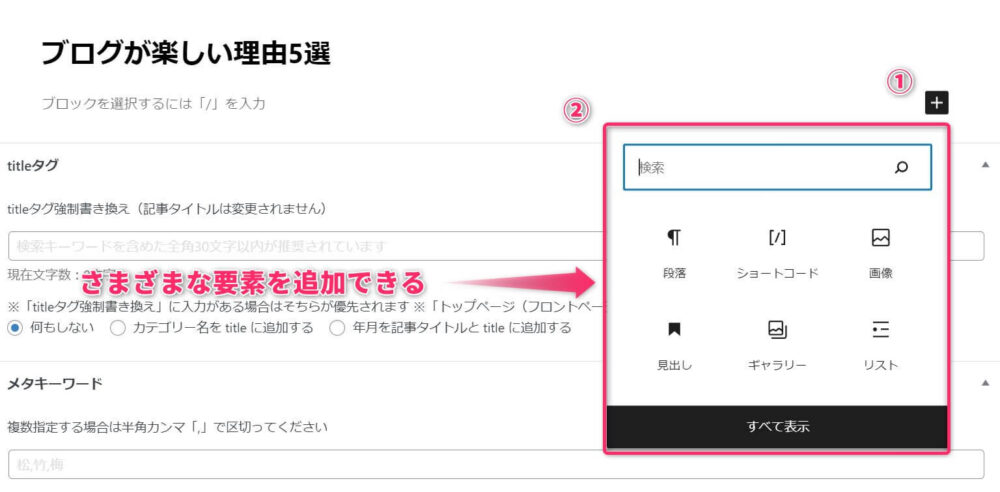
まずは、ブロックの左「+」ボタンをクリックしましょう。
ここには、段落・画像・スペースなどが追加できる仕組みになっています。

あとは、本文はボックス内に文字を入力するだけです。

④記事の見出しを入れる
続いて、見出しをつけていきましょう。
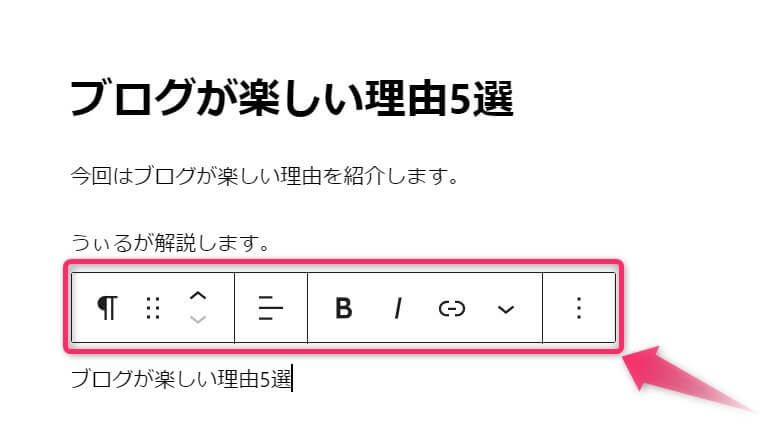
ボックスに文字を入力したあと、ボックスの上のツールバーが出ます。

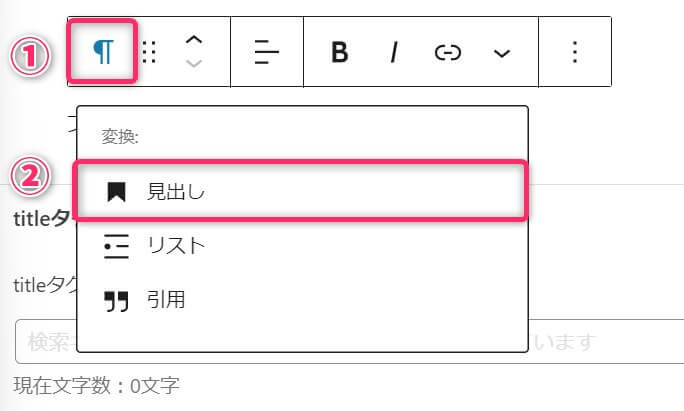
1番左にあるマークをクリックして、「変換」→「見出し」の順にクリックしましょう。

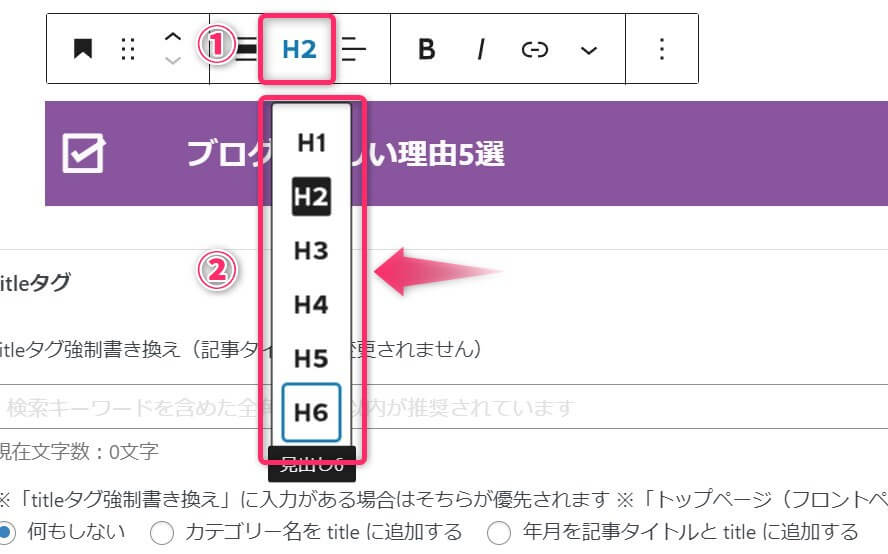
任意の見出し(H2、H3、H4など)を選択しましょう。

-

【SEO】ブログ見出しの効果的な作り方5選【コツあり】
続きを見る
⑤画像を挿入する
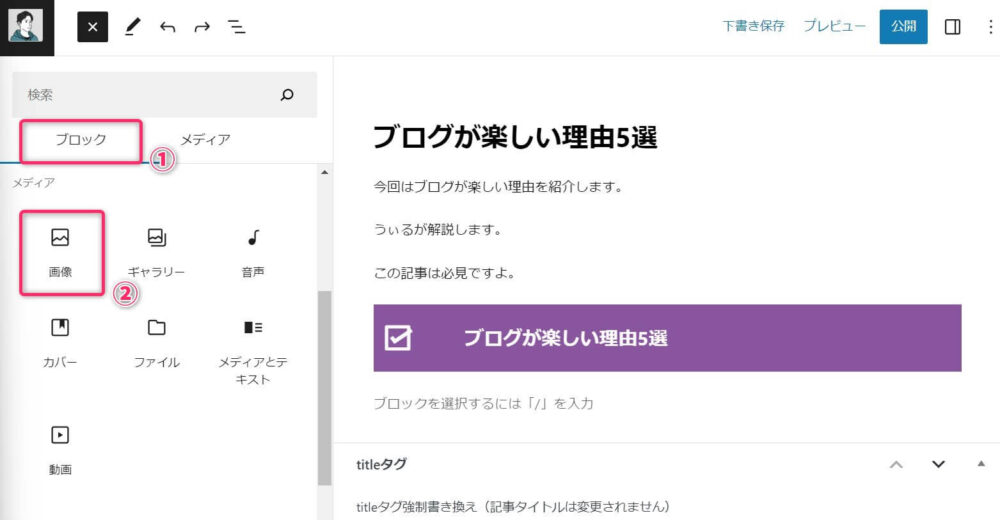
続いては、画像を挿入していきます。
まずは、ブロックの「+」をクリックして、左メニューから「ブロック」→「画像」の順にクリックしましょう。

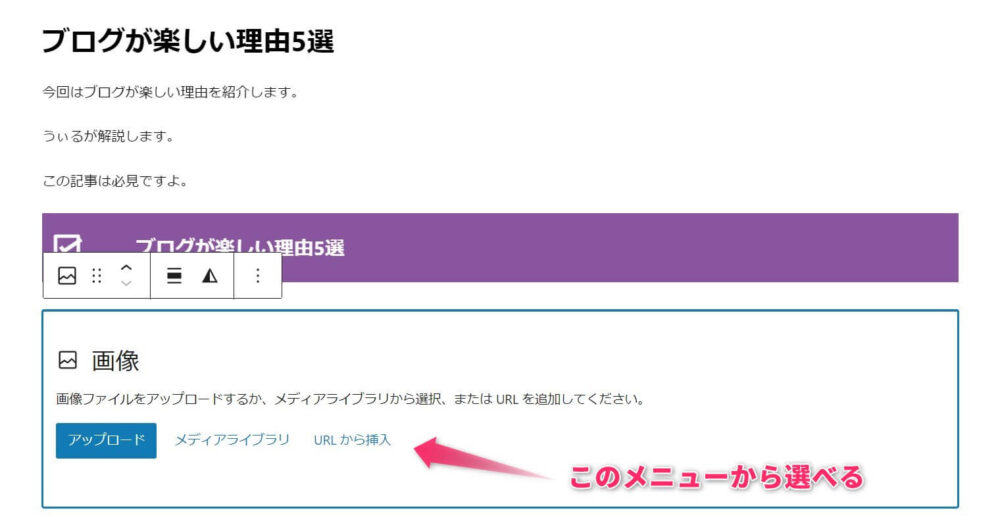
すると、画像挿入を以下の3択がでます。
- アップロード
- メディアライブラリ
- URLから挿入

基本は、WordPress内に画像を保存しておける「メディアライブラリ」を選択しておけばOKです。
「メディアライブラリ」にて、任意の画像をドラッグ&ドロップすれば、画像が保存され、その画像を選択すれば記事に挿入されます。
⑥内部リンクを設定する
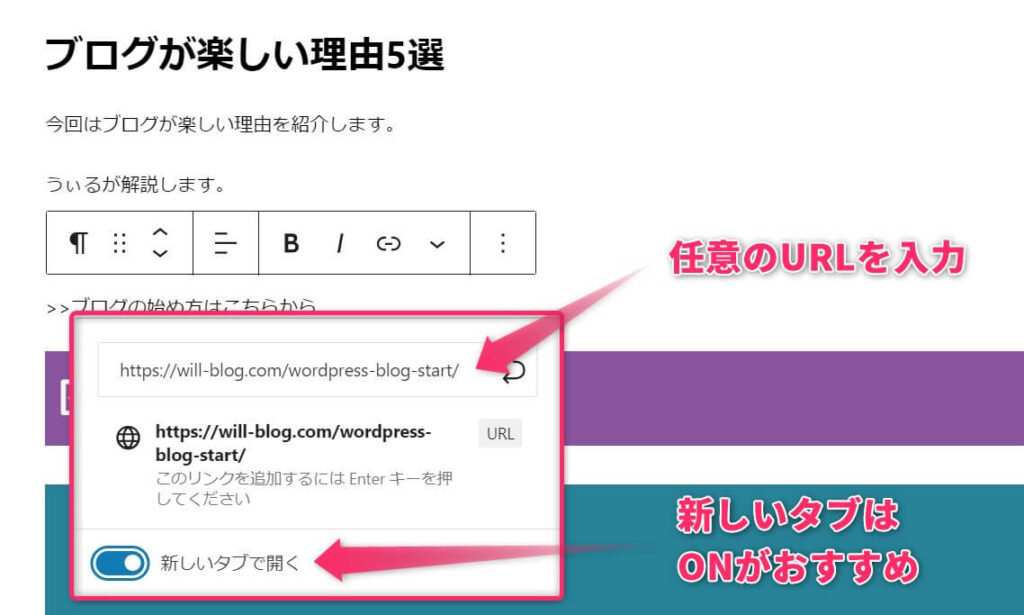
WordPressに内部リンクを設定する場合には、挿入したいテキストを選択し、ツールバーからリンクマークを選択します。

そして、挿入したいリンクURLを貼り付けましょう。

※ちなみに、「新しいタブで開く」をONにしておくと、クリックした際に別のタブが開かれます。
読者のページ離脱を防ぐためにも、基本的にはONにしておくのがオススメですね。
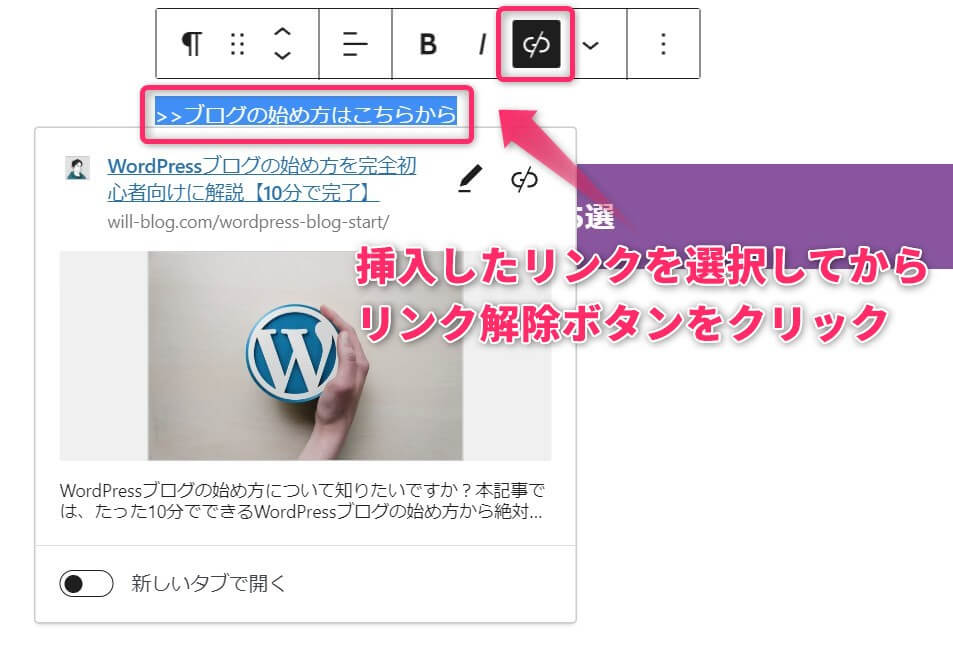
なお、リンクの解除を行いたい場合には、テキストをクリックしてリンクマークを再度押せばOK。

⑦ツイートを挿入する
続いては、ツイートを挿入しましょう。
商品の口コミなどで使うので、意外と使う場面があります。
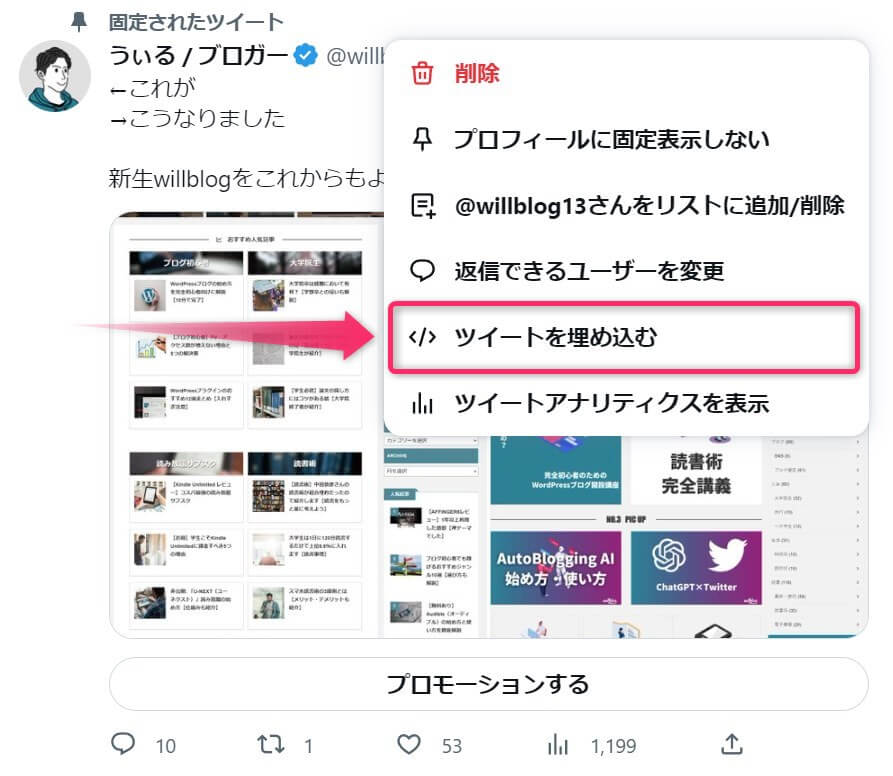
まずは、Twitterを開いて、挿入したいツイートの「・・・」マークをクリックし、「ツイートを埋め込む」を選択しましょう。

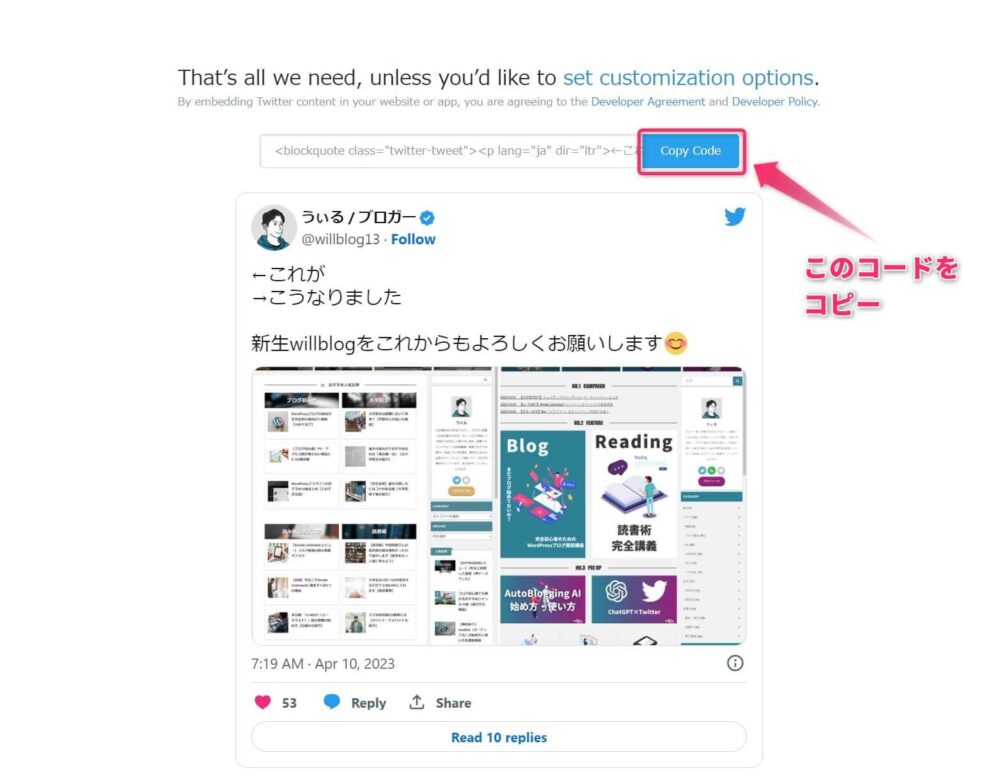
ツイートの引用コードが表示されるので、「Copy Code」をクリックします。

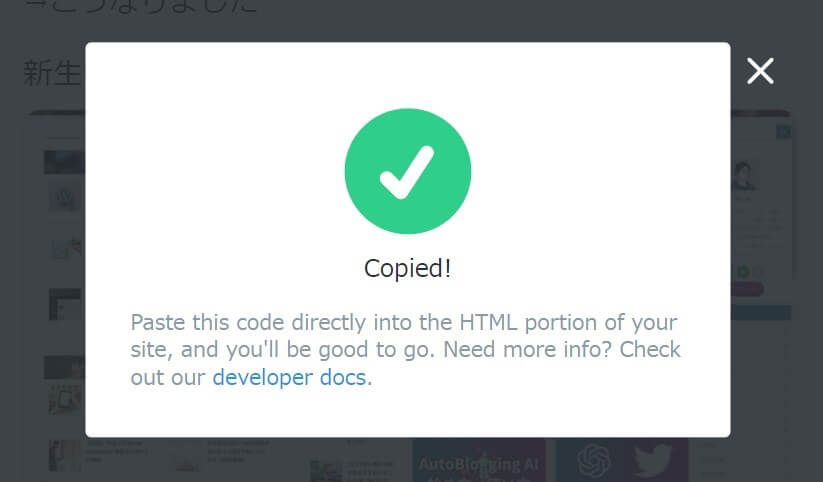
「Copied!」が表示されたら、WordPressに戻りましょう。

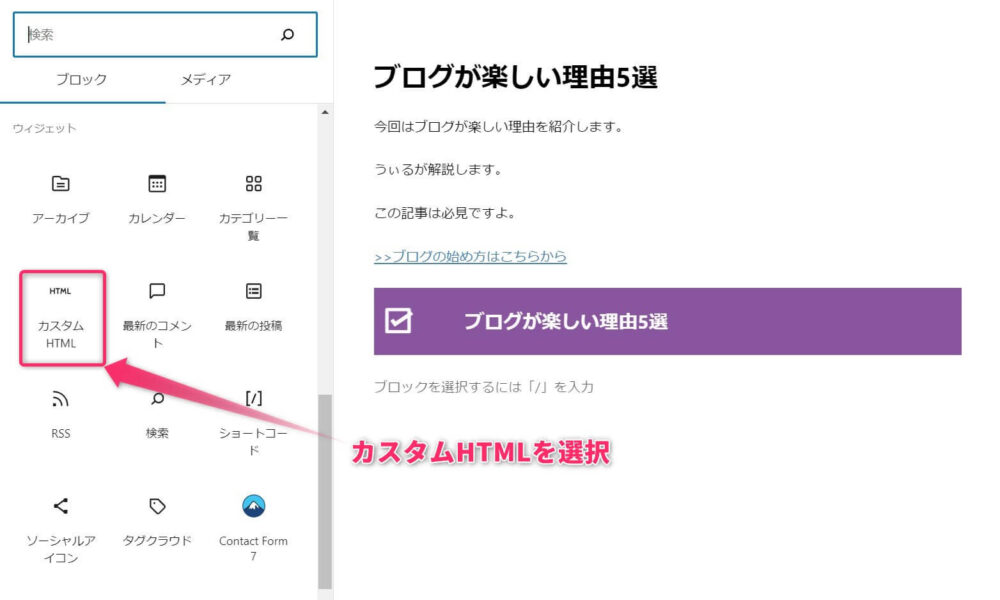
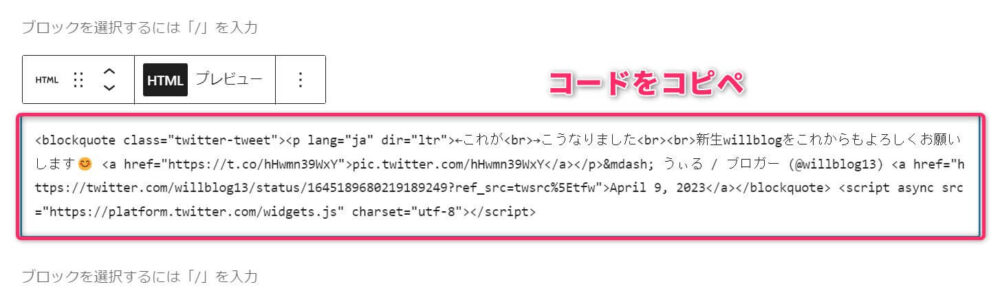
ブロックから「カスタムHTML」を選択します。

先ほどコピーしたコードを貼り付けます。

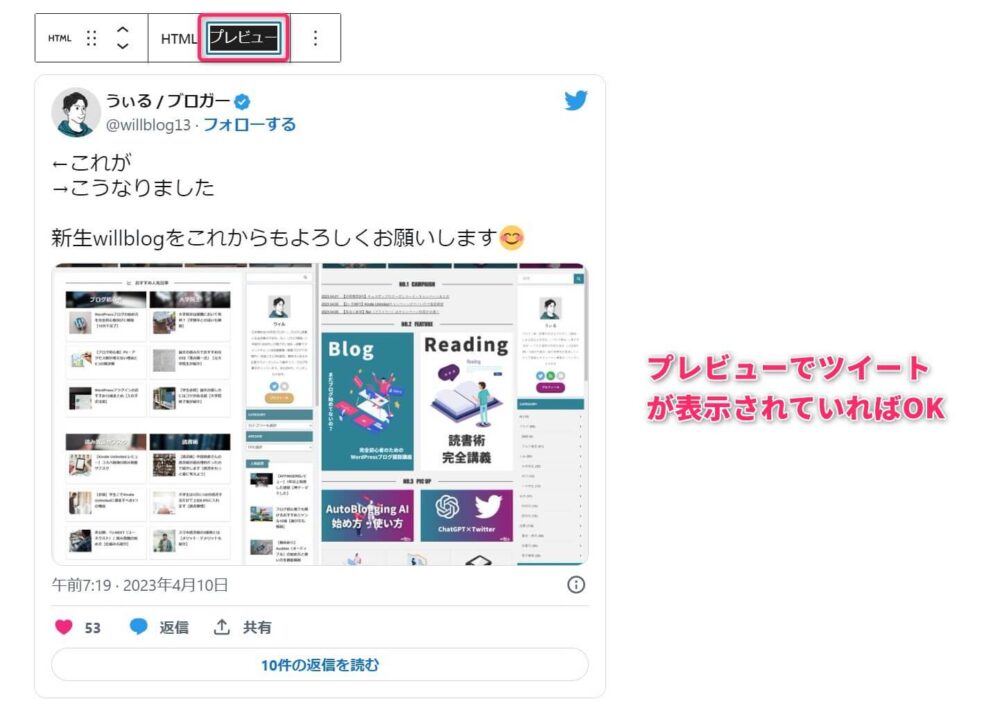
プレビュー画面で、ツイートが挿入されていれば完了です。

以上で、WordPressでの基本的な記事の書き方はOKです。
とはいえ、ここまでだと、抑揚のないコンテンツになっているはず…。
次からは記事を装飾する方法を解説していきます。
【ステップ2】WordPressで記事を装飾する方法

無事記事が書けたかと思いますが、このままでは無味無臭の記事になってしまいます。
そこで必要となるのが装飾です。ここでは、主な6つの装飾のやり方を紹介していきます。
※リンクをクリックすると、該当箇所まで飛びます。
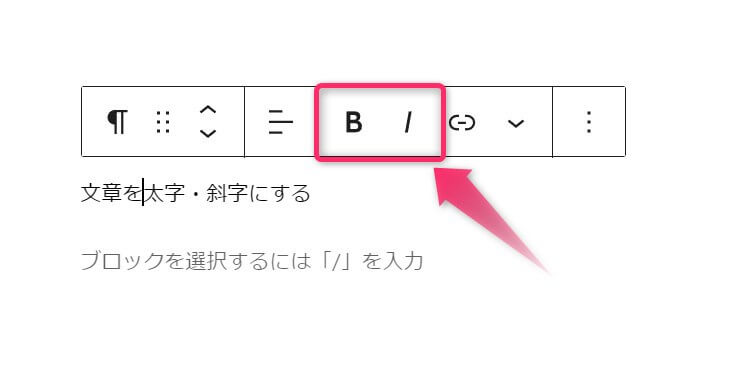
⑧太字・斜字にする
太字・斜字は文字を強調したいときに使われる装飾です。
すべてボックス上部のツールバーでできます。

下記のように表示されます。
太字はこんな感じ
斜字はこんな感じ
かなり使う頻度はあるはずなので、しっかりとやり方を覚えておきましょう。
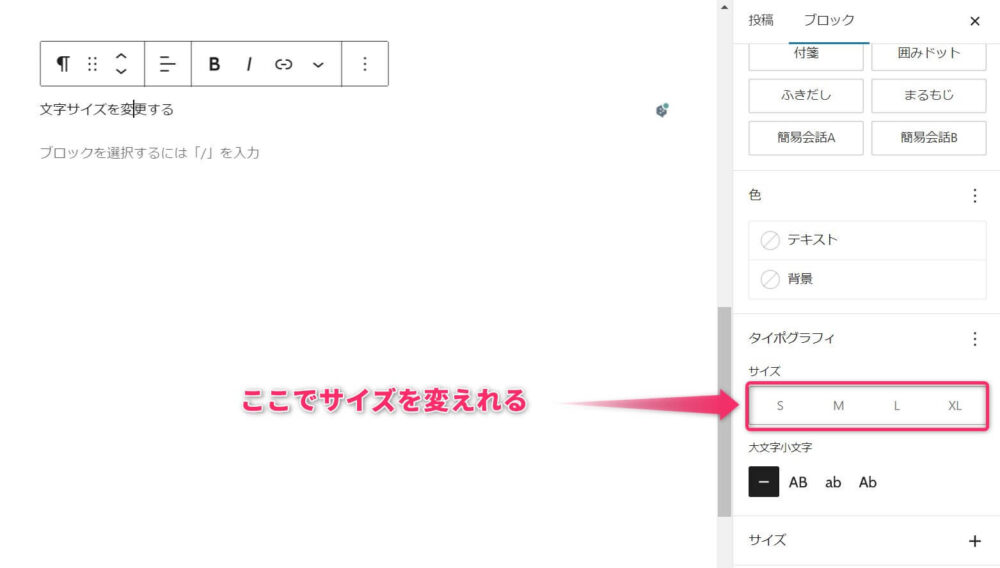
⑨文字サイズを変更する
次に文字の大きさを変えてみます。
右サイドバーにある「テキスト設定」の「サイズ」設定から文字のサイズを選択できます。(※テーマによって表示が異なります)

強調したい部分をこんな感じで大きくしたり、
補足や注意書きをこんな感じで小さくできます。
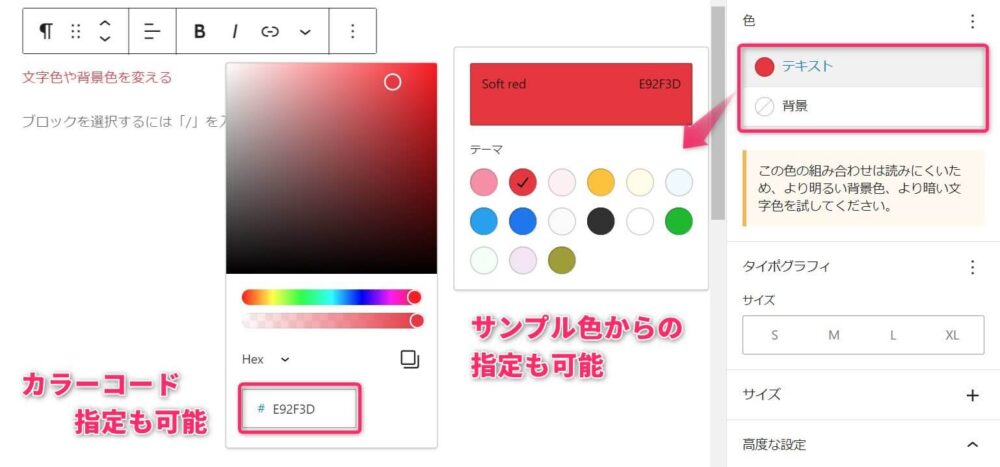
⑩文字の色・背景の色を変える
続いて、文字色や背景色を変えてみましょう。
文字や文章を強調したいときに非常に有効です。
右サイドバーにある「色」から「テキスト」「背景」をクリックして文字を指定するだけ。

基本的なサンプルカラーも15色用意されていますし、カラーコードでの指定も可能です。
色はブランディングにも関わる部分なので、上手に使いたいですね。
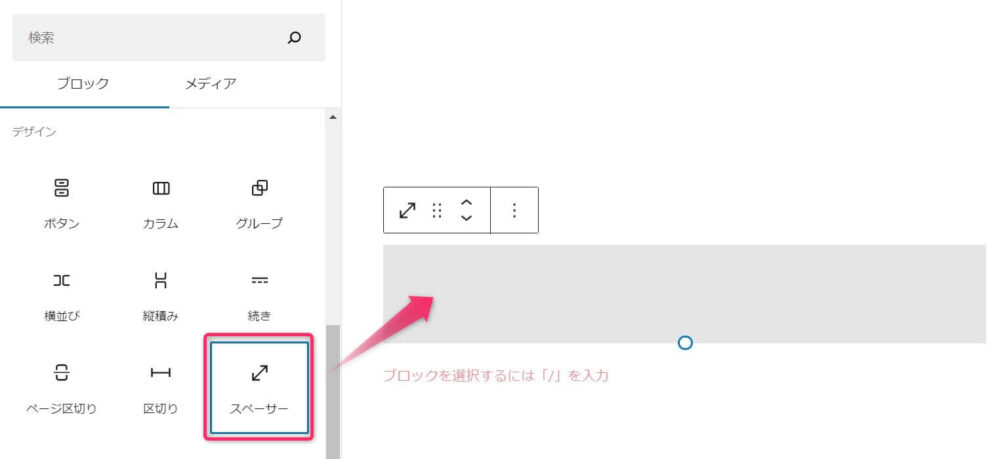
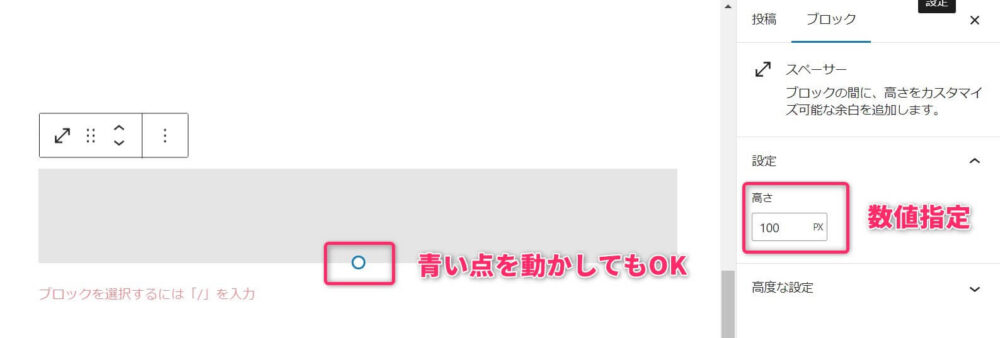
⑪行間スペースを調整する
また、ブログには適度な行間スペースがあると、より読みやすくなります。
スペースを追加する場合は、「+」から「デザイン」→「スペーサー」の順にクリックしてスペースを追加しましょう。

右側の「ピクセル値での高さ」から選択することもできれば、
スペーサーの青い点を動かしながら調整することもできます。

⑫箇条書きにする
ぜひ使い方を覚えておいてほしいのは「箇条書き」。
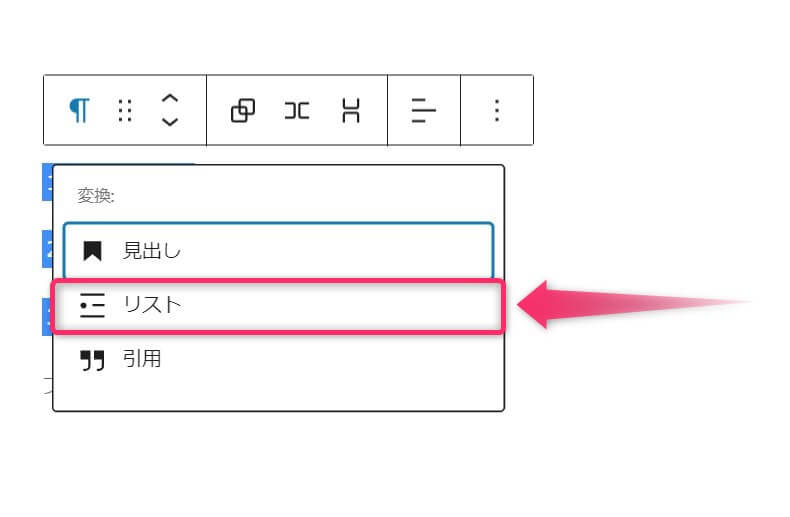
箇条書きしたい複数ブロックを選択し、ツールバーの「▼」→「リスト」の順に選択しましょう。

- 黒丸のリスト
と
- 番号つきのリスト
があるので、場面に応じて使い分けてみましょう。
ちなみに、WordPressテーマを導入していると、この箇条書きをさらに装飾することが簡単です。
-

WordPressのおすすめテーマ比較一覧7選【2024年版】
続きを見る
⑬引用文の装飾をする
記事を書いていると、別のブログ文章や書籍の言葉、画像を引用することも出てきます。
その場合は、引用タグを使用しましょう。
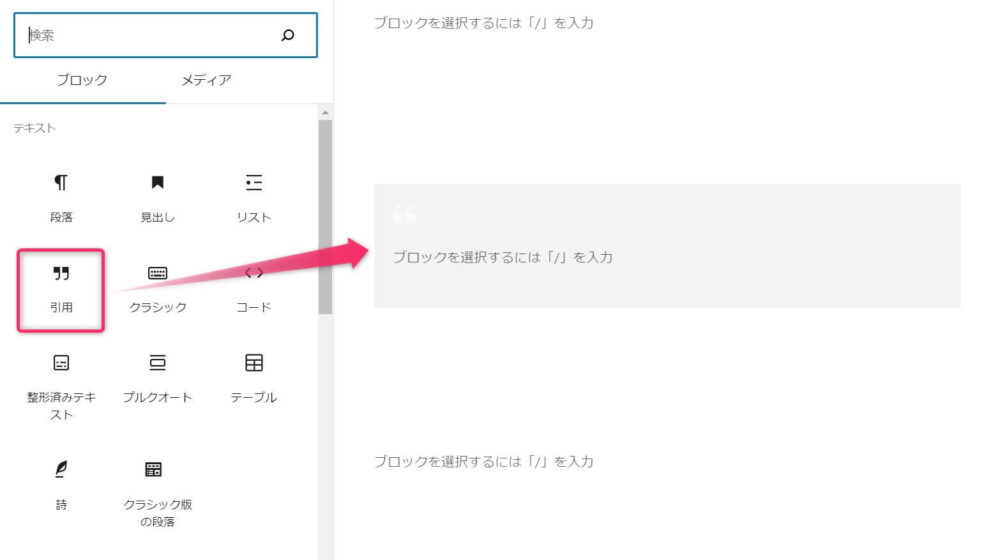
下記画面から「引用」を選択します。

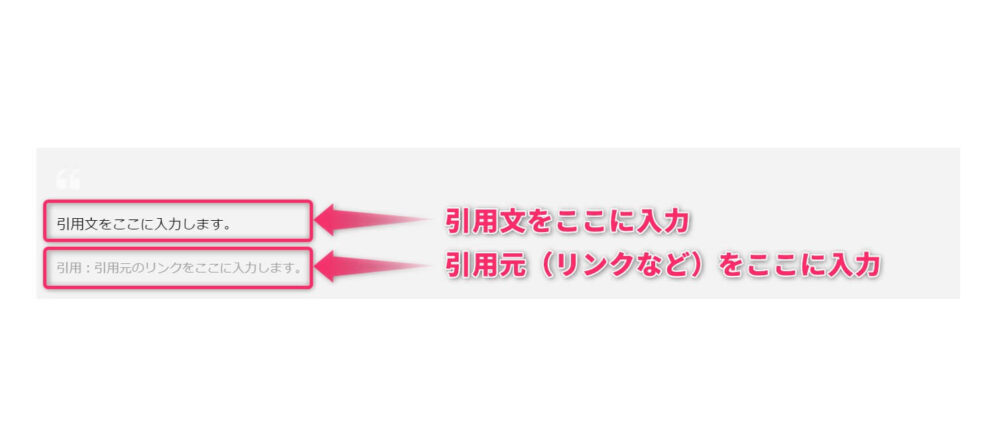
続いて、引用文と引用元を記載します。

上記はAFFINGER6の場合のデザインですが、基本的な使用方法は一緒です。
【ステップ3】WordPressで記事の設定をする方法

記事の執筆と装飾が終わったら、記事に設定を与えていきましょう。
カテゴリやタグ、パーマリンクなどの設定をすることで、読者が記事に訪れたときの案内をつけてあげるイメージですね。
下記の5つはとくに大事なところなので、忘れずに設定しましょう。
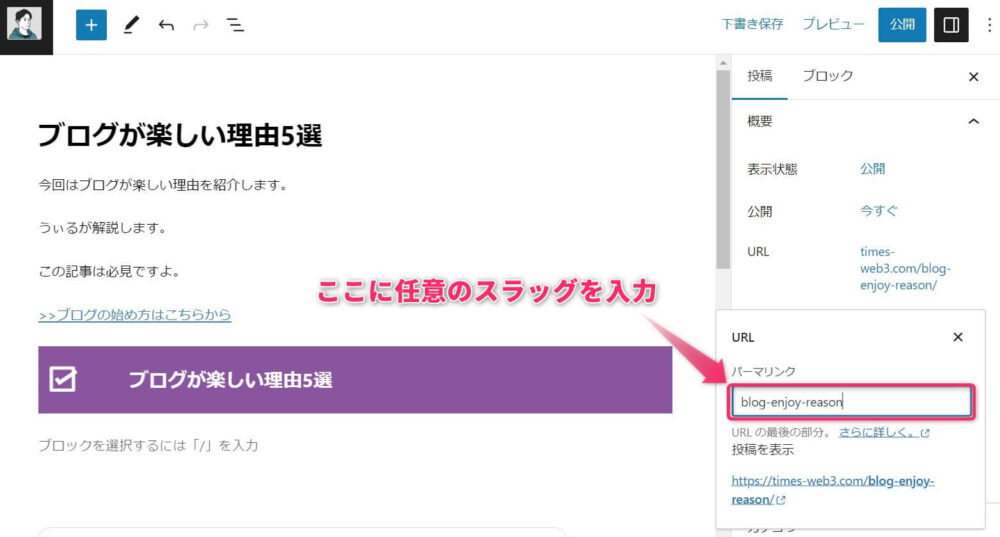
⑭パーマリンクの設定をする
パーマリンクとは、記事のURLのことです。
「https://will-blog.com/wp-how-to-write/」
の「wp-how-to-write」の箇所を設定します。
右サイドバーの「URLスラッグ」から任意のスラッグを入力します。

- シンプル
- 英単語
- ハイフンで区切る
このあたりを守っていればOKです。
詳しくは下記記事でもさらに解説しています。
-

ブログURLの決め方と設定方法を徹底解説【初心者OK】
続きを見る
⑮カテゴリーを設定する

カテゴリーを設定したい人は、右サイドバーから「カテゴリー」を選択しましょう。
- すでに設定しているカテゴリーを選択
- 「新規カテゴリーを追加」から新しくカテゴリーを選択
の2パターンがあります。
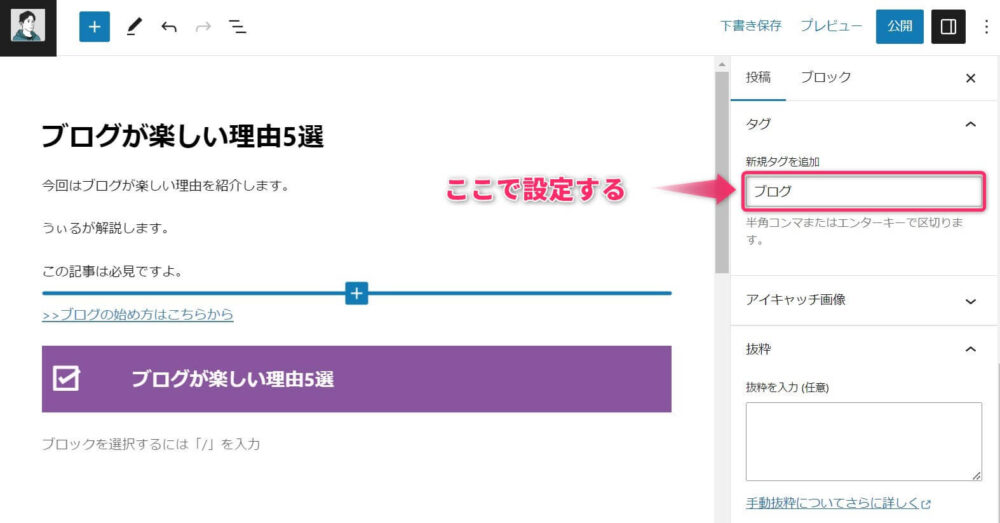
⑯タグを設定する

タグはカテゴリーが違う記事を横断的にまとめることができます。
タグを設定したい人は、右サイドバーから「タグ」を選択し、任意のタグを入力しましょう。
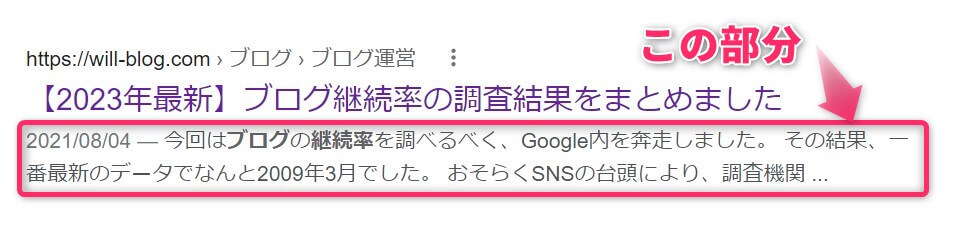
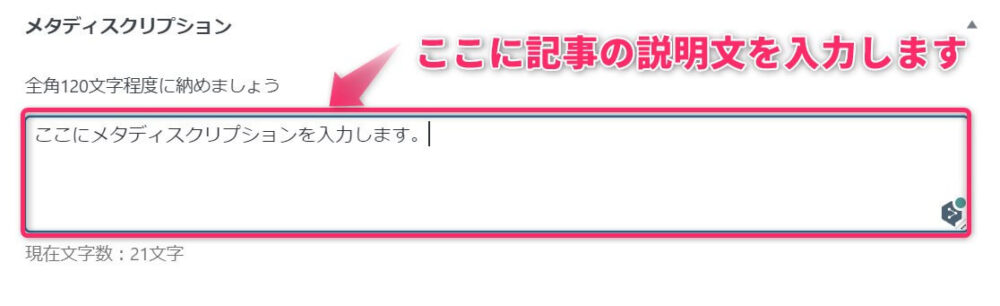
⑰メタディスクリプションを書く
そして、メタディスクリプションも記載しましょう。
メタディスクリプションとは、ページの内容を要約した説明文で、検索欄にも表示されるので、意外と重要です。

メタディスクリプションの主な設定方法は、
- WordPressテーマの機能を使う
- プラグインを使う
のどちらか。
当ブログでも使用している「AFFINGER6」というWordPressテーマの機能の場合がこちら。

プラグインを使う場合など、その他メタディスクリプションの説明は下記記事で解説しています。
-

【具体例あり】メタディスクリプションの書き方とコツ5選
続きを見る
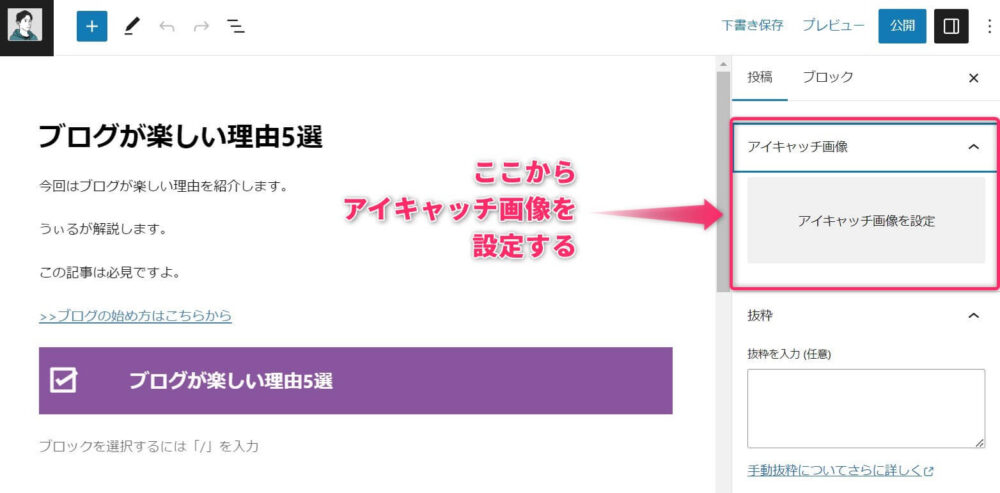
⑱アイキャッチ画像を設定する
最後に、アイキャッチ画像を設定すれば記事はほぼ完成です。
右サイドバーの「アイキャッチ画像」→「アイキャッチ画像の設定」で、メディアライブラリから選択しましょう。

お疲れ様です!
あとは、実際にWordPress記事を投稿する手順に移っていきます。
【ステップ4】WordPressで記事を投稿する方法

終わりが近づいてきました。最後に確認・投稿を行っていきましょう。
※リンクをクリックすると、該当箇所まで飛びます。
この20ステップまで完了すれば、あなたも立派な記事を投稿できているはずです!
ちなみに、番外編として記事を公開したあとの編集・リライト方法もまとめました。合わせてお読みください。
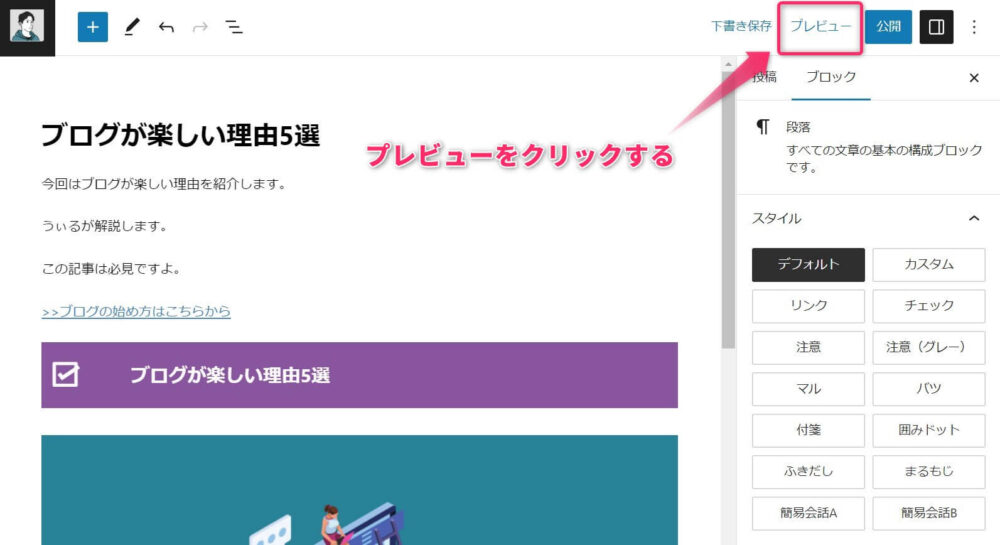
⑲プレビューで最終チェックをする
まずは、プレビューで最終チェックをしてみましょう。
ぶっちゃけブログはあとからいくらでも修正できるのですが、一回通して確認するだけでもかなり完成度は高まります。

投稿後の画面が表示されるので、誤字脱字や文章に変な点はないかチェックしましょう。

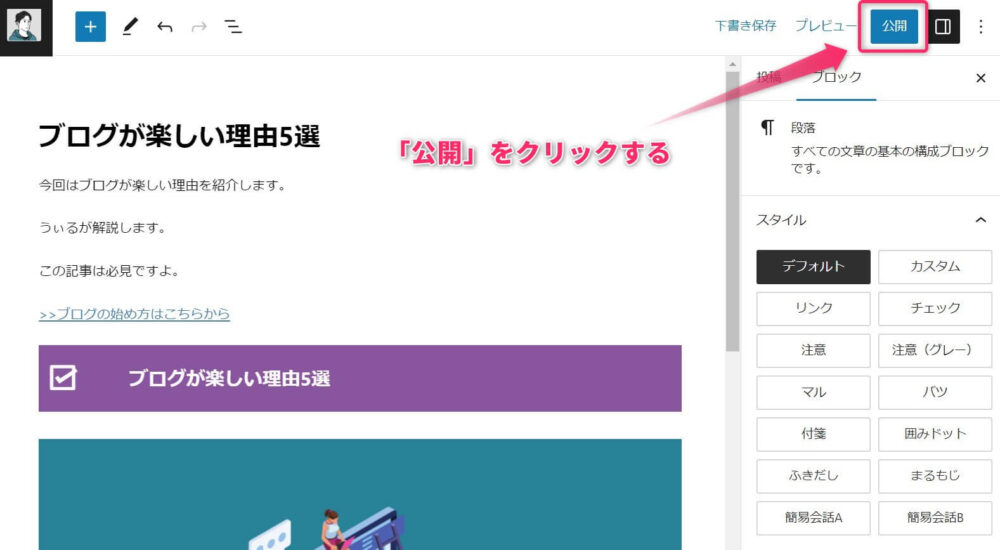
⑳記事を公開する
プレビューでのチェックが終わったら、記事の公開に移ります。
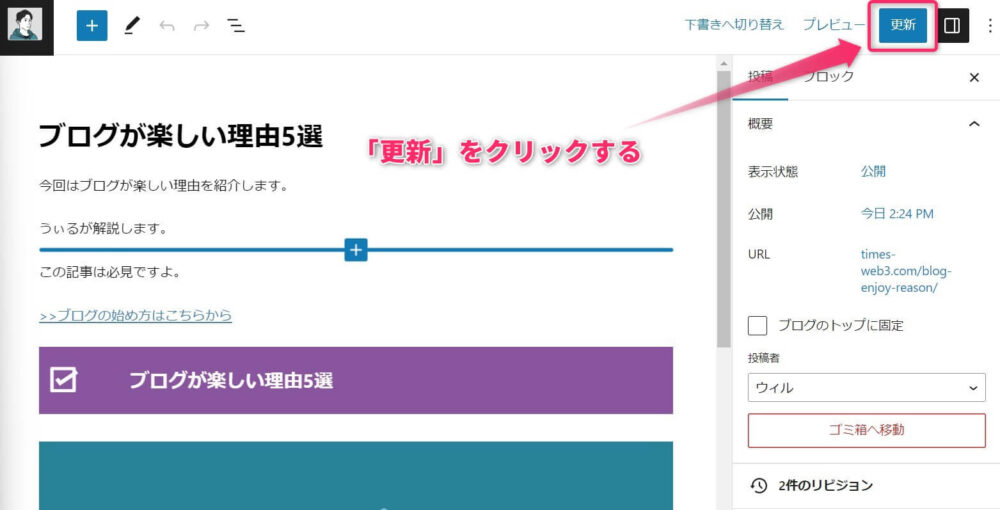
編集画面の右上にある「公開」を押します。

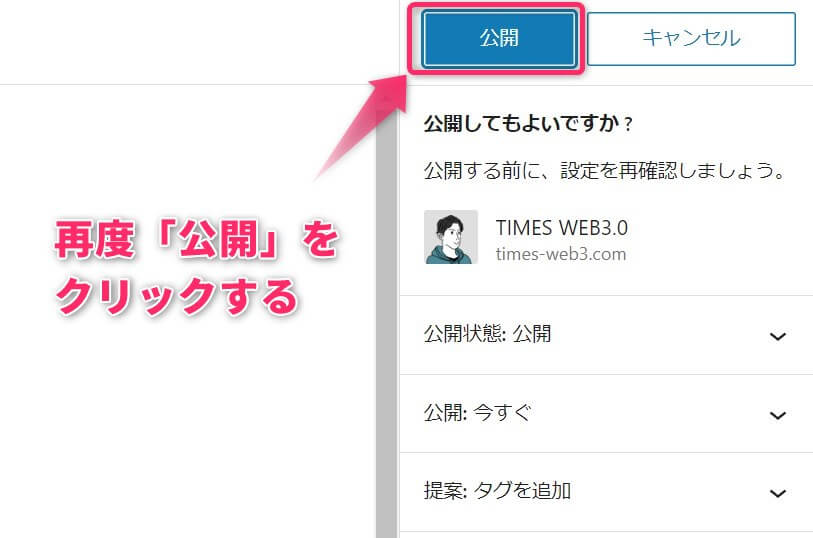
「公開してもよいですか?」と最終確認があるので、「公開」を再度クリックします。

これで記事が公開されました!
お疲れ様でした!
【番外編】記事の編集・リライト方法
リライトしたい場合

一旦下書きに戻したい場合
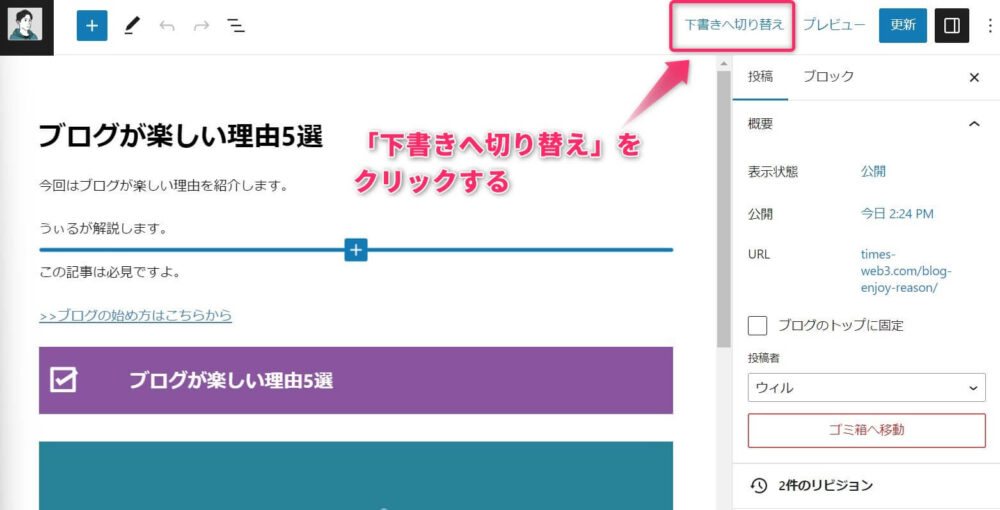
編集画面の右上にある「下書きへ切り替え」をクリックするだけ。

どちらもやることはシンプルです。
ブログはリライトもかなり重要な役割を持っているので、きちんと使いこなせるようにしましょう。
WordPress記事の書き方でよくある質問

ここからはWordPress記事の書き方でよくある質問に回答していきます。
予約投稿ってできるの?
はい、できます。
手順は以下のとおりです。
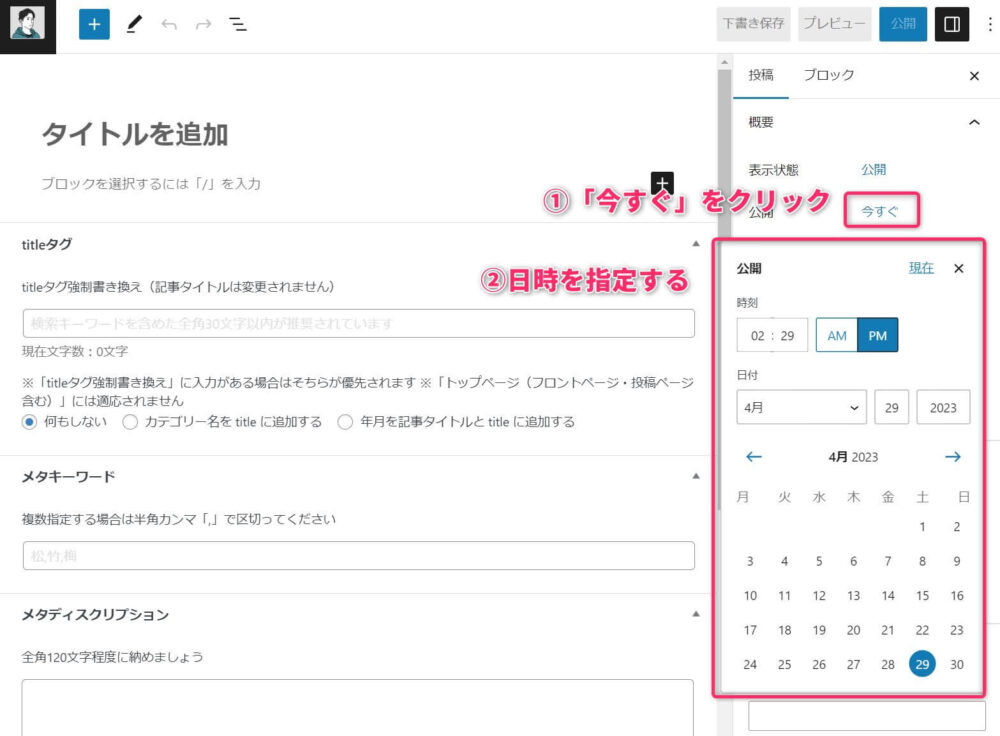
右サイドバーの「投稿」にある「今すぐ」をクリックすると、日時を指定するボックスが現れます。
ここで任意の日時を指定してください。

あとは、通常どおり「公開」をクリックすれば、予約投稿は完了です。
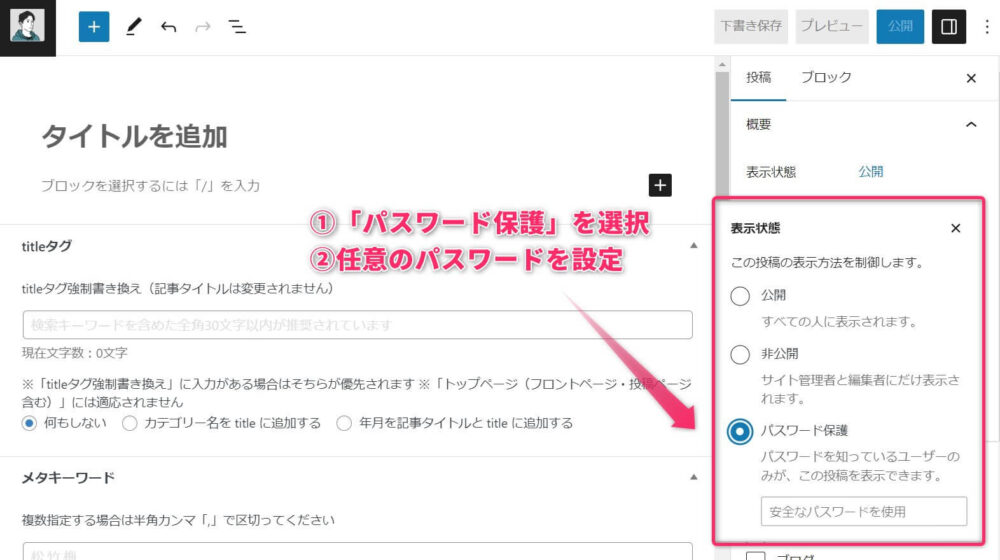
パスワードつき投稿はどう設定すればいいの?
人によっては有料コンテンツとして、パスワードつき投稿をしたい人もいるかと思います。
その場合は、右サイドバーの「公開」をクリックして「パスワード保護」を選択。そして、任意のパスワードを入力します。

これで完了です。
吹き出しやアイコンはどうやって使うの?
ぼくは下記のように吹き出しやアイコンを使っています。

この吹き出しやアイコンは、ぼくが使っているAFFINGER6というWordPressテーマを導入することで使用することができます。
ぼくはこんな風に設定しています。

そして、記事装飾の欄から「STINGER:会話吹き出し」を選択すると、

-

【AFFINGER6レビュー】1年以上利用した感想【神テーマでした】
続きを見る
スマホで記事を書けたりもする?
はい、スマホでもWordPressの記事は書けます。
実際、WordPressの公式アプリもあるので、外出でPCがなくても記事は書けますよ。
もちろん、すべてスマホで完成させようとするのは難しいですが、スキマ時間を有効活用できるのはいいことですよね。
-

【スマホだけ】ブログの始め方は?初心者向けに7つの手順で解説
続きを見る
まとめ:WordPressですぐに記事を書き始めよう

いかがでしたか。
今回紹介したWordPressでの記事の書き方をマスターすれば、あなたも一端のブロガーの仲間入りです。
最初は慣れなくて時間がかかると思いますが、慣れればなんてことないですよ。
ぼくも早いときは2時間くらいで3000文字強の記事を投稿し終わるときもあります。
ぜひ今回の記事をブクマしていただいて、何度も見返してくださいね。
少しでもあなたの役に立ってたらうれしい限りです。
それでは、また。
